Web記事においては、「アイキャッチ画像」も重要な要素のひとつです。
なんとなくでOGP画像を設定するのではなく、クリック率が高まる画像を設定することが大切です。
OGP画像とは
OGP画像とは、FacebookやX(旧Twitter)で記事リンクをシェアしたときに表示される画像のことで、公開設定時に意図した画像を設定することができます。もし何も設定しなかった場合は、基本的にはサイト全体に指定されているデフォルト画像、もしくは記事に最初に使用されている画像が表示されます。(記事を作成しているWebサイトの設定によります)

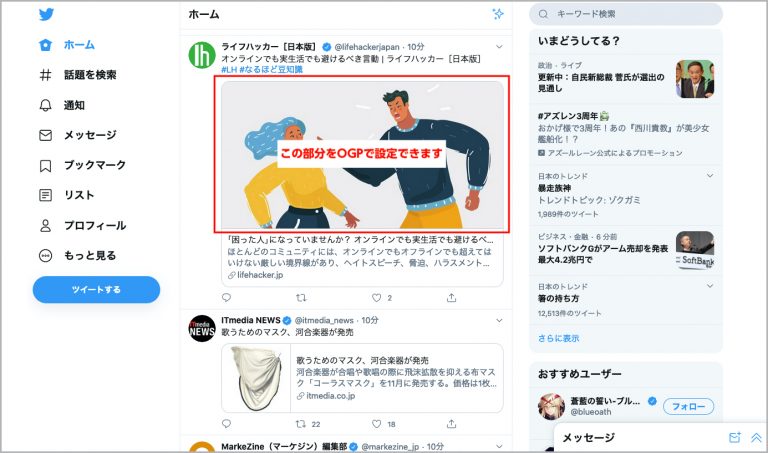
上記画像のように、OGP画像はパッとみたときに目を引く要素です。そのため、目を引く画像(アイキャッチ画像)として、OGP画像はユーザーの記事リンクのクリック率に影響する要素になります。
ライターとOGP画像の関係
メディアによって運用方法は異なりますが、デザイナーや編集者がOGP画像を設定し、ライターは何も関与しない場合もあります。しかし、OGP画像に関与しない場合でも、ライターとしてはせっかく執筆した記事が少しでも多くの人に読まれるように、どういったOGP画像が記事に適しているか、デザイナーや編集者と話し合うことはとても大切です。
またデザイナーがOGP画像を作成する場合、ライターは「OGP画像にこういったコピーテキストを入れてください」とデザイナーと話すことで、より良いOGP画像に仕上げられることもあります。
ライターは、どういった読者に何を伝えたいかを一番理解しています。どのような見せ方をすれば届けたい読者に記事が届くのか、OGP画像も含めて考えられるようになりましょう。
POINT
記事の見え方含め、読者に記事を届けることを考えるのもライターとして重要です。




コメント