今回はGoogleslide(グーグルスライド)のアニメーション機能について紹介します。
この機能を使えば普通のスライドとは一味違うものが作れると思いますので、資料作りがマンネリ化している方は是非参考にして下さい!
アニメーション
アニメーションとはスライドやオブジェクトに動きをつける事が出来る機能です。
使用方法の手順は下記の通りです。
・オブジェクトを選択
・挿入をクリック
・アニメーションをクリック
何かしらのオブジェクトを選択していないとアニメーションはクリックできません。
そこだけ注意するようにしましょう。
プレゼンテーションモードを呼び出すショートカットキーは以下の通りです。
(端末や設定により異なる場合もございます)
・Windowsの場合 [ Ctrl + Shift + F5 ] または [ Ctrl + F5 ]
・Macの場合 [ Command + Enter ]
スライドとオブジェクトに付けれるアニメーションは異なりますのでそれぞれご紹介します。
スライドのアニメーション
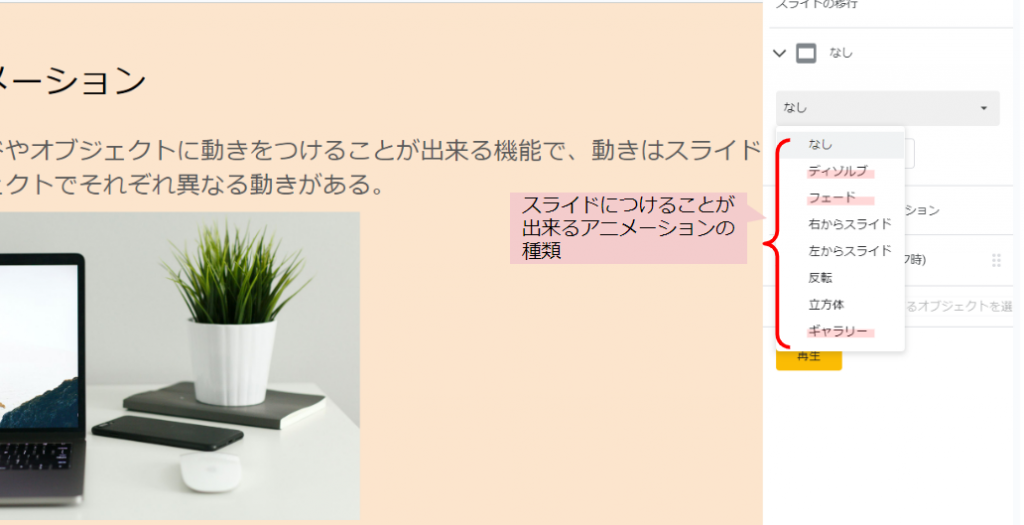
スライドにつけることが出来るアニメーションは下記の写真のです。

少しイメージの付きにくいディゾルブ・フェード・ギャラリーについて詳しく紹介します。
ディゾルブは表示中のスライドが徐々に薄くフェードしていき、次のスライドが徐々に表れる動きです。
白色の背景ではわかりずらいので、表紙は青色、2ページ目はオレンジ色を付けてみてみましょう。
動画の0:48頃の通り、青色が徐々に薄くなりオレンジ色が現れてきます。
フェードの動きと少し似ているとことがありますが若干異なります。
ではフェードについて紹介します。
フェードは一度スライドが消えて黒くなります。
その後、次のスライドが黒色から徐々に浮き出てきます。
こちらも動画の1:00ごろの通り、表紙の青色が徐々に黒色になっていきます。
その後、黒色から徐々にオレンジ色があらわれて2ページ目のスライドが出現します。
このように、ディゾルブとフェードは黒色が出てくるか、出で来ないかの違いがあります。
とても似ている機能ですが、作成している資料の雰囲気に合わせて使い分けてみるもの良いかもしれませんねっ!
ギャラリーは動画の1:07ごろの通り、一度スライドが引きになって次のスライドがアップで出てきます。
表紙から次のページや見出しから次のページなど、何かの区切りのタイミングで使うと全体的にメリハリが出てより興味を持ってもらい易い資料になりますね!
オブジェクトのアニメーション
オブジェクトにアニメーションを付ける手順は下記の通りです。
動画では1:14ごろに紹介しております。
・オブジェクトのアニメーションにあるⅴをクリック
・アニメーションや実行タイミングを選択する
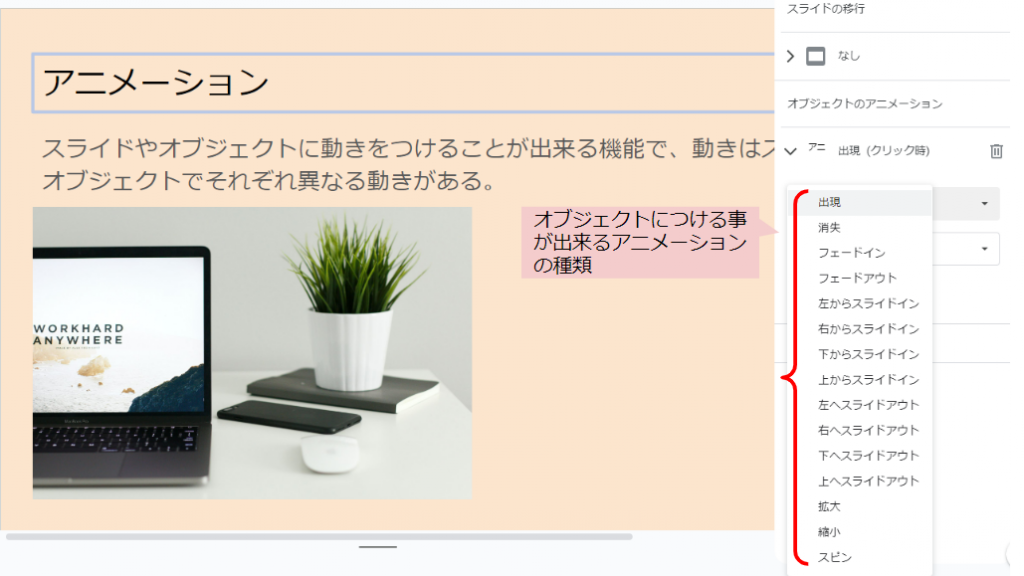
アニメーションの種類は下記の写真の通りです。

オブジェクトに付けれるアニメーションはとても種類豊富ですね!
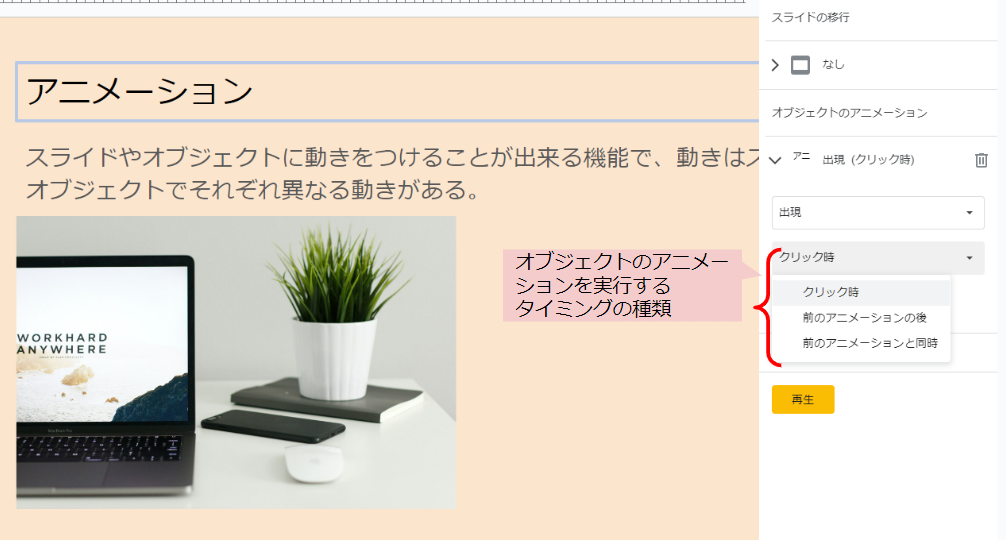
また、オブジェクトのアニメーションには動きをつけるタイミングを選ぶことが出来ます。
タイミングは下記の写真の通りです。

今回は一番使いやすい出現について紹介します。
言葉の通りオブジェクトが出現します。出てくる時にフェードインなどの動きはなくパッと出てきます。
アニメーションを選択したら動きを実行するタイミングを付けましょう。
クリック時はエンターを押しても実行されます。
前のアニメーションの後、同時は前に何もアニメーションを設定していなければ動きはなくそのまま表示されます。
あとがき
最後に、アニメーションを付けるときはポイントがあります。
それは動きを付けすぎないことです。
動きのあるスライドは見ごたえがあって興味が惹かれます。
ですが、全ての文字や画像に動きが付いているといかがでしょうか。
少しだけくどく感じませんか?内容が入ってこない可能性もあります。
その為、ポイントになる場面だけで大きな動きを使う事がおススメです。
説明文などは出現を使ったり、特に動きを付けない方が分かりやすい資料作成になるかと思います。
スライドの作成は相手が見て分かりやすさがあるかなど第三者の目線で見ることが大切です。
つまり、見やすさがとてもキーになってきます。
分かりやすい文章だけでなく、動きでメリハリを付ける事でより良いスライドが作成されます。
是非今回ご紹介した機能を普段のお仕事に取り入れてみて下さい。
ご覧いただきありがとうございました。




コメント