この記事では、プログラミング初心者の方に、【tldraw(ティーエルドロー)】という簡単にUIデザインを作成する、便利なツールを紹介します。これを使えば、手書きのイラストからHTMLコードを作ることが可能です。
tldraw公式サイト:https://www.tldraw.com/r/S9Bgeg3hGlBjBuoDSAFJa
tldrawとは?
tldrawは、オンラインのお絵かきツールみたいなものです。普通のお絵かきツールとは違って、描いたイラストをウェブサイトのデザインに変換することが可能です。特に「MakeReal」という機能が優秀で、これを使うと手書きのイラストからHTMLコードを自動で作ってくれます。
使い方の基本
Open AIのAPIキーを取得
① OpenAIアカウントの登録
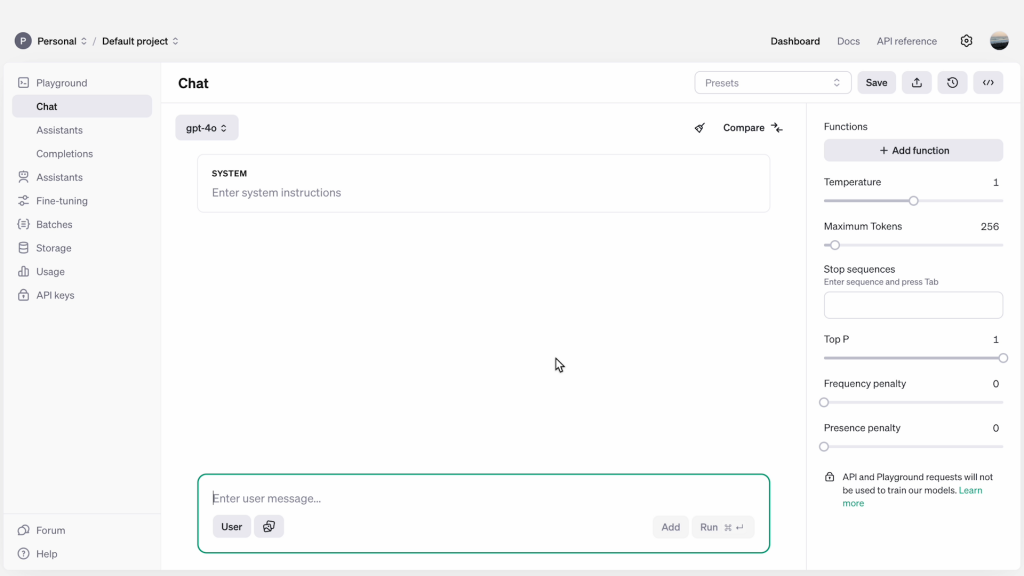
・OpenAIの公式サイトにアクセスします(リンク:OpenAI:ダッシュボード)

②クレジット情報の登録
・APIキーを取得するには、クレジットカードの登録と課金が必要です。
(2024年7月時点では5ドルの課金でした)
・注意: 課金をせずに取得したAPIキーではMake realは作動しません。



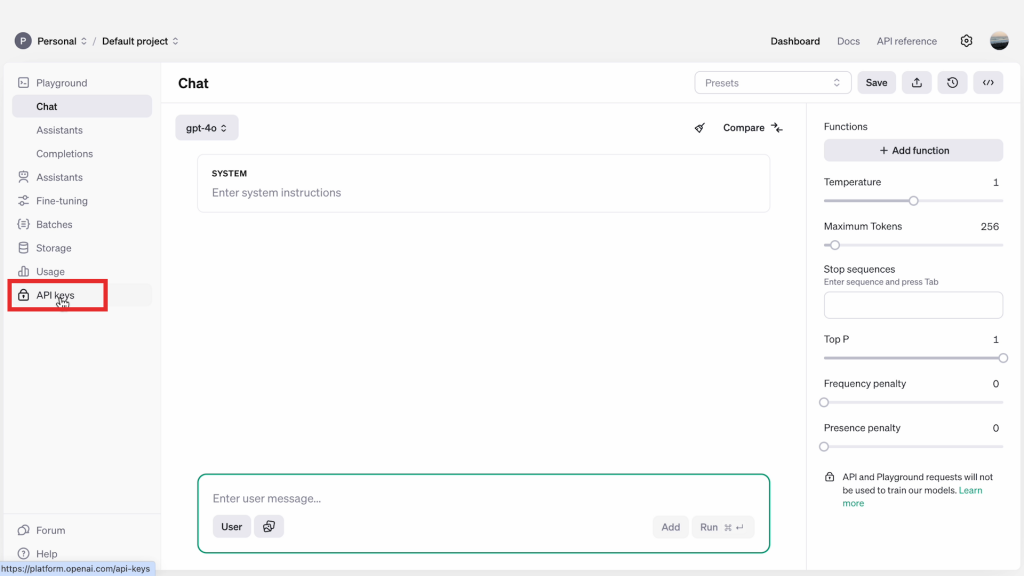
・画面左側のメニューから[API keys]をクリック
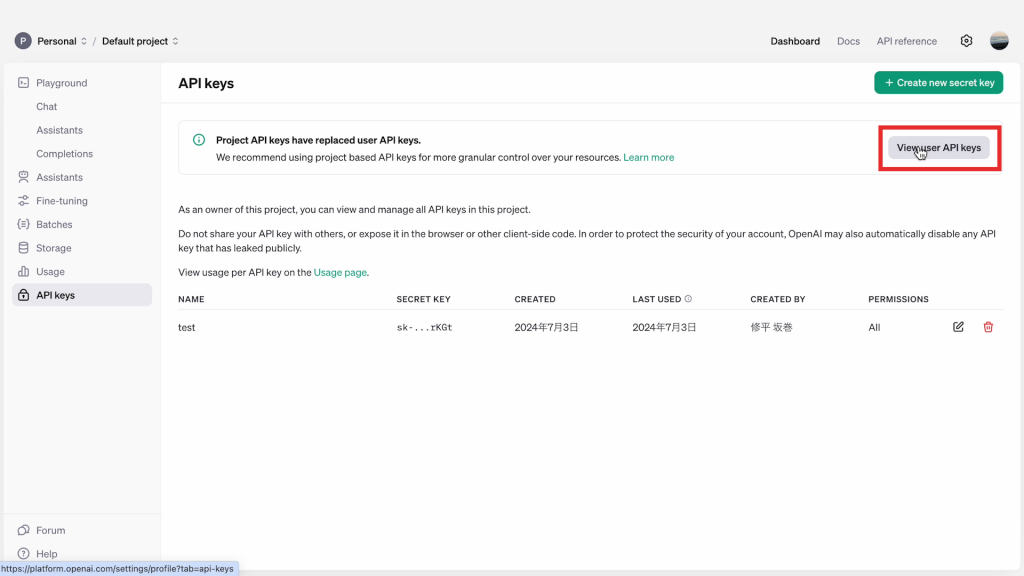
・[View user keys]をクリック
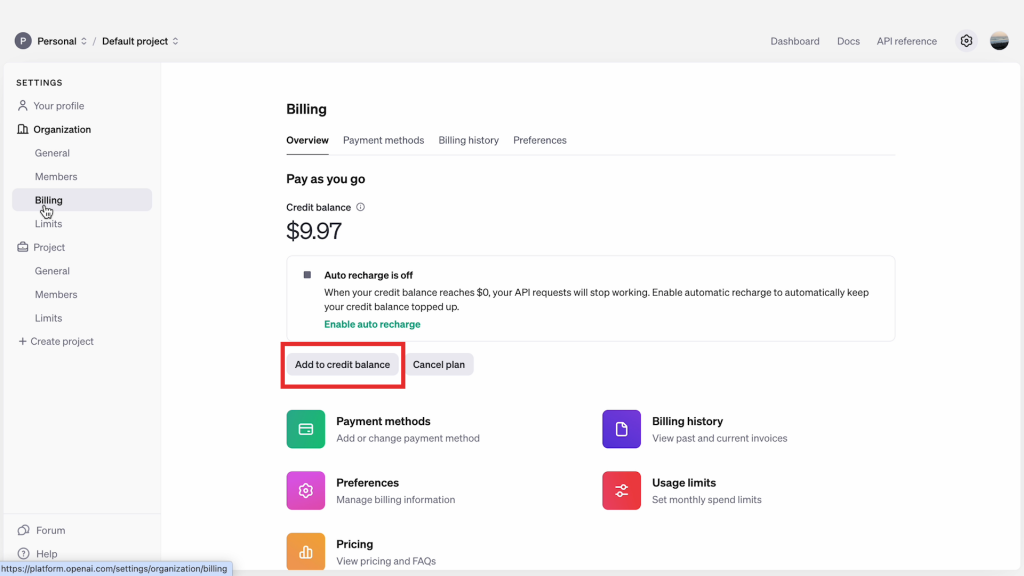
・画面左側のメニューから[Billing]をクリック
・[Add to credit balance]からカード情報などを登録して課金します
APIキーを取得する



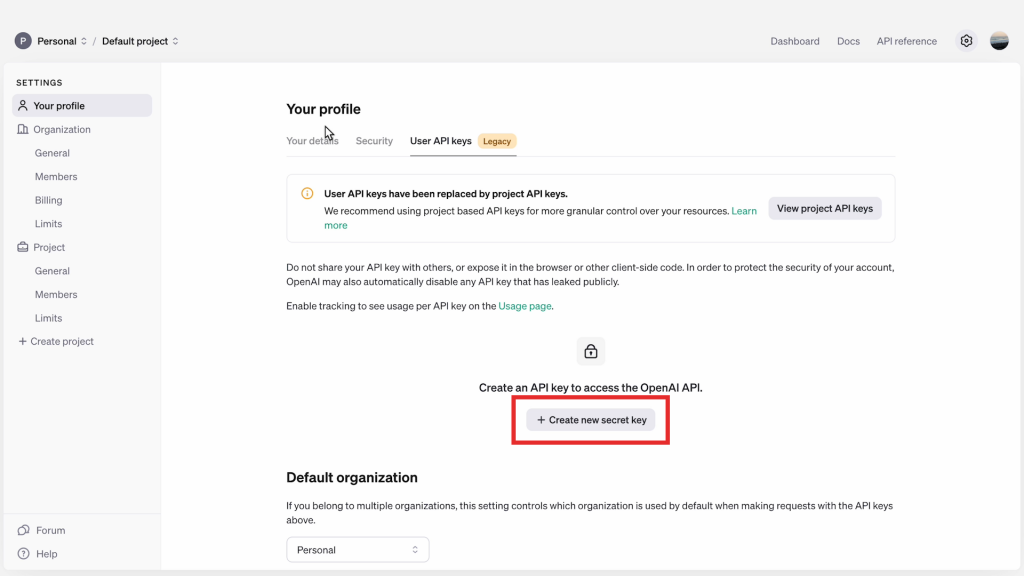
・プロフィール画面に戻り、画面中央下の[create new secret key]をクリック
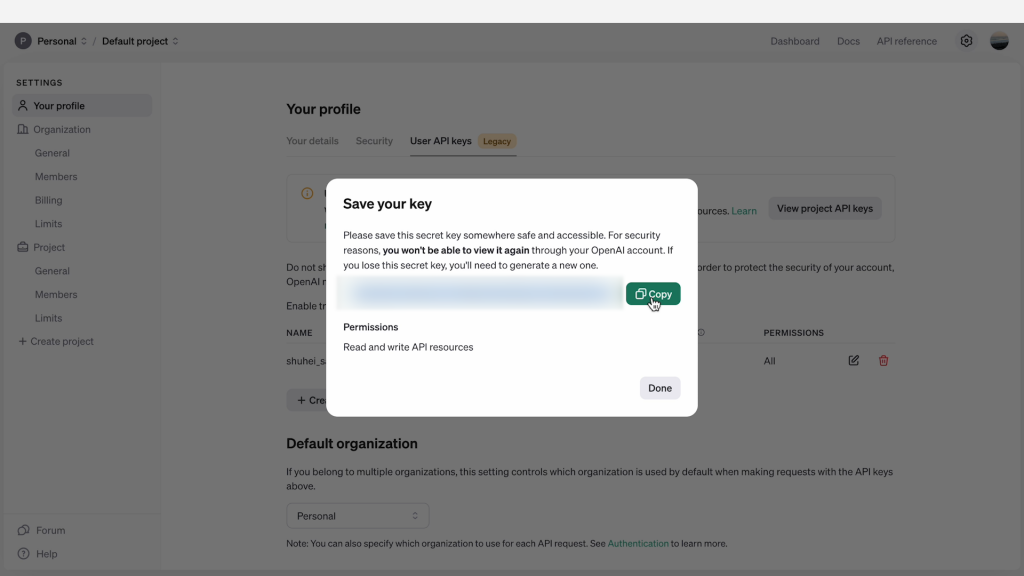
・名前を入力して、緑色の[create new secret key]をクリック
これで、OpenAIのAPIキーを取得することができました。
APIキーは再度表示させることはできないので、必ずコピーをしてメモ帳などに貼り付けて保存しましょう。また、APIキーの取り扱いは非常にシビアなため他人に知られることのないように、慎重に取り扱いましょう。
tldraw Make realを使ってフレームワークを作成
それではいよいよtldraw Make realを使ってフレームワークを作ってみましょう。

・tldraw Make real にアクセスします。https://makereal.tldraw.com/

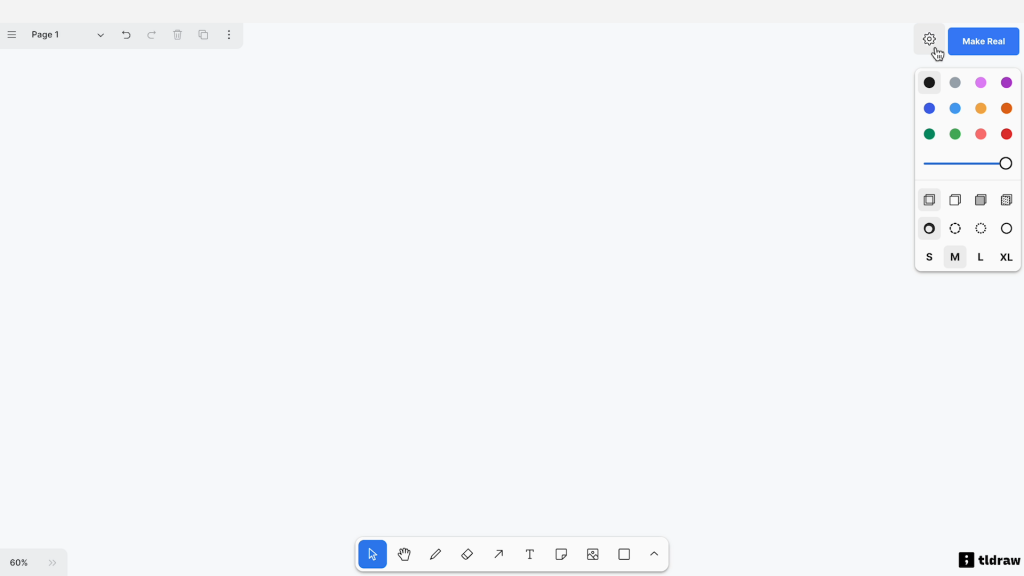
・画面右上にある歯車マークをクリックすると、先ほど取得したAPIキーを入力する画面が表示されるので、貼り付けて[SAVE]をクリックすることで登録が完了します。
たったこれだけで、Make realを使用することが可能です。


・画面下にあるメニューバーから四角や矢印、「T(テキスト)」を使用して実際にイラストを描いてみましょう。
・画面右側にあるメニューでは、線の色や種類、太さを選択することができるので、色々と触ってみましょう。

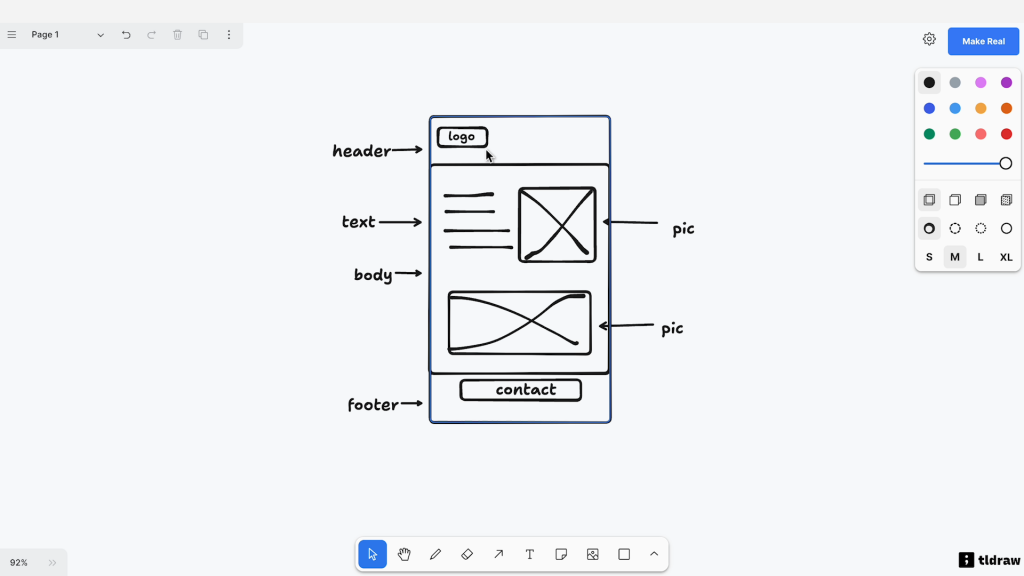
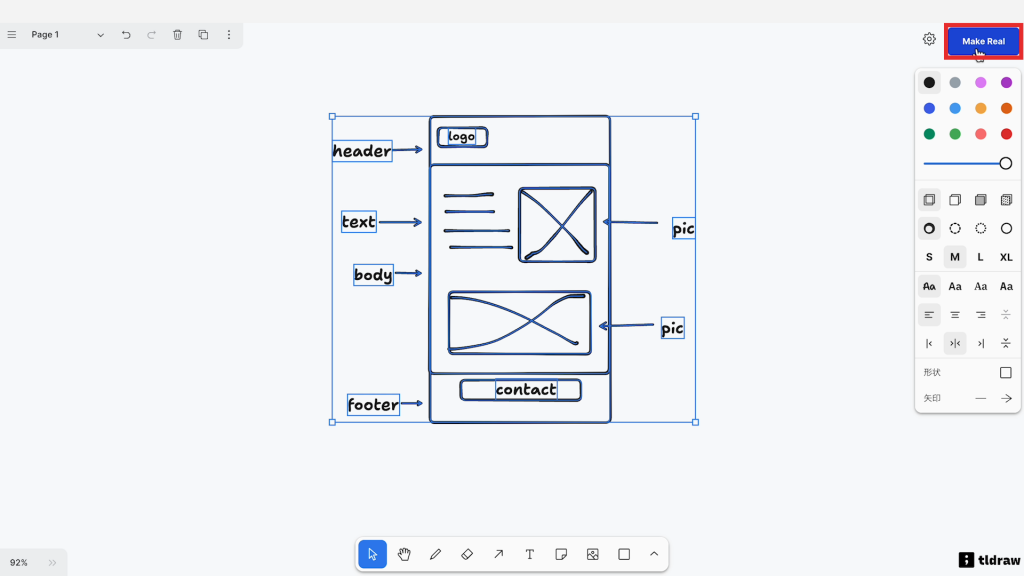
ざっと描いてみました…。テキストの位置や、写真の位置、ロゴなども設定してみました。
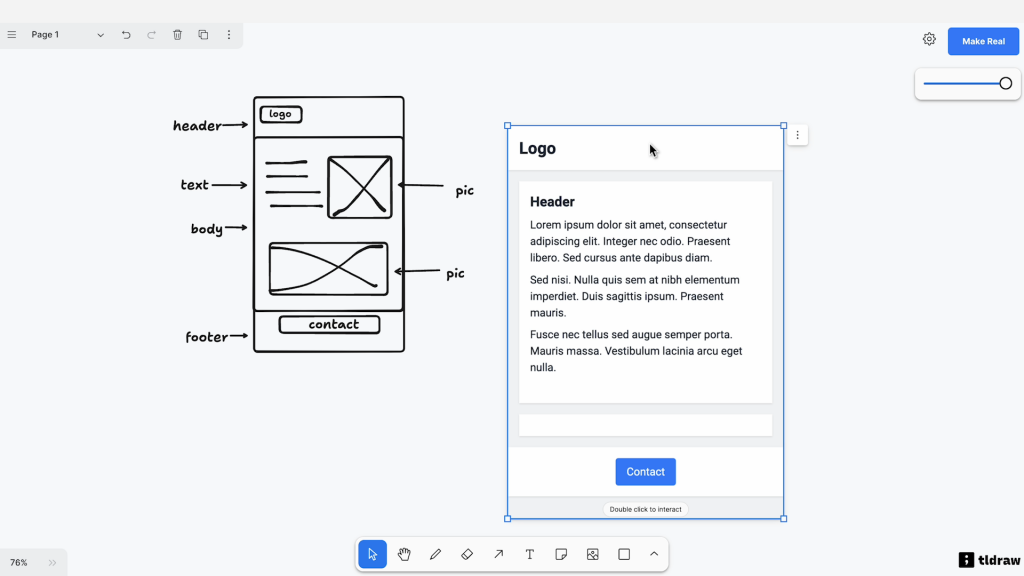
これをMake realで生成したUIがこちらです。

イラストからUIを生成
生成方法もとても簡単に操作することができます。


・描いたイラストを全て選択します
・画面右上の[Make real]ボタンをクリックすると、AIがイラストを読み込み出力してくれます
非常に簡単に完了することができました。さらに、細かい設定をイラストに落とし込めばさらに精度の高いものが出力されそうです。
HTMLを確認する
UIの生成が完了したら、次はHTMLを確認してみましょう。


・生成された画像をクリック
・右上に「・・・」マークが現れるのでそこから、「Copy HTML」をクリックします
これで完了です。実際に生成したHTMLはこちらです。

生成されたHTMLは必要に応じてカスタマイズすることが可能です。叩き台をここで生成することで、大幅に時間を短縮することが期待できます。
生成したHTMLはメモ帳などに貼り付け、拡張子を「.html」に変更することで実際にブラウザで確認することも可能です。
tldraw Make realを使用する際の注意事項
- 生成されたコードの品質:Make realが生成するHTMLコードは、常に完璧とは限りません。特に複雑なデザインや特殊な要件がある場合、生成されたコードを確認し、必要に応じて手動で修正する必要があります。
- 言語の制約:現時点では、英語での指示がより正確な結果を生み出す傾向があります。日本語での使用も可能ですが、より精度の高い結果を得るには英語での入力を検討してください。
- APIキーの管理:OpenAI APIキーは秘密情報として扱い、公開や共有を避けてください。不適切な管理は予期せぬ課金や情報漏洩のリスクにつながる可能性があります。
- 著作権への配慮:生成されたコードや画像を使用する際は、著作権法を遵守し、必要に応じて適切なライセンス表記を行ってください。
POINT
tldraw Make real機能を活用することで、初期段階のウェブデザインを効率的に行うことが期待できます。また、プログラミングって難しそう…と思っていた方も、これなら楽しみながらウェブデザインを学ぶことができそうですね!




コメント