WEBサイトや資料作成で画像を使用する場合は、画像を適切なサイズに変更しましょう。
今回は、画像をリサイズする方法をご紹介します。
こちらの記事は後編です。
*前編はこちら↓

画像をトリミングする方法(前)
WEBサイトや資料作成で画像を使用する場合は、画像を適切なサイズに変更しましょう。今回は、画像をリサイズする方法をご紹介します。こちらの記事は前編です。*後編はこちら↓画像のリサイズとは画像の大きさは変更できます。例えばプロのカメラマンは撮
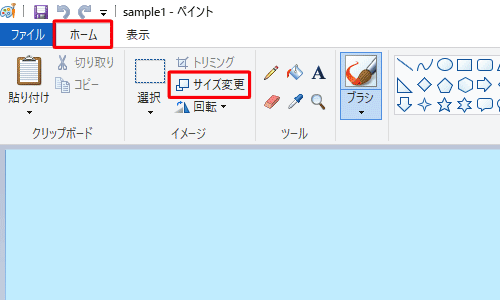
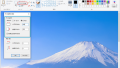
変更はペイントソフト内の「サイズ変更」から可能です。
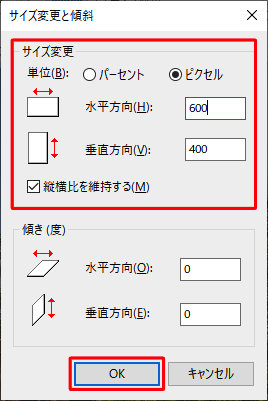
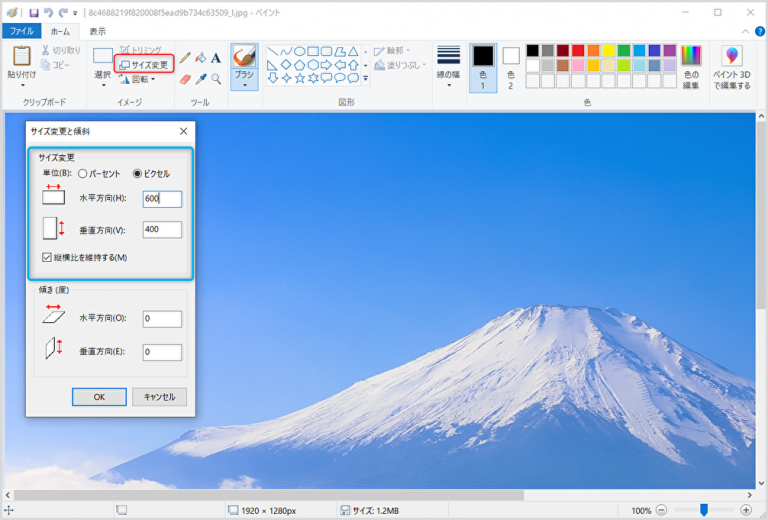
STEP1. サイズ変更

↓

STEP2. 保存
リボンから「ファイル」タブをクリックし、表示された一覧から「名前を付けて保存」
(任意のファイル形式を選択してください)
画像を変更すると、そのサイズに合わせた容量に変更されます。
今回は600×400pxの画像を1920×1280pxに変更したため、357KBと容量が大きくなりました。
(パソコンの機種によっては、容量が変わる可能性があります)ただ元のサイズは1.2MBのため、大幅に画質が落ちたことが予想されます。
下記は画像加工前の画像です。富士山の表面までくっきり見えています。

下記は150px100pxまでサイズを縮めた状態から、画像サイズを1920×1280pxに変更しました。画像が荒れてしまっています。

POINT
画像は一度加工すると元に戻せないこともあるため、加工する前にバックアップを取っておきましょう。




コメント