WEBサイトや資料作成で画像を使用する場合は、画像を適切なサイズに変更しましょう。
今回は、画像をリサイズする方法をご紹介します。
こちらの記事は前編です。
*後編はこちら↓
画像のリサイズとは
画像の大きさは変更できます。例えばプロのカメラマンは撮影する際に基本的に大きなサイズで撮影します。解像度を高くしておくことで、後々サイズや解像度を小さく調整することができます。逆に小さく撮影した後に大きくすることは、画質を荒くしてしまいます。

またWEBサイトや資料に利用する場合は大きな画像サイズは必要ありません。資料の場合は容量が大きくなり、人にデータを共有する際に時間がかかります。またWEBサイトの場合は画像の読み込みに時間がかかってしまうことで、ユーザーは離脱してしまいます。資料やWEBサイトのブログなどに投稿する場合は、ボヤけない程度に、なるべく画像サイズを小さくすることを心がけましょう。
画像をリサイズする方法
(1)実際に画像をリサイズしてみましょう。下記のWEBサイト(PhotoAC)から富士山の画像をダウンロードしてください。サイズはLerge(1920x1280px)を選択してください。ダウンロードしたら画像の大きさを確認してみてください。1.2MBです。(パソコンの機種によっては、容量が変わる可能性があります)
*PhotoACは広告収益などで成り立っているため、ダウンロードするまでに広告や各リンクが表示されることがあります。

https://www.photo-ac.com/main/detail/1345856
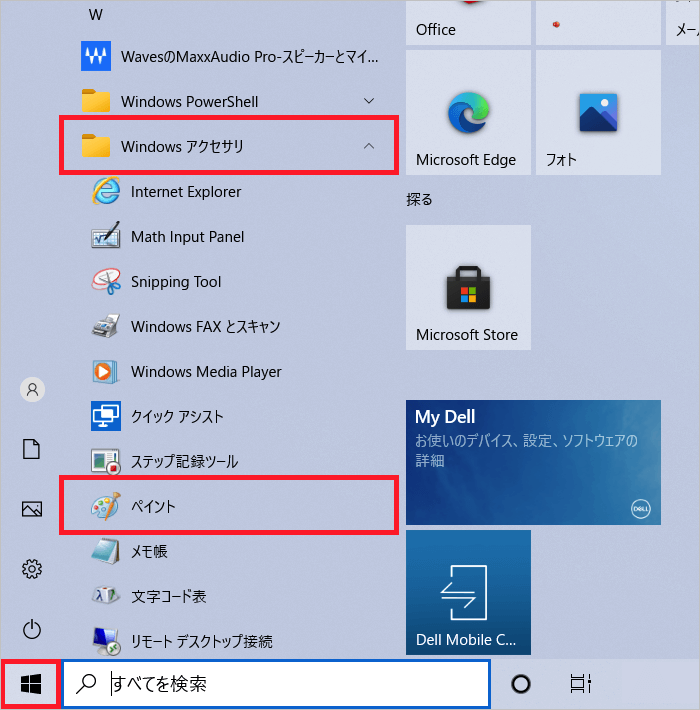
(2)「ペイント」ツールを起動してください。

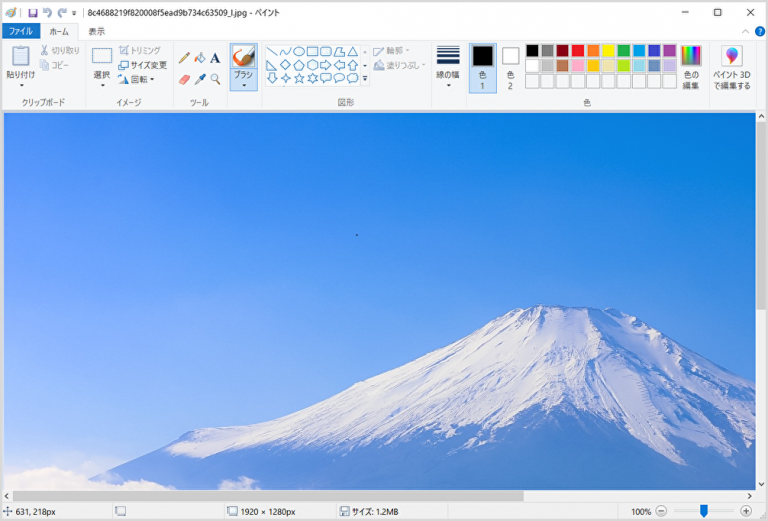
起動したら「ファイル」のタブから画像を選択して開いてください。
または写真画像をドラッグ&ドロップすることで開くことができます。

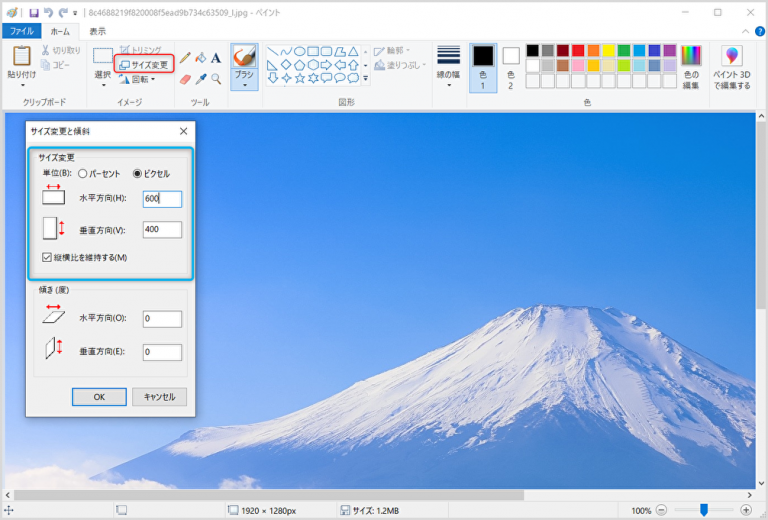
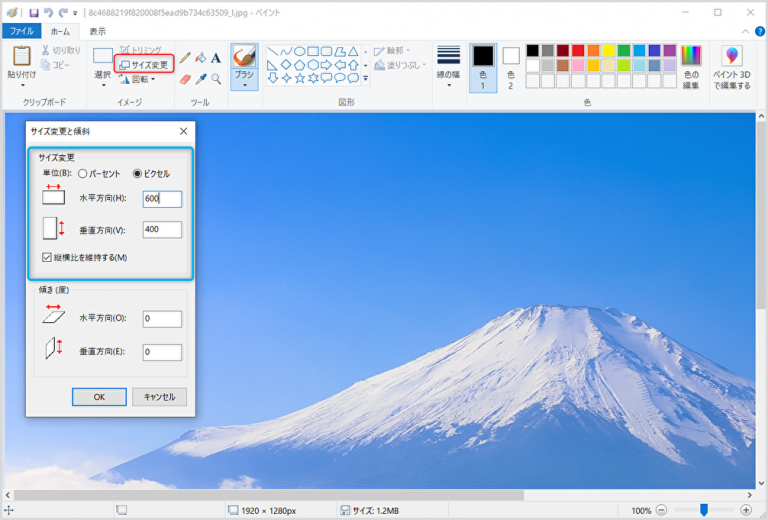
(3)ホームタブから「サイズ変更(赤枠)」をクリックしてください。「サイズ変更と傾斜」の項目が表示されます。「ピクセル」と「縦横比を維持する」が選択されている(青枠)ことを確認し、水平方向を600と設定してください。垂直方向は自動的に400に変わります。OKを押してファイルを保存してください。

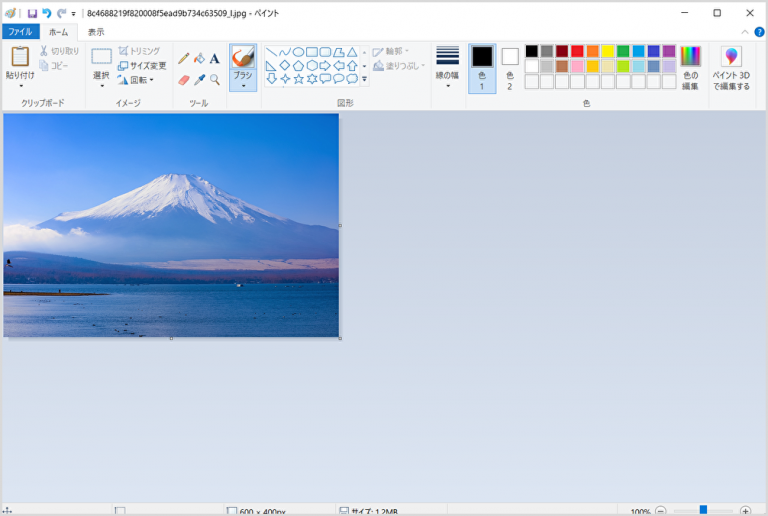
(4)保存した写真画像を開いてみましょう。60.9KBになっています。(パソコンの機種によっては、容量が変わる可能性があります)

Macの場合
Macの場合、ペイントツールは利用できませんが、「プレビュー.app」がインストールされています。ペイントツールと同様に簡単にサイズの変更ができます。
POINT
WEBサイトで記事を投稿したり、資料に貼り付ける場合は画像のサイズが適切か確認しましょう。




コメント