私たちがブラウザで観ているWebページのほとんどはHTMLによって作られています。
今回は、そのHTMLでWebページを作成する方法をご紹介します。
HTMLとは
HTMLとはHyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、Webページを作るための最も基本的な言語の一つです。 普段、私たちがブラウザで観ているWebページのほとんどがHTMLで作られています。
まず、ブラウザでHTMLがどんなものなのか見てみましょう。
YAHOO! JAPAN!を開き > 右クリック > ページのソースを表示をクリック => 表示されたものがhtmlファイルです 以下gif画像で実際の方法がわかります。

この文字がたくさん表示されている画面が開けましたか? ここに書かれているものがHTMLです。
実際にHTMLに触れてみましょう。
①以下のURLからファイルをダウンロードしてください。(zipファイル形式に圧縮されています)
↓
index.zip
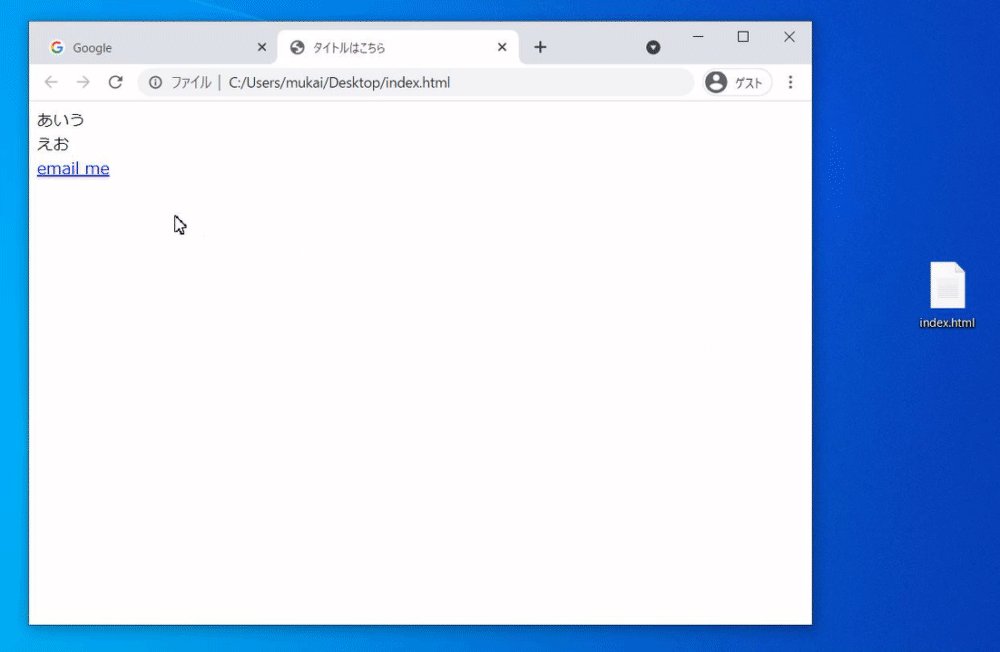
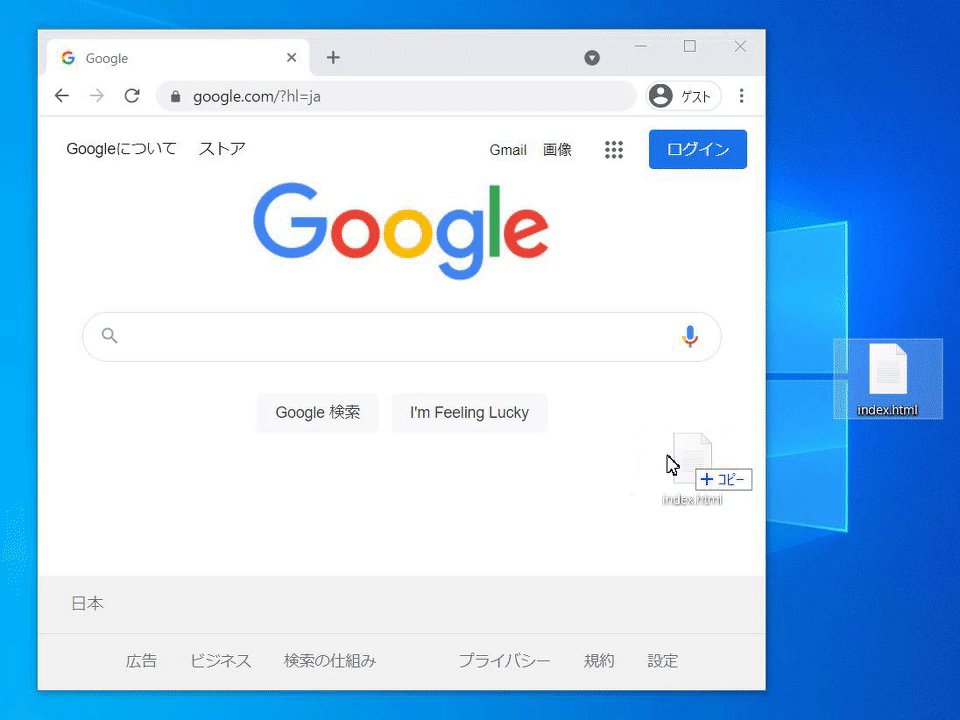
②ダウンロードしたhtmlファイルをブラウザへ「ドラッグ&ドロップ」してください。(以下、参考)

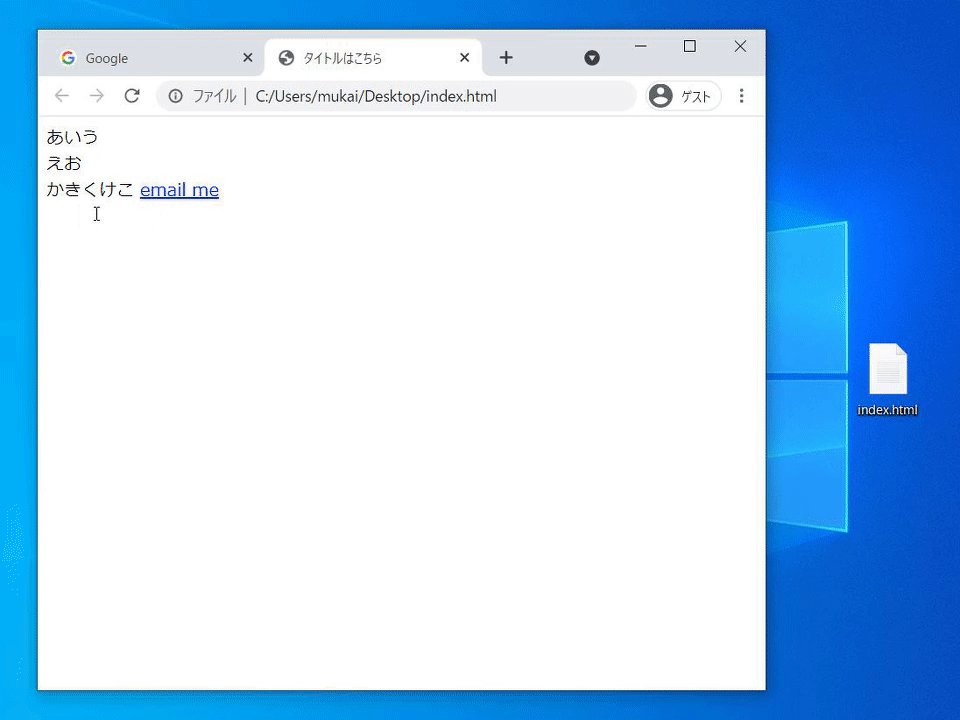
上記と同じ画面が表示されたら成功です。
③ダウンロードしたファイルを「メモ帳」などのアプリケーションで開いてください。
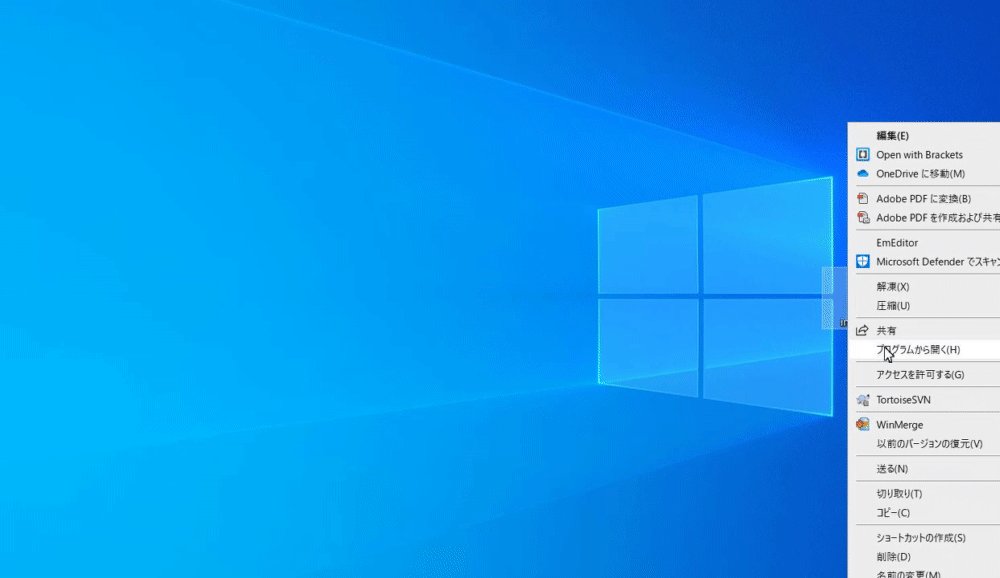
ファイルの上で右クリックして、「このアプリケーションを開く」や「プログラムから開く」などの選択肢から、メモアプリケーションを選択して開いてください。下記、オススメのメモ帳のアプリケーションです。
*HTMLを作成~編集する際にはHTML作成に対応したメモ帳を使用します。
以下サービスなど参考いただき、ご自身のPC環境へインストールしてください。
*社内でツールダウンロード利用が禁止されている場合は情報システム部等へお問い合わせください。
#推奨ツール1. Visual Studio Code
https://tera-net.com/library/tpad.html
#推奨ツール2. brackets
https://brackets.io/

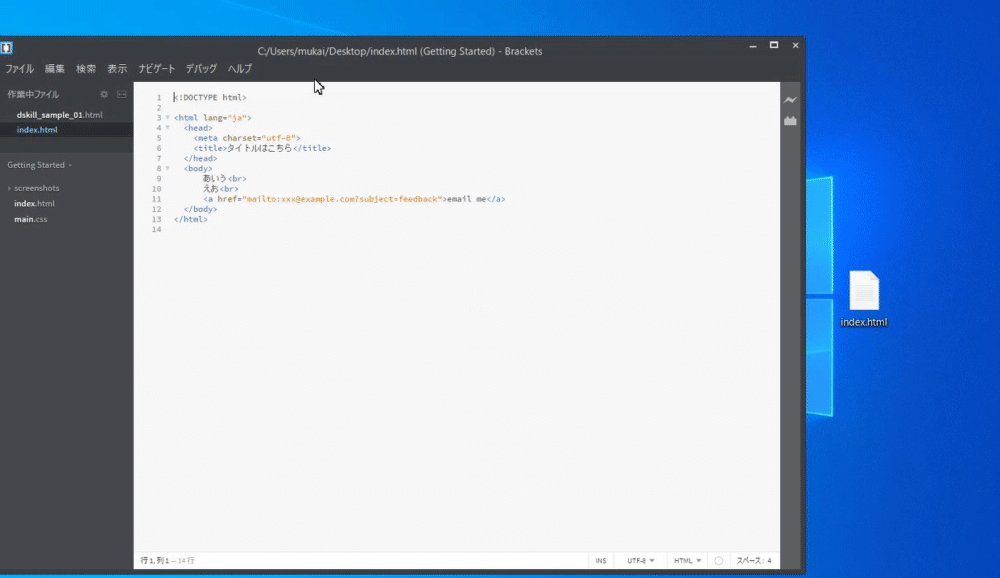
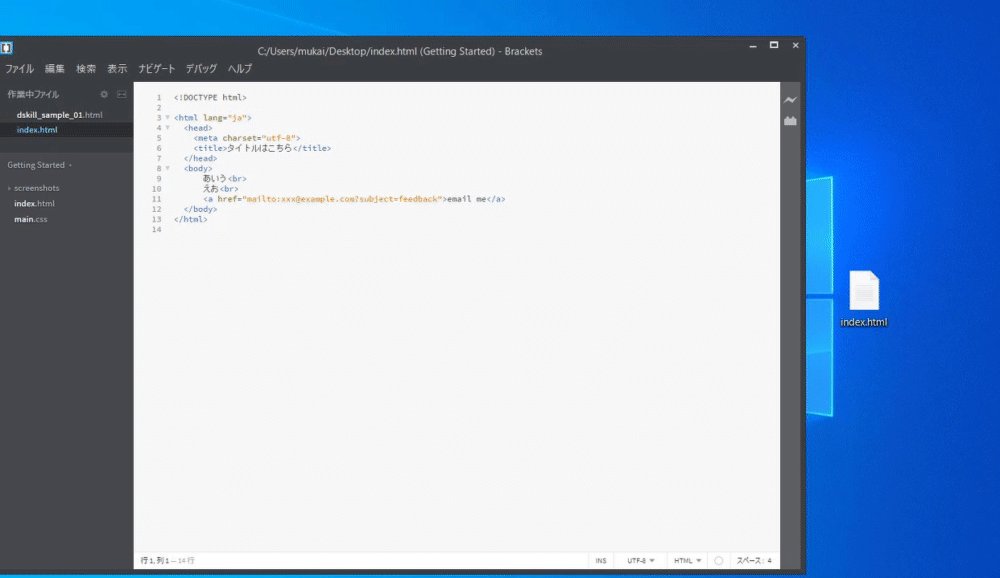
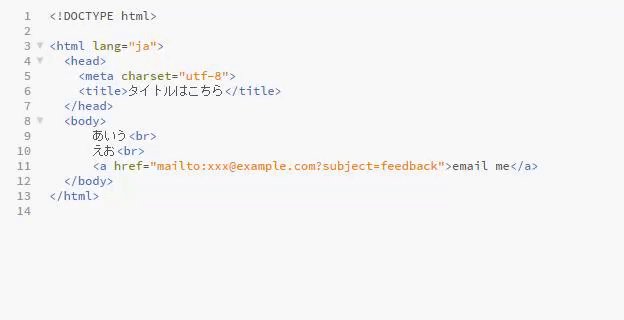
④HTMLを編集してみましょう。
ここに記載されている内容を書き換えることで、先ほどブラウザで表示した内容を変更することができます。下記の手順に沿って、修正してみましょう。
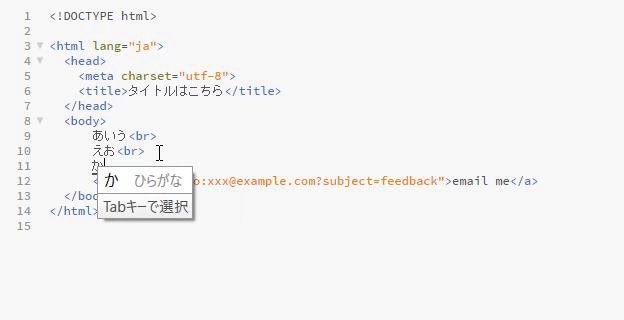
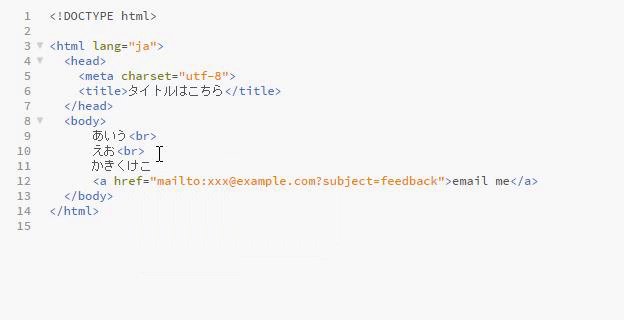
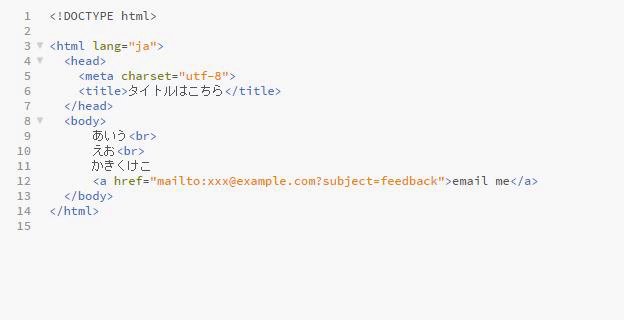
1.「えお」の下に「かきくけこ」と入力してみましょう
2.上書き保存してください。Windowsの場合は「Ctrl + S」、Macの場合は「command + S」を押すことで、上書き保存ができます

⑤再度ブラウザにファイルをドラッグ&ドロップしてみましょう。
*②で開いたページを閉じていない場合は、リロード(Windowsの場合は「Ctrl + R」、Macの場合は「command + R」を押すとリロードされます)

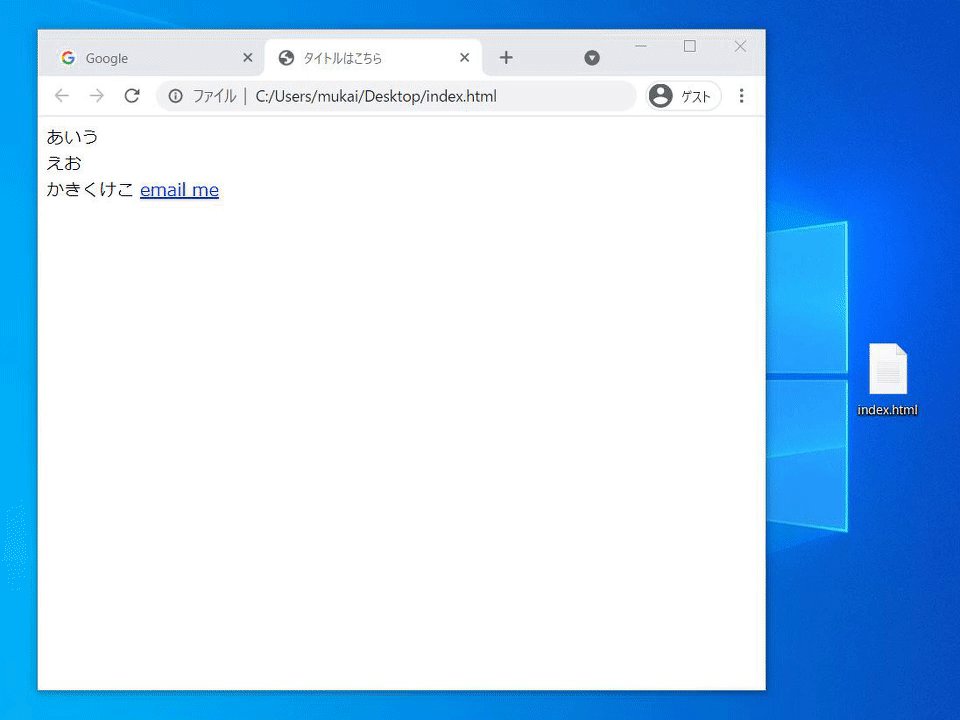
表示が変わりました!
このように、HTMLで書かれたファイルを、修正したり、新しく記述することで、ページに表示する内容を変更していくことが可能です。 様々な技術や表現方法がありますが、基本的にはこのようにファイルを編集してページを作成していくということに変わりはありません。
POINT
Webページを作るための最も基本的なマークアップ言語のひとつで、WebページのほとんどはHTMLで作られています。
ほかにもCSSやJavaScriptなどの言語もあり、自分に合った作成方法を選んでいきましょう。




コメント