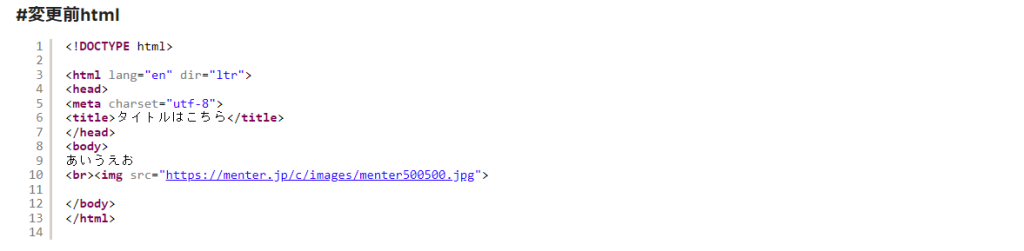
Webサイトに画像を掲載する際、以下のhtmlをブラウザで表示した際に指定条件を満たすようサイズを変更する方法を説明します。


■指定条件
上記の画像サイズは実際は縦750px横750pxです。縦500px横500pxとして表示されるようにhtmlを
書き換えてください。(元の画像サイズに変更を加えず、htmlのコードで指定してください)
***に入る文字で横幅を制御します。 ***に入る文字を半角英字で入力してください
<img src=”https://menter.jp/c/images/menter500500.jpg” ***=”500px” height=”500px”>
模範解答
1 <!DOCTYPE html>
2
3 <html lang="en" dir="ltr">
4 <head>
5 <meta charset="utf-8">
6 <title>タイトルはこちら</title>
7 </head>
8 <body>
9 あいうえお
10 <br><img src="https://menter.jp/c/images/menter500500.jpg" width="500px" height="500px">
11
12 </body>
13 </html>
14
上記のように、htmlで画像を表示する際に、画像サイズは width=”” height=”” で指定することができます。
それでは、実際の手順に沿ってやっていきましょう!
imgの画像サイズ指定情報タグ
- step1. htmlソースをコピー
- step2. テキストエディタを開く
- step3. htmlソースを貼り付ける
- step4. htmlファイルとして保存(拡張子は .html)
- step5. 該当ファイルをブラウザにドラッグ&ドロップすることで、その内容を閲覧することができる
- step6. 指定条件の通り画像を表示するためにはwidth(横サイズ)とheight(縦サイズ)情報を入力します
- step7. ファイルを保存する
- step8. ブラウザで再度確認
画像の指定方法
指定できるサイズ記載方法は主に3種類です。
1. px(ピクセル) 指定
<br><img src="https://menter.jp/c/images/menter500500.jpg" width="500px" height="500px">この場合は横500px、縦500pxで表示されます。
2. %(パーセント) 指定
<br><img src="https://menter.jp/c/images/menter500500.jpg" width="100%" height="50%">この場合、横はこの画像が位置するdivエリア(下記で解説)における幅の50%、縦は100%で表示されます。
3. 指定なし
<br><img src="https://menter.jp/c/images/menter500500.jpg" >画像のオリジナルサイズが適用されます。
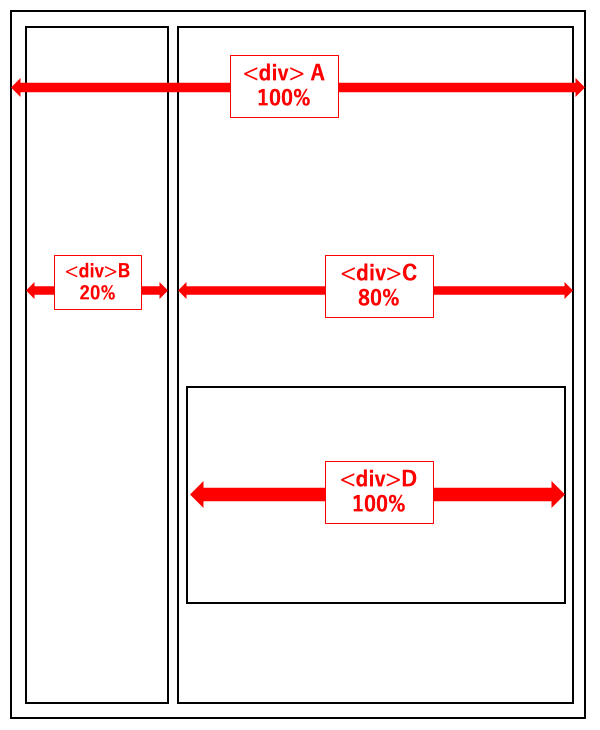
divエリアとは

「div」とは、単体では特に意味を持たないタグですが、<div>で囲った部分をグループ化することができるタグです。 グループ化することで、背景色をまとめて指定したり、指定した範囲にデザインを適用したりすることができます。
例えば上記は%で各エリアの横幅を振り分けています。ブラウザの画面幅が1000pxになった場合、以下の通り変動します。
・div Aの横幅サイズ = 1000px
・div Bの横幅サイズ = 200px
・div Cの横幅サイズ = 800px
・div Dの横幅サイズ = 800px
ブラウザの画面幅を1200pxと大きくした場合は、以下の通り変動します。
・div Aの横幅サイズ = 1200px
・div Bの横幅サイズ = 240px
・div Cの横幅サイズ = 960px
・div Dの横幅サイズ = 960px




コメント