WEBサイト制作に欠かせない、文字を入力するために役立つツールについて説明します。
テキストエディタとは
テキストエディタとは、文字を入力するためのツールです。Windowsには「メモ帳」、Macにはデフォルトで「テキストエディット」というテキストエディタのアプリケーションがインストールされています。メモ帳などのアプリケーションでもWEBサイトを制作することは可能です。しかし、プログラミングに特化したテキストエディタも存在します。このような専用テキストエディタは、Webページを制作する上で役に立つ様々な機能が備えられています。
テキストエディタの特徴
プログラミングに特化したテキストエディタによく備わっている機能を紹介します。
(1)コードの予測変換機能
(2)ショートカットキーや良く使用するコードを自ら登録する機能
(3)文字色やの自動着色(またフォント変更により間違えがちな「1(いち)」と「l(エル)」や「0(ゼロ)」と「o(オー)」を区別する等)

(4)文字列の置換機能(正規表現を用いた高度な変換など)
*正規表現については別講座で紹介
参考記事:https://qiita.com/soarflat/items/2b50c1efe2ea54a762d7
このように、プログラミングに適したテキストエディタは、htmlやその他プログラミング言語をより正確に/より素早く記述することに役立ちます。早速使ってみましょう。
*HTMLを作成~編集する際ためには、HTML編集に対応したテキストエディタをダウンロードする必要があります。
*あるいはブラウザ上で動作するエミュレーター等を用いてご参考ください。
エミュレーターサービス例)
http://www.trancedive.com/contents/tools/html_emulator/index.htmlダウンロード可能な場合はテキストエディタをご自身のPC環境へインストールしてください。
#推奨ツール1. Sublime Text
https://www.sublimetext.com/3#推奨ツール2. Tera Pad
参考記事:https://www.sejuku.net/blog/10128
https://tera-net.com/library/tpad.html
テキストエディタの種類
テキストエディタには様々な種類があります。
・Atom
・TeraPad
・Sublime Text
・秀丸エディタ
・サクラエディタ
・Vim
・EmEditor
・Adobe Brackets
etc
テキストエディタの選び方
各テキストエディタはそれぞれ機能や使いやすさ、対応OSや費用(有料・無料)などが異なります。
どのテキストエディタも重要な基本的機能は大きく変わらないため、いくつか試した上で自分に合ったテキストエディタを使用しましょう。
参考記事:https://www.sejuku.net/blog/10128
*HTMLを作成~編集する際にはHTML作成に対応したメモ帳をダウンロードする必要があります。
以下サービスなど参考いただき、ご自身のPC環境へインストールしてください。#推奨ツール1. Sublime Text
https://www.sublimetext.com/3
#推奨ツール2. Tera Pad
https://tera-net.com/library/tpad.html
HTMLファイルの作り方
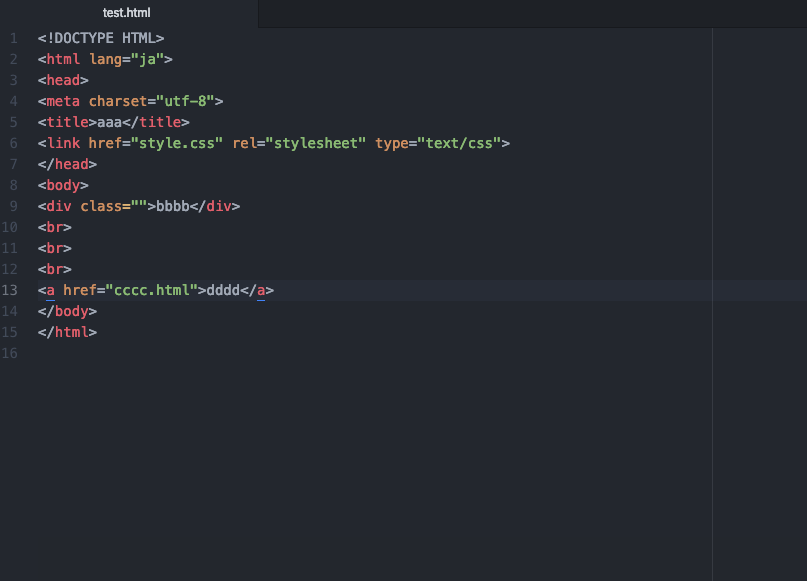
(1)テキストエディタを開いてください。画像はAtom(Mac)になります。

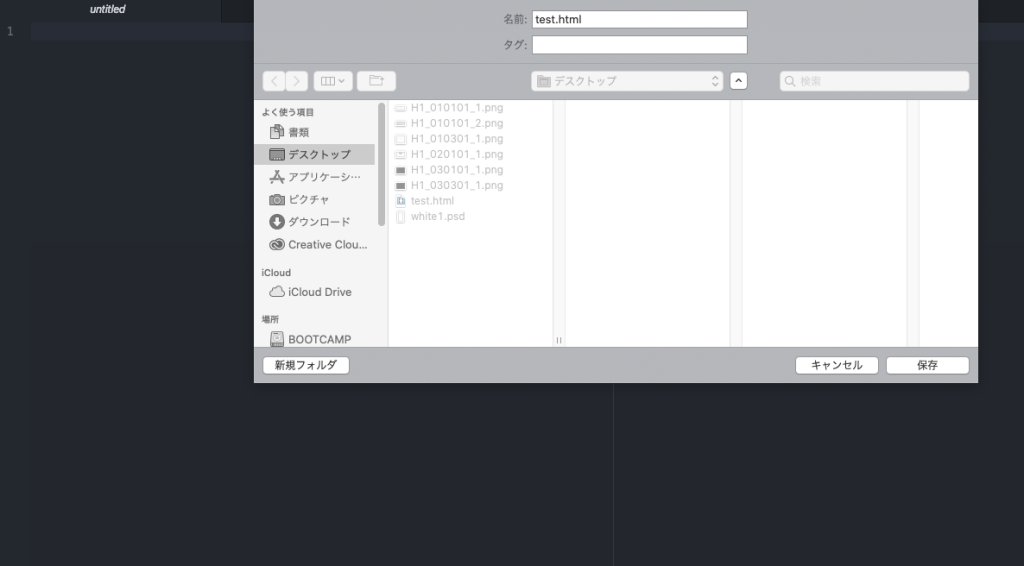
(2)新規ファイルにて保存してください。ファイル名はtest.htmlとしてください。

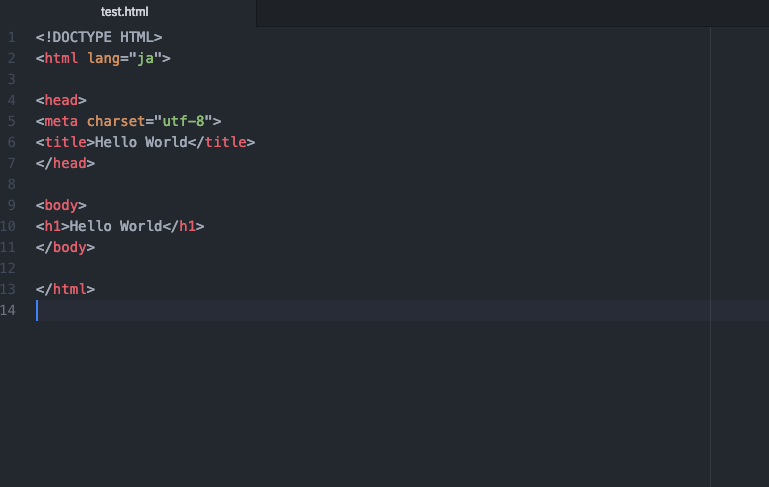
(3)下記のコードをコピー&ペーストでテキストエディタに貼り付けてください。
1 <!DOCTYPE HTML>
2 <html lang="ja">
3
4 <head>
5 <meta charset="utf-8">
6 <title>Hello World</title>
7 </head>
8
9 <body>
10 <h1>Hello World</h1>
11 </body>
12
13 </html>

(4)ブラウザにtest.htmlファイルをドラッグ&ドロップしてください。

Hello Worldと表示されると成功です。このように、Webサイトはテキストデータをブラウザで読み込んで表示されています。
POINT
Webサイトはテキストデータをブラウザで読み込んで表示されています。




コメント