今回は無料でWEBサイトの現状分析や改善のための機能が利用できる、Google Optimizeの基礎知識や操作方法などをご紹介します。
Google Optimizeとは
Google社が提供しているWEBサイトの現状を分析できるツールになります。ABテストなどサイトを改善するための機能を無料で使用することができます。
ABテストや多変量テストの実施は、敷居が高く感じる方も多いと思いますが、Google Optimizeは直感的な操作で簡単に設定を行うことができます。一度試してみましょう。

Google Optimizeの使い方
(1)Google OptimizeでABテストをしてみましょう。リンクを開いたら「利用を開始」をクリックしてください。Google Optimizeはこちら
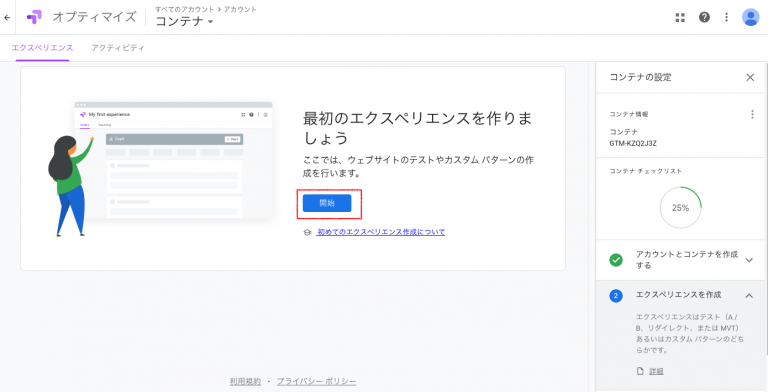
(2)開始(赤枠)をクリックしてください。エクスペリエンスとはどのような測定を実施するか定義したものになります。

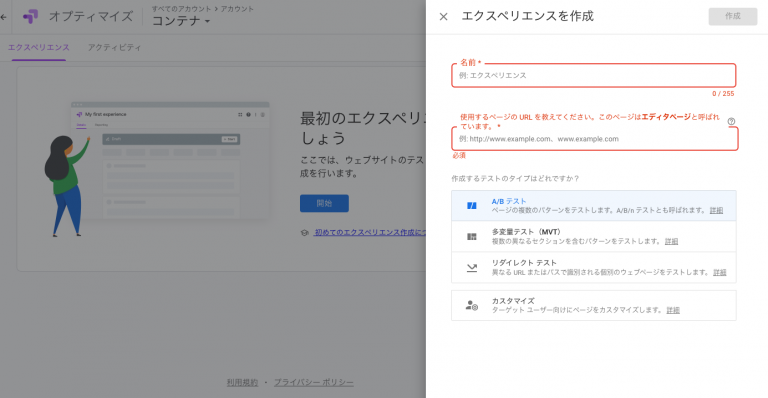
(3)エクスペリエンス名と対象のページのURLを入力してください。テストのタイプは「A/Bテスト」を設定してください。

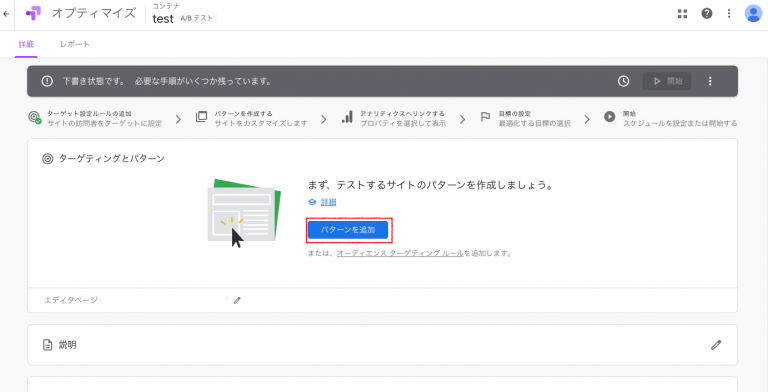
(4)実際にテストするサイトを「パターンを追加(赤枠)」からパターンを作成しましょう。パターンとは比較する状態のWEBサイトになります。オリジナルのWEBサイトとパターンとして調整(例えばボタンの文字の色を変更など)したデザインを比較することで改善に繋げていきます。

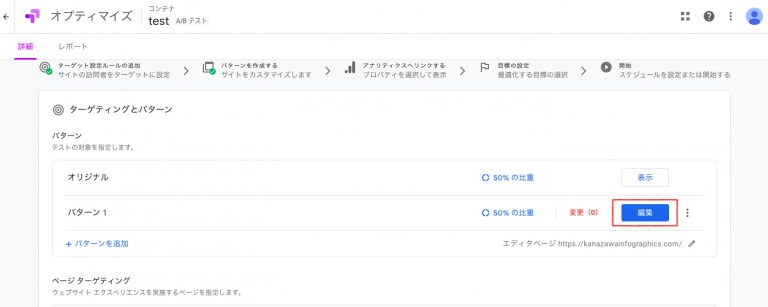
(5)制作したパターンの編集(赤枠)をクリックしてください。Google Optimizeの拡張機能のインストールを求められるので、インストールしてください。再度編集を押すとWEBサイトが表示されますので、比較したいバージョンを作成してください。テキストの変更や、ボタンや文字の色、レイアウトなど様々な要素を変更できます。また「50%の比重」というのはオリジナルとパターンが半分の確率で表示されることを示しています。

(6)少し下の方にスクロールすると、「測定と目標」という項目があります。アナリティクスにリンク(赤枠)をクリックしてください。

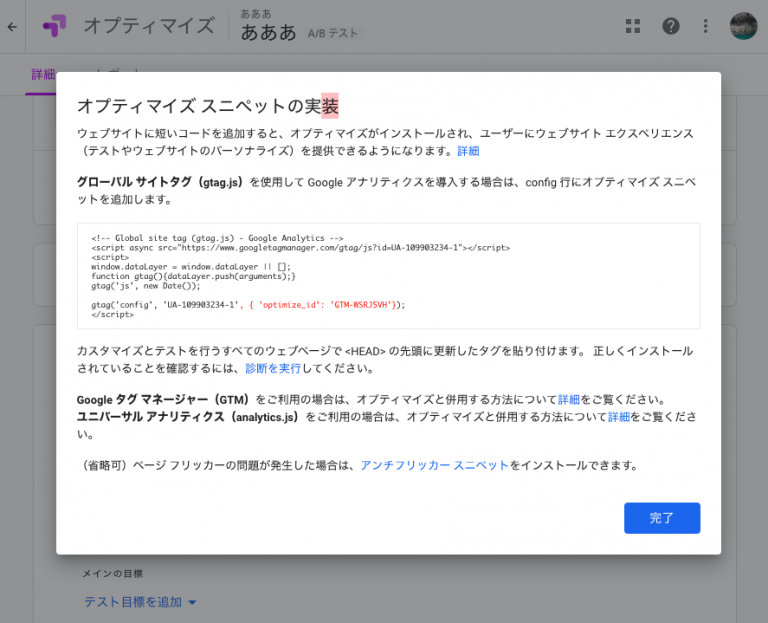
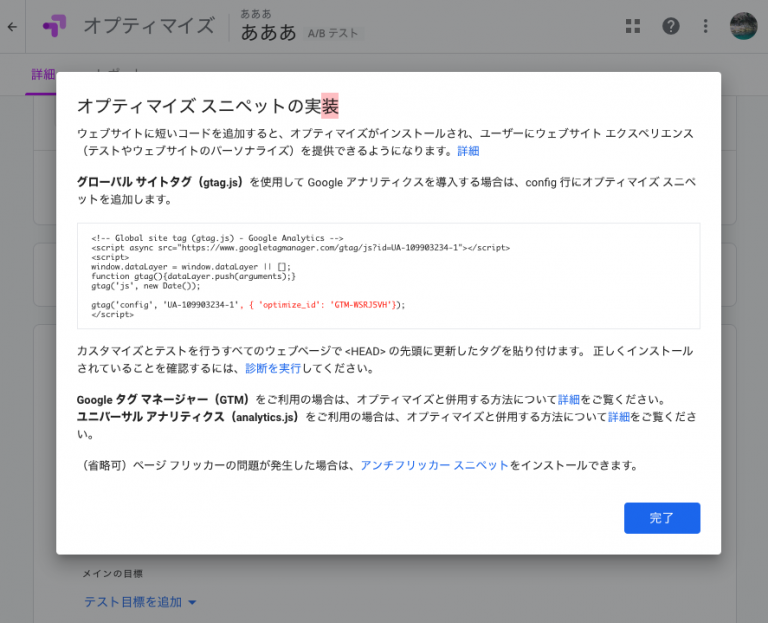
(7)アナリティクスに紐づけることができるとGoogle Optimizeのタグが表示されます。このタグを指示通りWEBサイトに貼り付けてください。

(8)アナリティクスに繋がるとGoogle Optimizeのタグが表示されます。このタグを指示通りWEBサイトに貼り付けてください。GTMを使用している場合はGTMで設定しますので、気を付けてください

(9)目標を設定します。「テスト目標を追加」をクリックしてください。「リストから選択」から今回測定したい目標してください。「カスタム目標を作成」を利用することで、オリジナルの目標を設定することもできます。

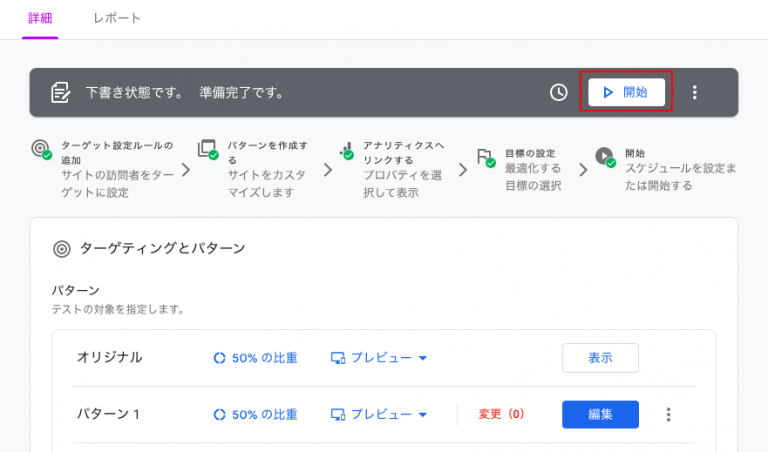
(10)以上で準備は完了です。ページのTOPにある開始(赤枠)をクリックしてください。設定した期間中はオリジナルとパターンがランダムで表示されます。期間が終了、または強制的に終了ボタンを押すとABテストは終了します。結果はレポートのタブで確認できます。

POINT
ABテストをする際は一気に概要を変えないようにしましょう。どの変更の効果かわからなくなります。
*社内でツールダウンロード利用が禁止されている場合は、事前に情報システム部等へお問い合わせください。




コメント