
高橋さん、プレゼン資料のデザインについてアドバイスをいただけますか?どうすれば効果的な資料が作れるでしょうか。

もちろんです。まず覚えておくべき大切なポイントは、1スライドには1つのメッセージに絞ることです。特に相手の気持ちを動かしたい場合は重要ですね。


え?でも情報をたくさん入れた方が説得力があがるんじゃないですか?

確かにそう思われがちですが、実は逆効果なんです。情報過多になると、かえって伝わりにくくなってしまいます。

なるほど。でも、詳細な情報も示したい場合はどうすればいいですか?

その場合は、メインの発表では要点を絞り、詳細情報は参考資料として最後に付けるのがおすすめです。これなら、よく検討していることも示せますし、必要な人だけが詳しく見られます。

わかりました。では、色使いについてはどうでしょうか?

色は3色までに抑えるのが基本です。推奨は、ポジティブな内容には青か自社のキーカラー、ネガティブな内容には赤を使います。そして、基本的な文字色は黒にしましょう。

なるほど。シンプルに保つんですね。他に気をつけることはありますか?

はい。画像やイラストを適切に使うと、言葉だけよりも印象に残りやすくなります。また、同じ種類の情報は近くにレイアウトし、異なる情報の間には余白を設けると見やすくなります。

ふむふむ

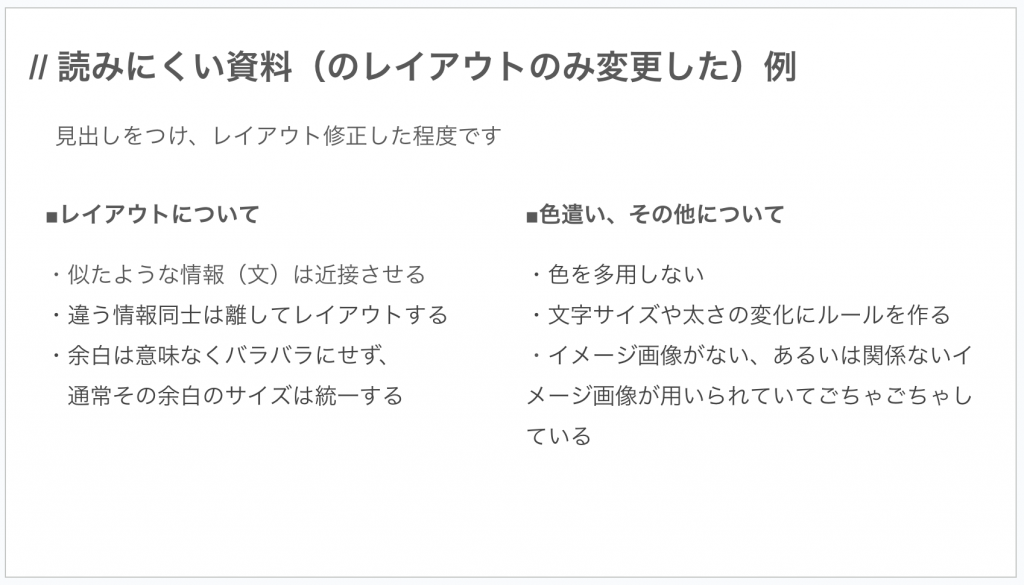
また、これは資料は資料以外、例えばチラシのデザインやメールのテキストにも言えることなのですが、「同じ種類の情報は要素をまとめて並べ、そうでないものとは距離を作る」とキレイに見やすい資料が出来上がります。

….???

そうですね。ちょっとわかりづらいかと思いますので図で示してみますね。
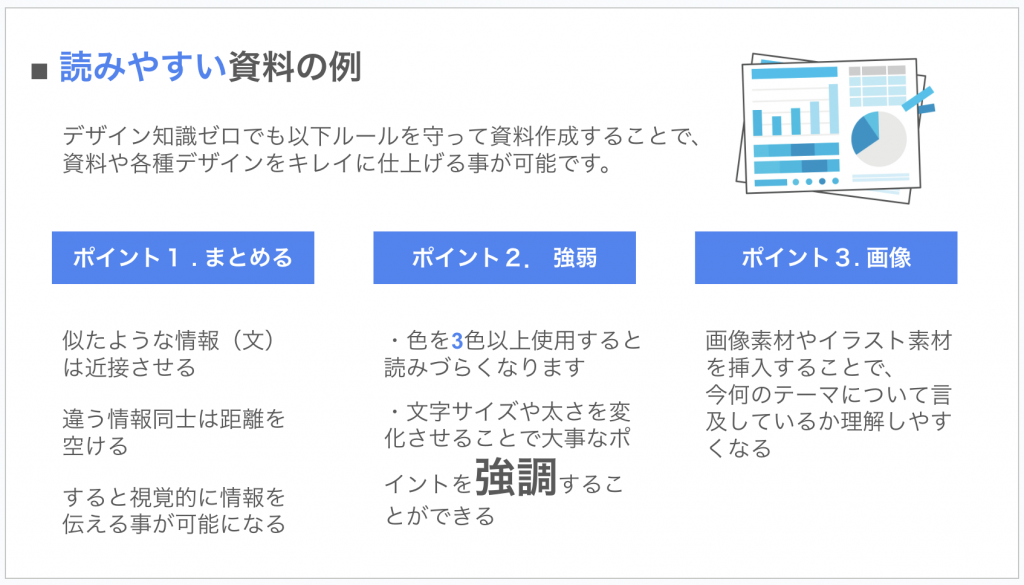
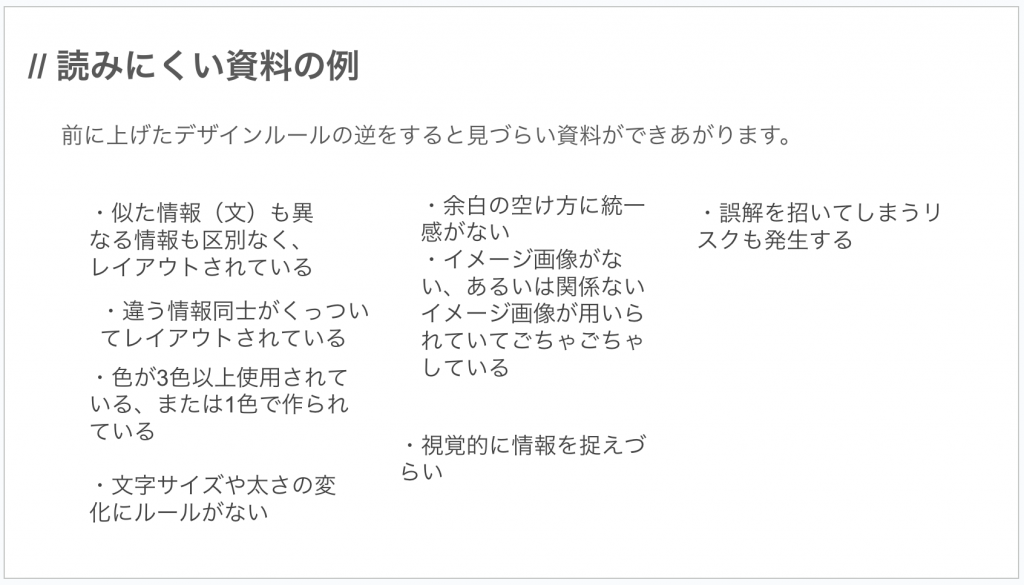
AとB、どちらが読みやすいでしょうか?
A資料▼

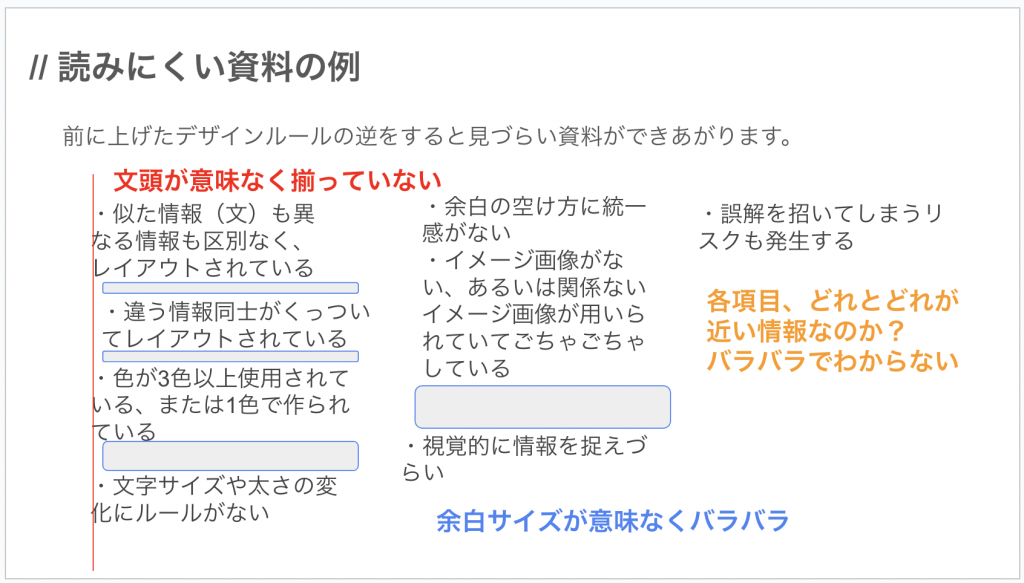
B資料▼


A….ですかね…(A資料に「読みやすい」って書いてあるけど…もしや天然…?)

すばらしい!良くわかりましたね。資料内にポイントがあるように、情報の種類によって近接させたり離したり、強調したりしなかったりと強弱をつけると良いですよ。


下の資料はレイアウトを修正した程度ですが、前の状態よりはだいぶ読みやすくなっているかと思います。


ありがとうございます、よくわかりました。

ちなみに、プレゼンテーションの視聴環境によっても変えた方がいいんでしょうか?

その通りです。例えば、大きなホールでのプレゼンならフォントサイズは50pt以上、小さな会議室なら30ptでも読めます。常に発表の場所を意識してデザインすることが大切です。

なるほど。環境に合わせて調整するんですね。他にアドバイスはありますか?

そうですね。一貫性も重要です。フォントやカラースキーム、レイアウトのスタイルを統一することで、プロフェッショナルな印象を与えられます。また、アニメーションや遷移効果は控えめに使うのがコツです。派手すぎると内容から注意がそれてしまいますからね。

わかりました。シンプルで見やすく、そして一貫性のあるデザインを心がけます。ありがとうございます、高橋さん!

どういたしまして。これらのポイントを意識すれば、きっと効果的なプレゼン資料が作れますよ。頑張ってください!




コメント