これまで使ってきたGoogleAnalytics(ユニバーサルアナリティクス)が2023年7月1日に終了すると、Googleから正式に発表ありました。(以降ユニバーサルアナリティクスをUAと称する)
「まあ、とはいえ見れたりするんでしょ?」「まだ先のことで、方針変わるかもしれないでしょ?」と思っている方もいらっしゃるのではないでしょうか?
おそらく今回の移行はほぼ確実であり、また事業は昨対比を見ることが多いかと思いますので急いでデータ計測だけでも設定しておくことを推奨します。(当然ですがGA4のタグ、GA4のeコマースコンバージョンタグを設置した日からデータの計測はスタートしますので、設置していない期間のデータを観測することはできません)
- 従来のGA(UA)はいつから見れなくなるのか?
- つまりGA4のタグは今すぐ設定しておいたほうが良い
- 前提情報1:GTM(GoogleTagManager)でGA4のecタグを固定値で実装
- STEP1. データレイヤーを固定値で挿入(サンプルコード)
- STEP2. GTMでデータレイヤー変数を設定する
- STEP3. GTMでトリガーを設定する
- STEP4. GTMでタグを設定する
- STEP5. GTMプレビューする
- STEP6. GA4 > 左メニュー設定 > DebugViewで確認
- STEP7. GTMを公開
- STEP8. GA4 > レポート > 収益化 > 概要で計測を確認
- 補足
- なぜこの記事を書いたか?
- 参考になるブログ/動画のリンク
従来のGA(UA)はいつから見れなくなるのか?
なお、以下の通りデータを確認できなくなりますので注意が必要です。
・2023年7月1日までは、従来通りUAのデータ使用および、収集は可能。
・2023年7月1日以降は、新しいデータ収集はできないものの、以前に収集されたデータに少なくとも6か月間はアクセス可能。
・サポートの完全終了日は未定だが、サポート終了後はGoogleアナリティクスのレポートを管理画面上で確認したり、APIを介してデータにアクセスしたりできなくなる。
・(解釈を入れると、「2023年12月まではデータを見ることができるが、2024年1月以降そのうち見れなくなるよ」と捉えて良いかと思います)
・移行までにデータをエクスポートして、データを保存しておくことをGoogleは推奨している。
・有償版の Google アナリティクス 360 は、2023年10月1日まで延長される。
参考記事:Googleアナリティクス(ユニバーサルアナリティクス)データ収集は、2023年7月1日で終了(Web担当者Forum)
https://webtan.impress.co.jp/n/2022/03/17/42494
つまりGA4のタグは今すぐ設定しておいたほうが良い
前置きが長くなりましたが、つまりGA4のタグは今すぐ設定しておいたほうが良いということです。
しかし、発表されて間もないこともあり、正しく十分な情報がWeb上にもまだまだ整理されていません。わたしもいろんなブログを参考に試しましたが、様々な箇所で躓きました。
ということで、この記事は「この通り実装したら一旦計測することができるよ」、となるよう情報を揃え、決定版になるようまとめた記事です。
実装はGoogleTagManager(グーグル・タグ・マネージャー)を使用した方法です。
本記事通りに実装検証を行い無事データ計測確認できたら、後は動的に変数を実装すれば完了します(ecサイト側の動的実装はecサイト側の仕様に依存しますので当然記事では紹介しません)。
言い換えると、以下ステップのSTEP1を検証しているものとなります。
・STEP1. この記事の通り静的に実装する
・STEP2. ecベンダーさんにデータレイヤーを動的実装いただく(要開発)
(あるいは既に表出しているデータレイヤーやHTMLソースを用いてGTMで取得する)
・STEP3. データ計測確認して完了
参考になれば幸いです。
前提情報1:GTM(GoogleTagManager)でGA4のecタグを固定値で実装
・まずGA4のeコマースタグをGTM(グーグルタグマネージャー)で設置し収益を計測できるところまでを確認できるよう情報をまとめています
・データレイヤーをecサイト側に設置、GTMでこれを送受信する実装方式です
・注文IDや商品情報などは動的ではなく静的に実装します
(実際こちらの部分はecサイト側で注文IDや商品情報を動的/繰り返し処理含めて実装する必要があります)
それでは手順を紹介します。
STEP1. データレイヤーを固定値で挿入(サンプルコード)

・本来は動的に設定するものだが、確認のため値を固定値でset
・どのようなサイト / どのページでも良いので当該コードが出力されるようにページテンプレート側に設定する
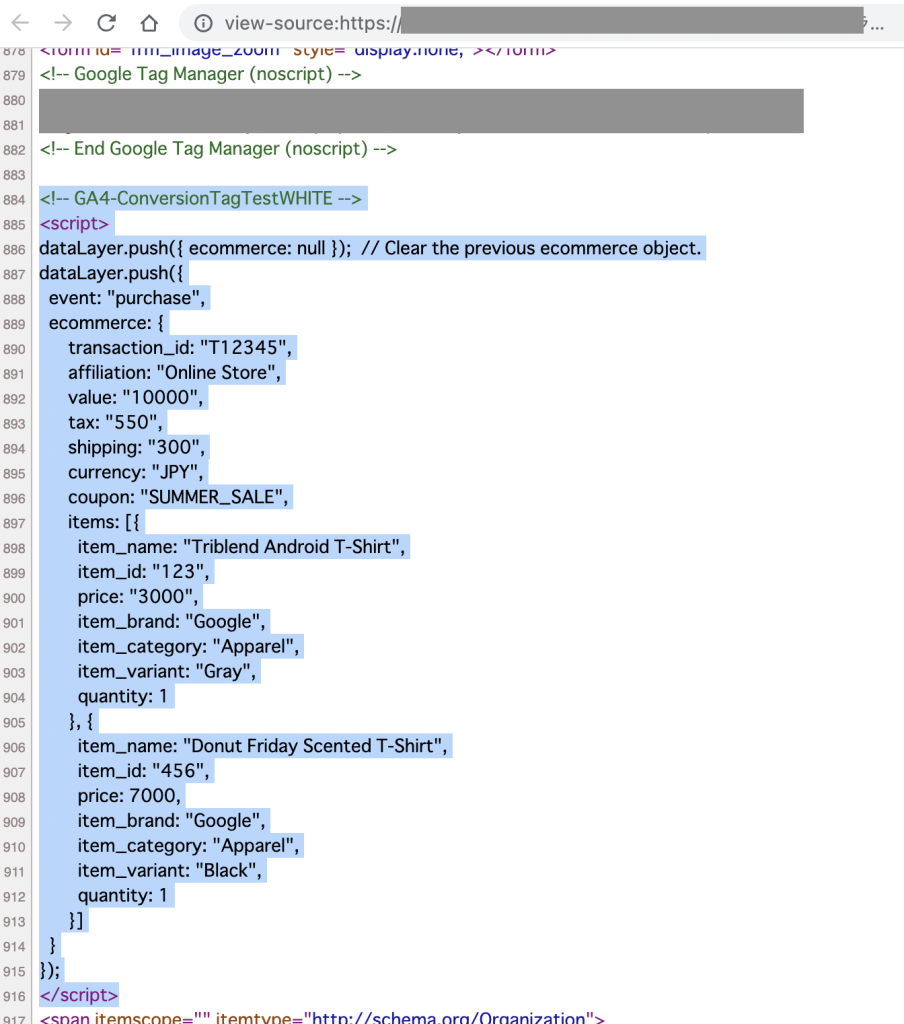
以下に具体的なソースコードをおいておきますので、そのまま貼り付けてください。
(各人のPC環境次第で誤った記号に変換されてしまうと動作しませんのでご注意ください。少し変換されてしまっただけでも動作しなくなることもあります)
<!-- GA4-ConversionTagTestWHITE_bodyタグ内のいずれかへ以下を挿入 -->
<script>
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T12345",
affiliation: "Online Store",
value: "10000",
tax: "550",
shipping: "300",
currency: "JPY",
coupon: "SUMMER_SALE",
items: [{
item_name: "Triblend Android T-Shirt",
item_id: "123",
price: "3000",
item_brand: "Google",
item_category: "Apparel",
item_variant: "Gray",
quantity: 1
}, {
item_name: "Donut Friday Scented T-Shirt",
item_id: "456",
price: 7000,
item_brand: "Google",
item_category: "Apparel",
item_variant: "Black",
quantity: 1
}]
}
});
</script>
STEP2. GTMでデータレイヤー変数を設定する
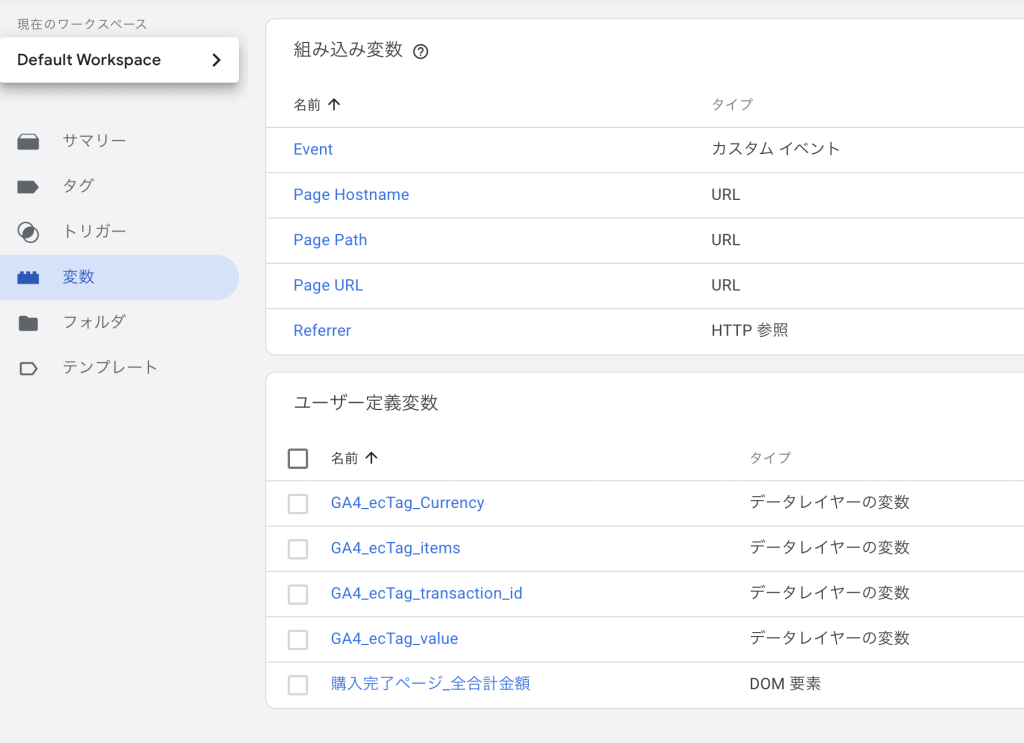
2-1. 左メニュー > 変数

↓
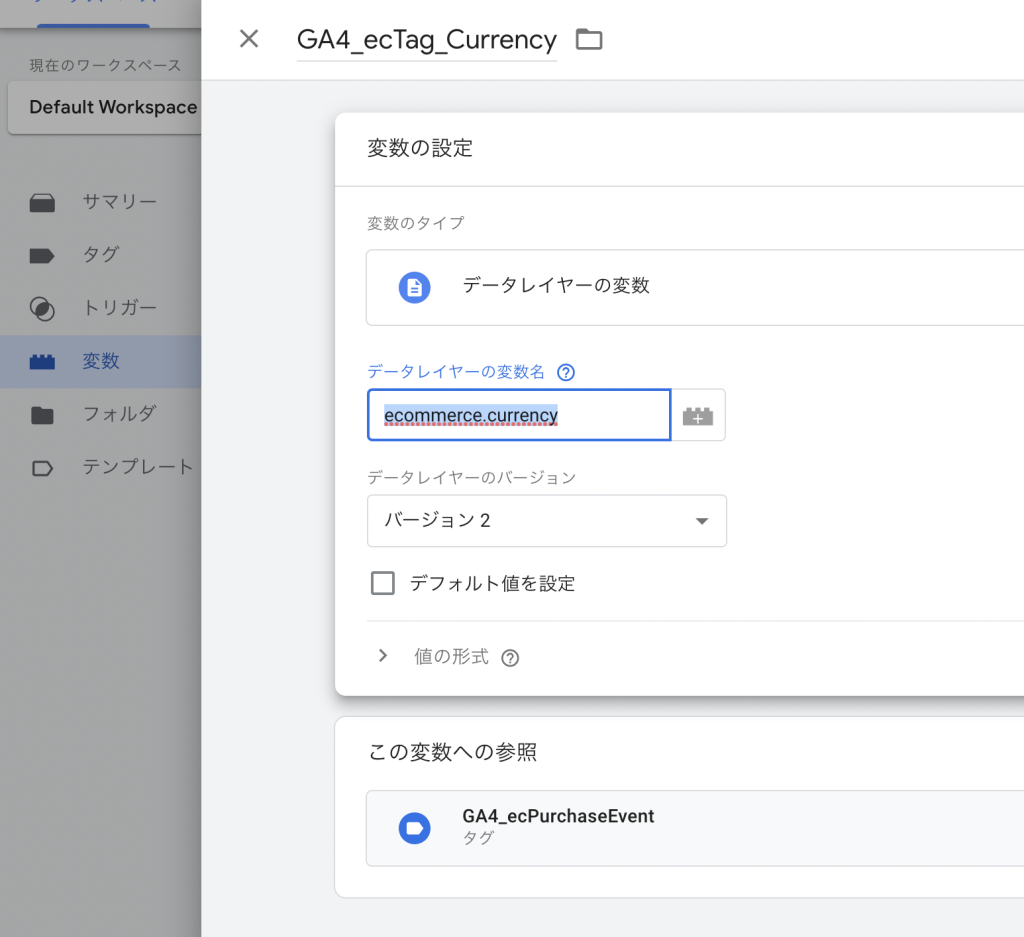
2-2. 変数名の指定 *注意

データレイヤーの変数名を、STEP1で挿入した変数名と完全一致で設定するのだがここで注意。
currencyではなく、ecommerce.currency のようにclass名込みで設定する必要がある
非公式ブログ各所では誤った情報が掲載されているケースが多く、ブログを見たまま実装すると計測できない場合もあるので以下公式の通り設定すること。
https://developers.google.cn/tag-manager/ecommerce-ga4?hl=ja#measure_purchases
2-3. 必須の変数
以下は設定すること。
・transaction_id (注文番号)
・value (注文金額)
・items (アイテム情報 / 繰り返し値)*繰り返しに関する設定は特に不要
・currency (通貨コード。日本の場合はJPY)
(ここでは {{GA4_ecTag_transaction_id}} のように命名)
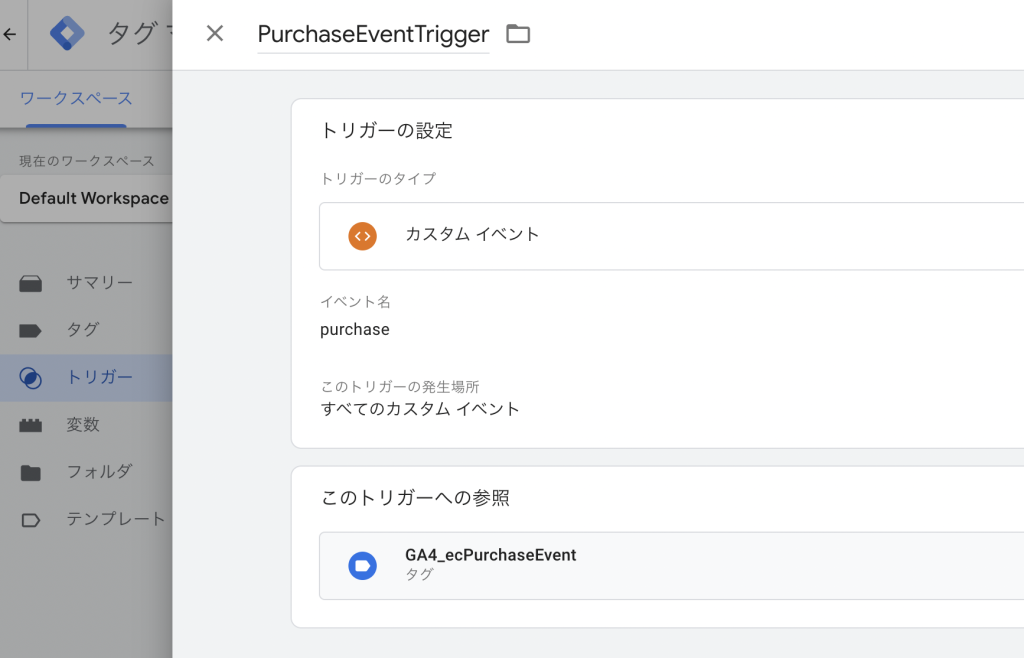
STEP3. GTMでトリガーを設定する

トリガー作成 > カスタムイベント > イベント名にpurchaseを設定
(ここではPurchaseEventTriggerと命名)
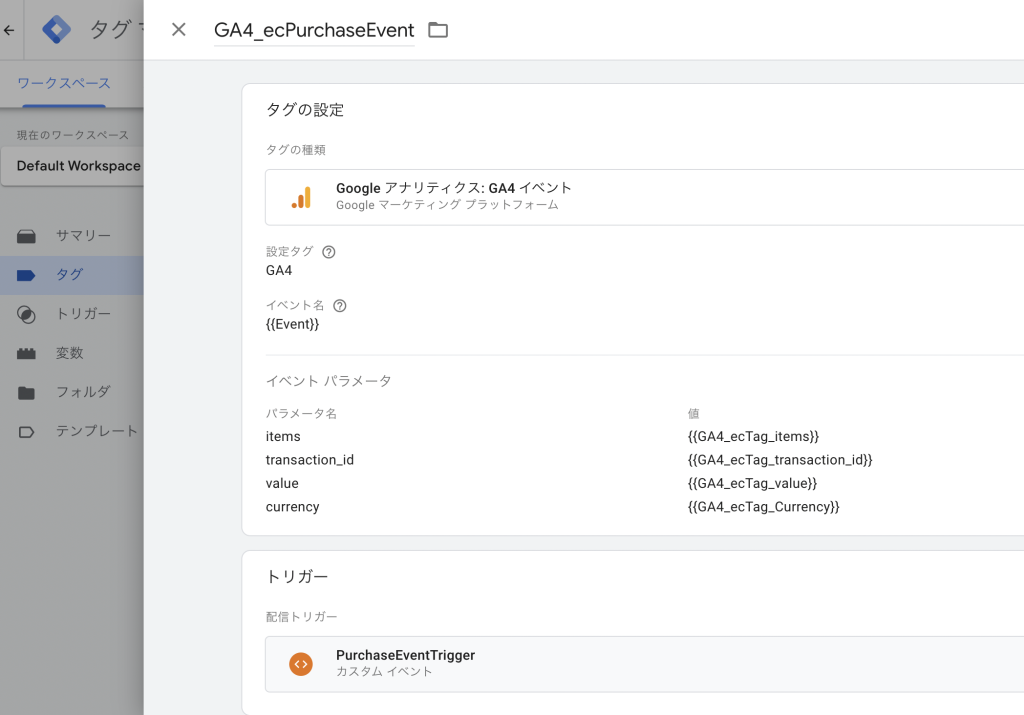
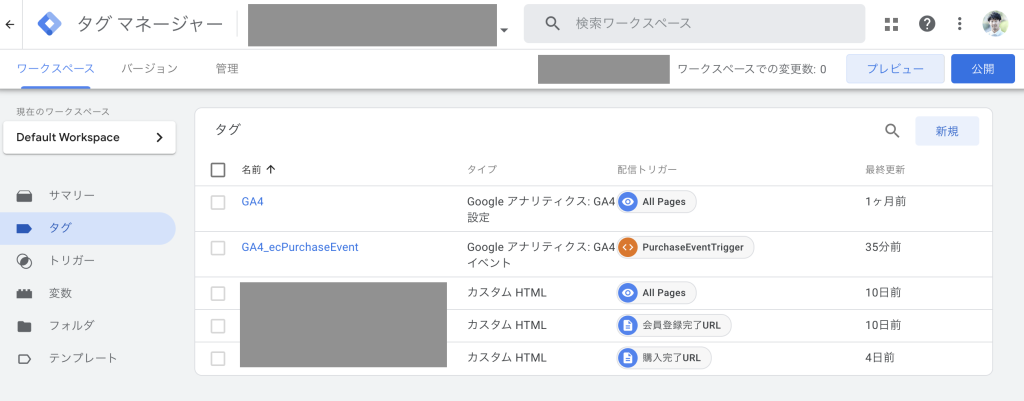
STEP4. GTMでタグを設定する

タグ作成 > Googleアナリティクス: GA4イベント
・設定タグにはGA4測定IDを指定(上記キャプチャは動的に実装していますが、測定IDを手動で設定してもOK)
・イベント名には {{Event}}
・パラメータにデータレイヤー変数設定した各値を設定
・トリガーはSTEP3で作成したトリガーを設定
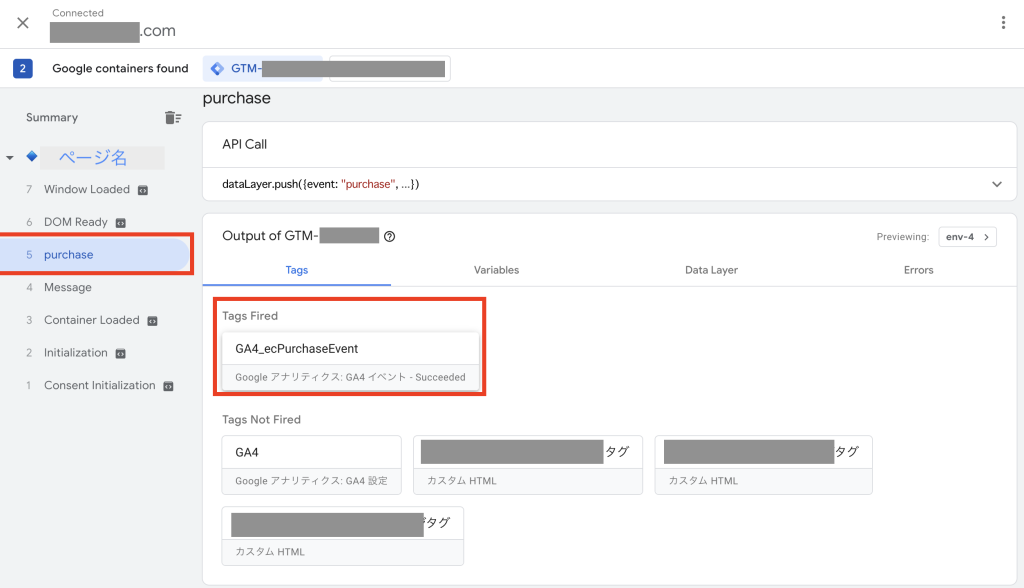
STEP5. GTMプレビューする

右上のプレビューボタンからプレビューする
5-1. [Check1] Purchaseイベントが発火していることを確認

・左サイドに purchase イベントがあることを確認
・Tags 内に PurchaseEventタグが Tags Fired になっていることを確認
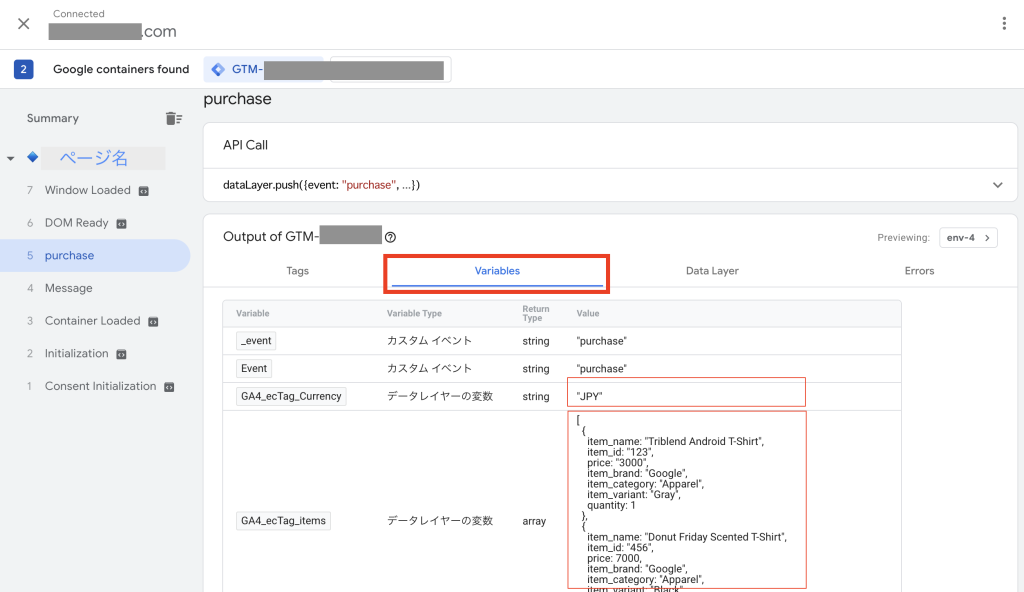
5-2. [Check2] 変数が正しくsetされていることを確認

データレイヤーの変数にValueが入っていることを確認。
失敗していると Undefined が返ってくる(その場合はデータレイヤー変数名の設定に問題があるのでそちらを見直してください)
この状態のまま、GA4の管理画面へ移動。
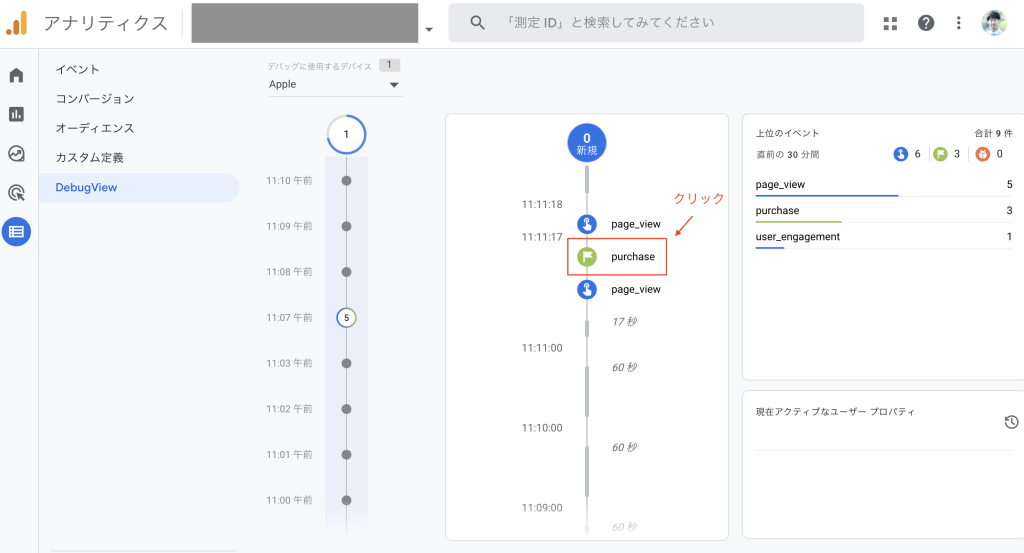
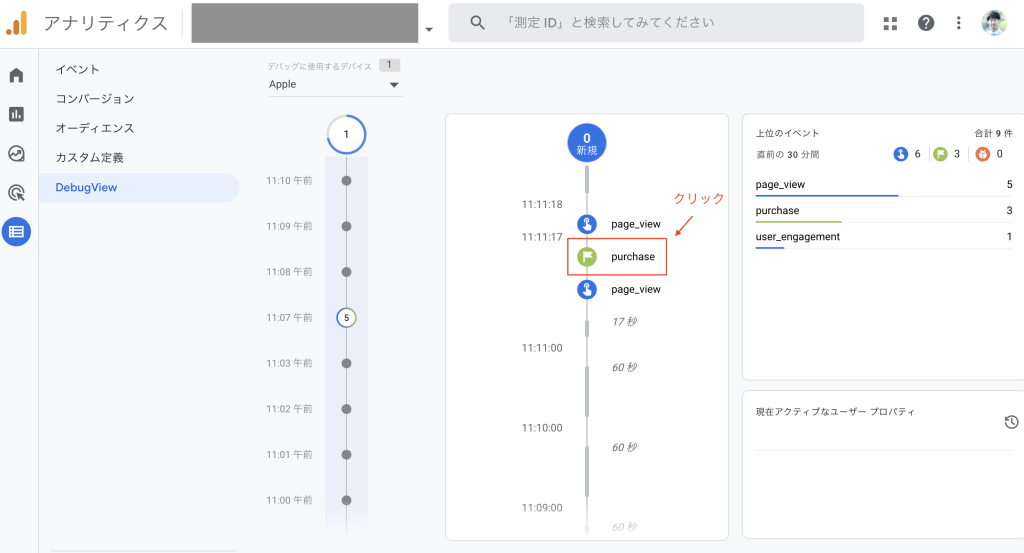
STEP6. GA4 > 左メニュー設定 > DebugViewで確認

・GTMプレビューモード発動状態のままGA4で該当ページを開くとDebugViewすることができる。
STEP6-1. purchaseイベントを確認

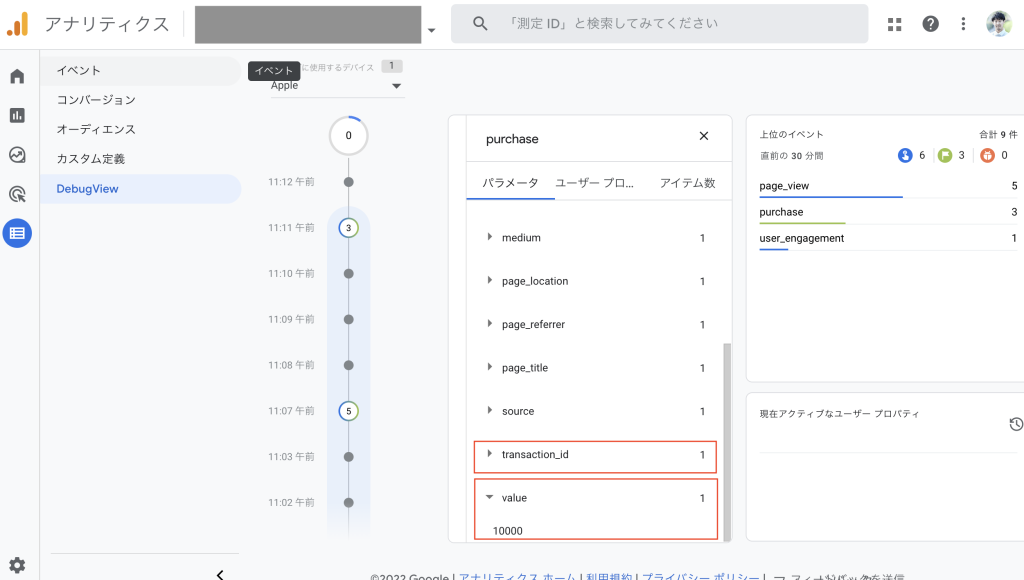
STEP6-2. パラメータに意図した変数がsetされていることを確認

STEP7. GTMを公開
ここまでプレビューで成功していれば、おそらく成功しているので本番公開。
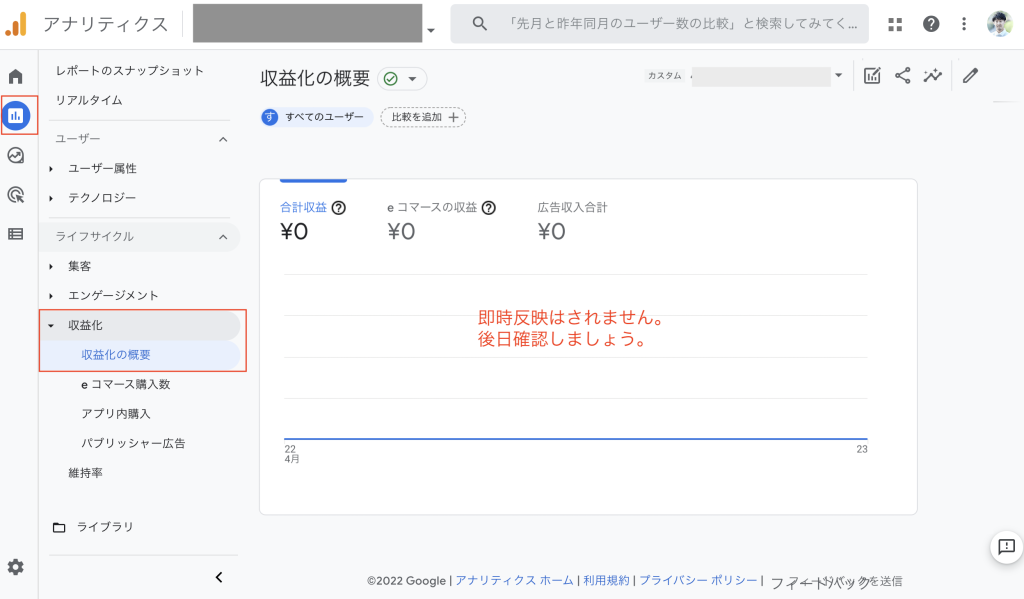
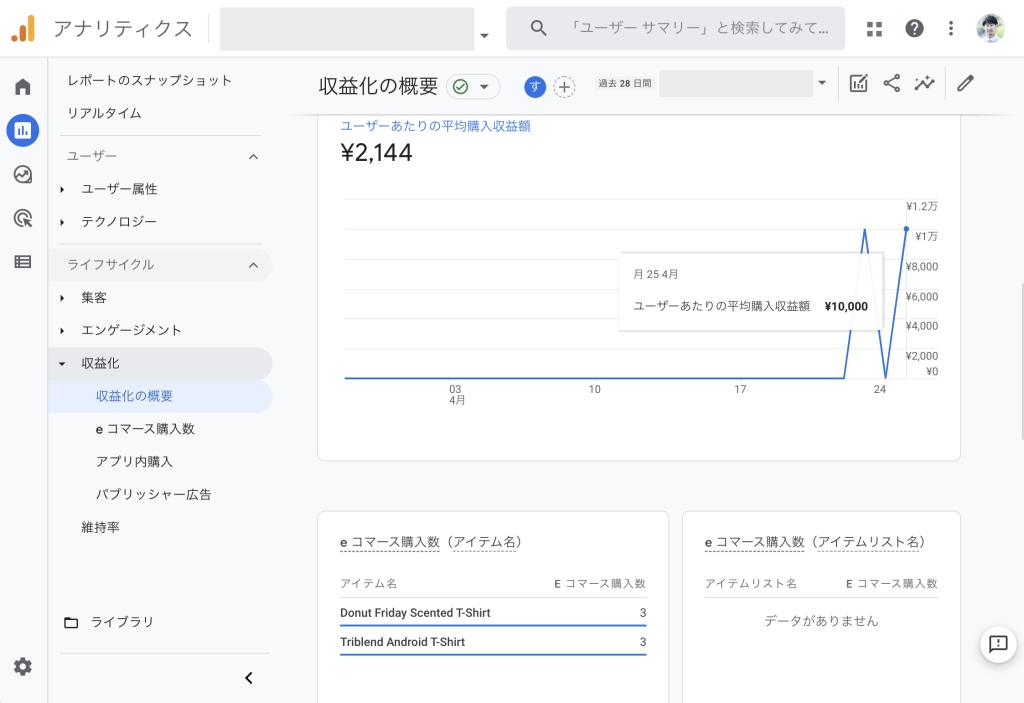
STEP8. GA4 > レポート > 収益化 > 概要で計測を確認

・本番反映された後、データが飛んでいるか確認。
・こちらのGA4画面に反映されていたら完了です。
・リアルタイムには反映されないので、1日おいて確認するなど必要
(すぐ確認できる方法もあるのかもしれません。ご存知の方いらっしゃいましたらコメント欄などでおしえていただけましたら嬉しいです)
↓ (後日確認したところ無事計測されていました)

補足
・計測を確認するため、データレイヤーを任意のページに貼り付け、GTMでこれをキャッチしております。ゆえに、商品一覧だろうが、商品詳細ページだろうが、どこに実装しても計測できてしまいます。
本来は購入完了ページでのみ [1] データレイヤータグ [2] GTM経由でタグ発火 を行うべきものとなります。
・注文金額、商品単価が1%前後ずれていることかと思いますが、仕様のようです。(タグはJPYでデータ送信したとて、USDで再計算されることの影響のようです)
なぜこの記事を書いたか?
以下の考えの元、本記事を書いております。参考になれば幸いです。
・新しい実装内容ゆえ、まだまだ情報が少なく困っている方もいらっしゃるのではないか?
・エンジニアに丸投げだと、エンジニアも困りそう(筆者はGoogleTagManager側の話はビジネス側の範囲という前提)
・とはいえGoogleTagManager側の実装を非エンジニアが調整するのは難易度高そう
・ちゃんと計測できるかわからないけど仕様書通りに実装してみよう!だと危険なので事前検証できるように静的実装方法を紹介
参考になるブログ/動画のリンク
(一部調整を要する情報も含まれているので注意)
https://googleanalytics360-suite.e-agency.co.jp/column/2479
https://www.asiastars.org/%E3%82%A2%E3%83%8A%E3%83%AA%E3%83%86%E3%82%A3%E3%82%AF%E3%82%B9/%E3%82%A2%E3%83%8A%E3%83%AA%E3%83%86%E3%82%A3%E3%82%AF%E3%82%B9%EF%BC%94%E3%80%80e%E3%82%B3%E3%83%9E%E3%83%BC%E3%82%B9%E8%A8%AD%E5%AE%9A/
https://www.youtube.com/watch?v=22G96FwBlIA




コメント