今回は、CanvaにあるAI画像生成【Text-to-image】のご紹介です。
Text-to-image とは、指定したテキストを入力するだけでデザインの知識がなくても
AIが画像を作り出すという便利な機能です。
また、日本語入力OKでかつ無料版でも使用可能です。
Canva【Text-to-image】の使い方
ブラウザ版Canvaの画面を使って解説していきます。

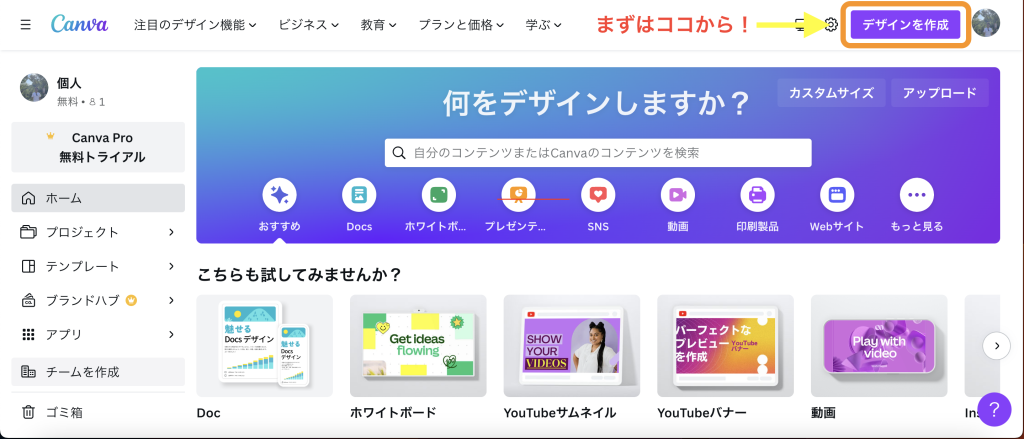
デザイン作成ボタンからお好みのカテゴリーを選択してください。
今回は「YouTubeサムネイル」を選択します。

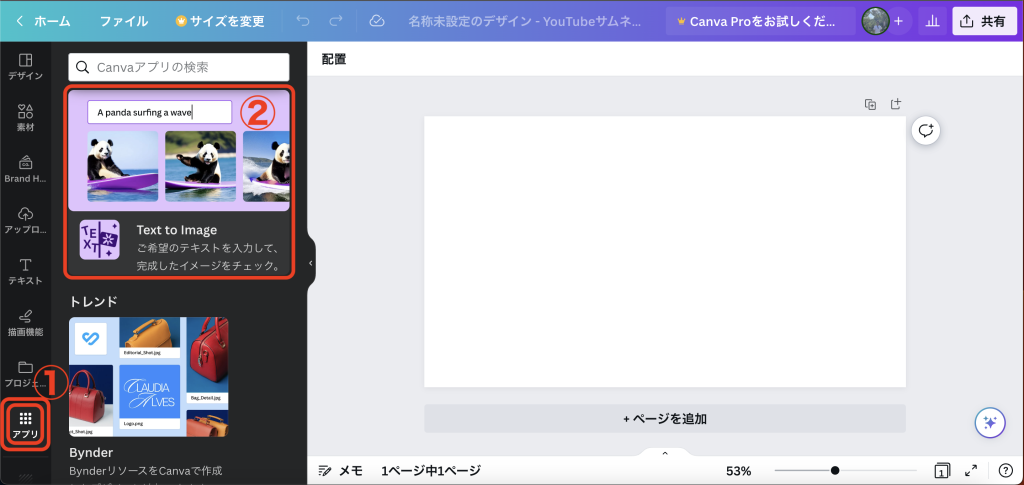
編集画面に切り替わりましたら、左エリアの「アプリ」からText-to-imageを選択します。

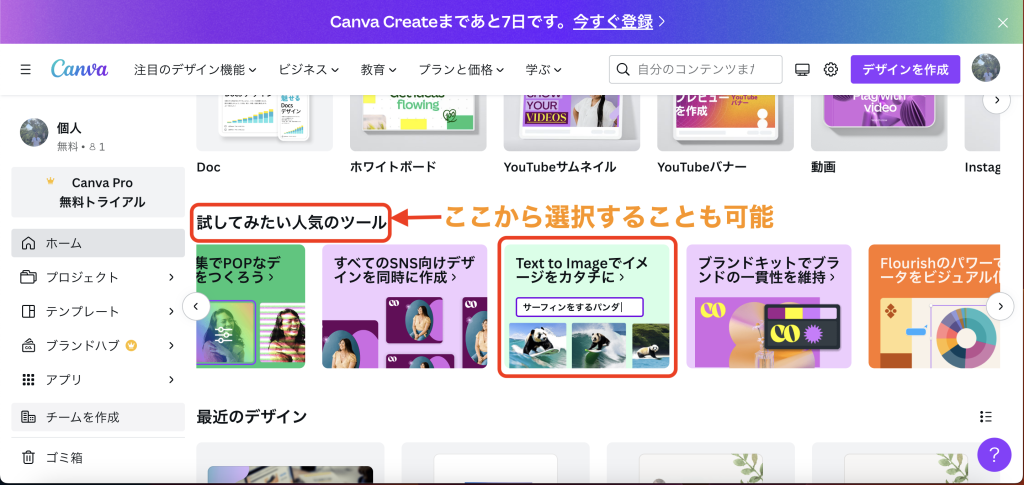
また、デザインの作成ボタン以外にも「ホーム画面」の「試してみたい人気のツール」タブからも作成可能です。

日本語入力をする
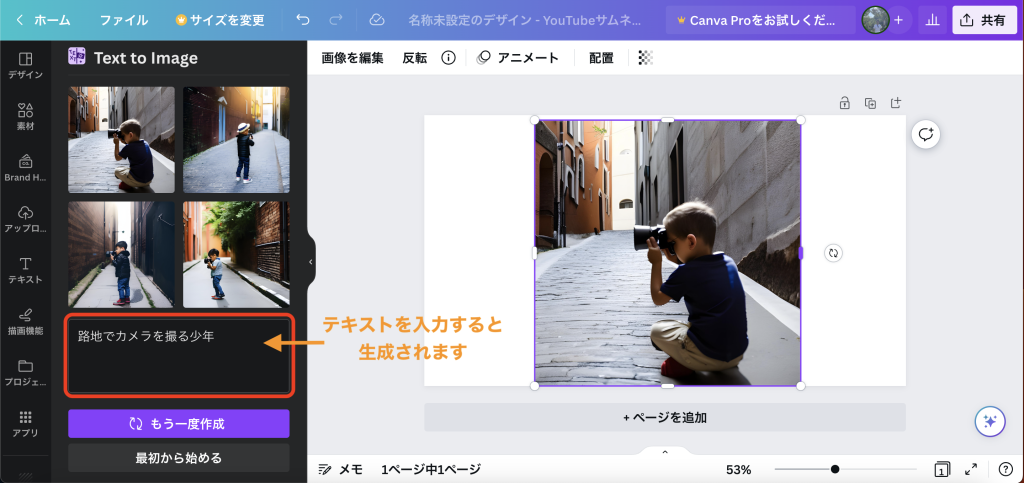
日本語を入力して、いくつか画像を生成してみましょう。
①【写真】路地でカメラを撮る少年
はじめに、「路地裏で撮影する少年」と入力しましたが、上手くいきませんでしたが
少し文章を変更して入力したところ、上手く生成ができました。
言葉や言い回しの違いで、生成可能かどうか決まるようです。

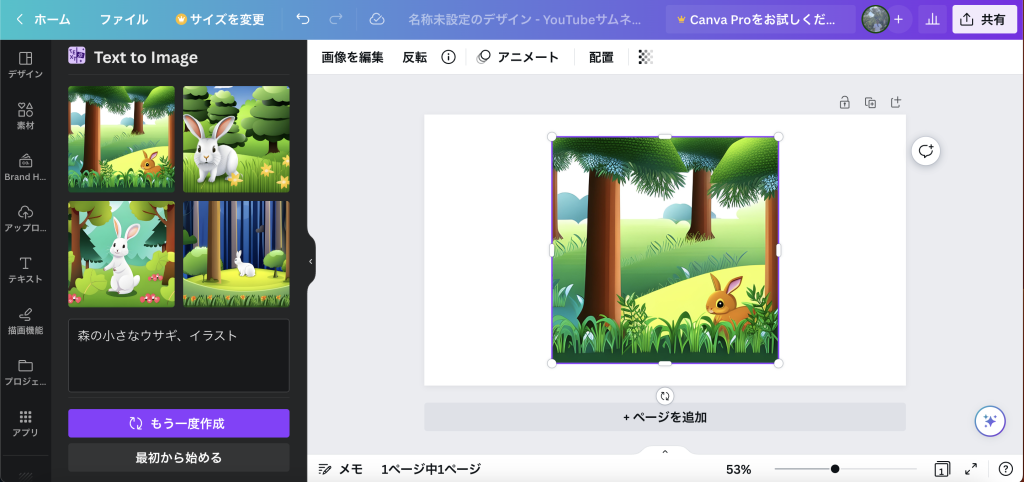
②【イラスト】森の中の小さなウサギ、イラスト
次にイラストでの生成をしてみましょう。
文章のあとに、目的のイメージを入力してみました。

具体的なイメージを入力することで、様々なパターンで生成することができます。
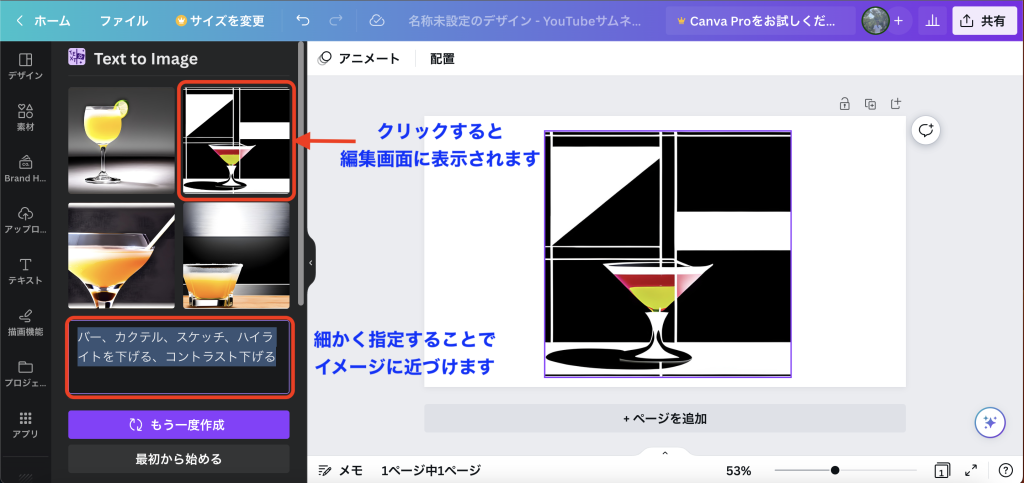
【スケッチ】バー、カクテル、スケッチ、ハイライト下げる、コントラスト下げる
最後に、絵画のような画像を生成してみました。
こちらは、さらに細かく指定してみます。

よりイメージを具体的に指示することで、写真やイラストとは少し違うテイストになります。
こちらは、単語のみで指示を入力していますが具体的な文章で入力しても、生成することができます。
また、生成された画像をクリックすることで、キャンバスに表示させることができ、
色味の調整などをして、さらにイメージに近づけてみましょう。
画像にテキストの挿入、色味の変更など編集作業も可能なので、
さらにこだわりを追加することができる便利な機能です。
動画で確認!
POINT
・1日に生成できる枚数は「100枚」と、限度があります。
一度に4枚生成されるので、回数として「25回」が限度となります。
・指示の内容が、センシティブな表現が含まれると、生成することができないようですが
その点を気をつければ、日本語の入力ができて「AI画像生成」を気軽に体験できます。




コメント