この記事では、ウェブデザインツール【Figma】を使って、初めてのウェブデザインを作成する方法をご紹介します。基本的なウェブサイトのデザインからプロトタイプの作成、そして共同編集までの流れを学んでいきましょう。
Figmaとは?
Figmaとは、ウェブブラウザ上で動作するデザインツールです。UI/UXデザイン、プロトタイプ作成、チームでの共同作業といった機能を、一つのプラットフォームで実現しています。また、無料プランでも、幅広い機能を備えているところも魅力の一つです。
1. Figmaの準備
Figmaを使い始めるための最初のステップです。アカウント作成から新規プロジェクトの開始まで、しっかり押さえておきましょう。
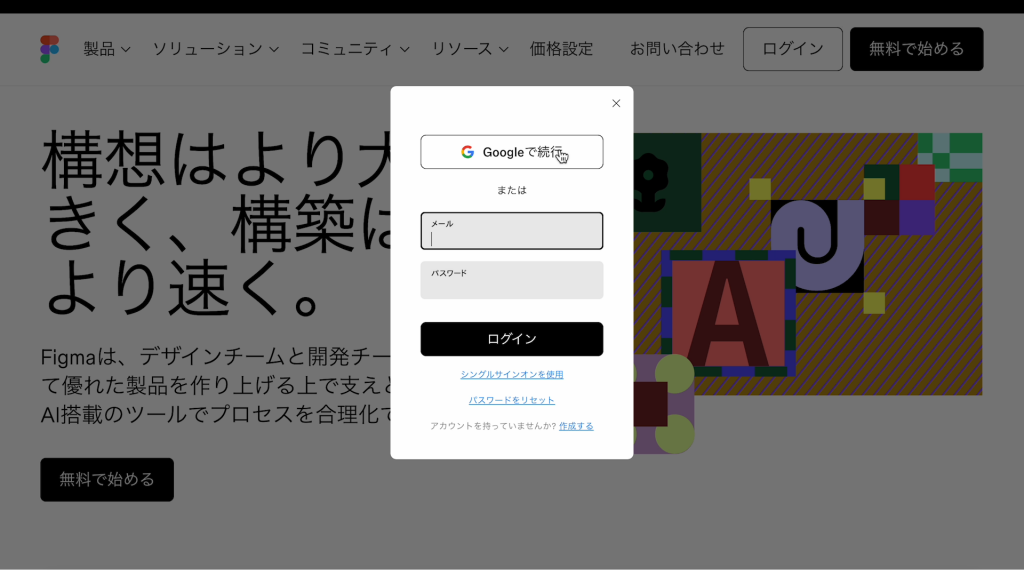
⒈ Figmaの公式サイトにアクセスし、「ログイン」をクリックします。

⒉ メールアドレスを入力し、アカウントを作成します。

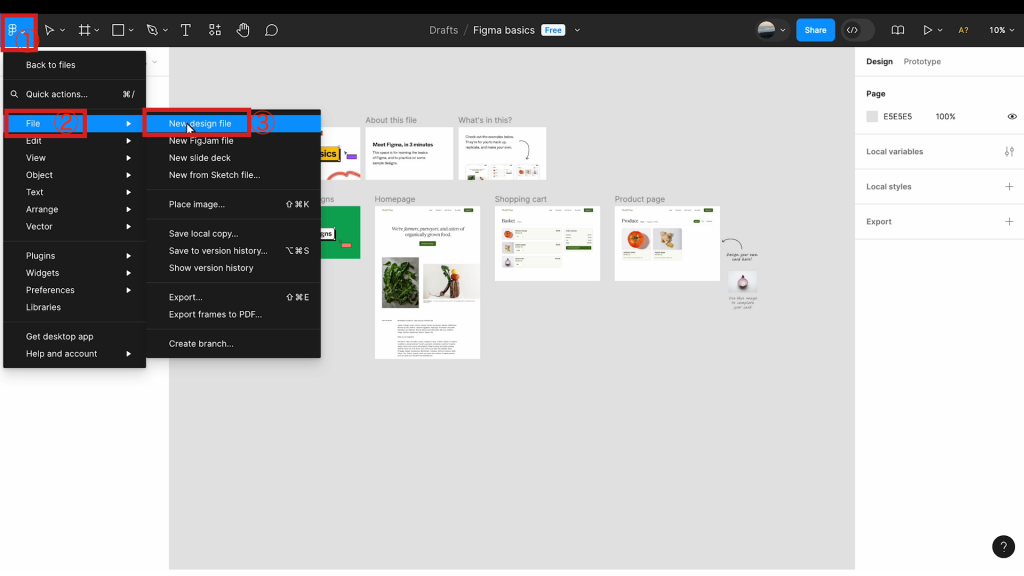
⒊ ログイン後、画面左上[Main menu]から[New design file]をクリックして新しいプロジェクトを作成します。

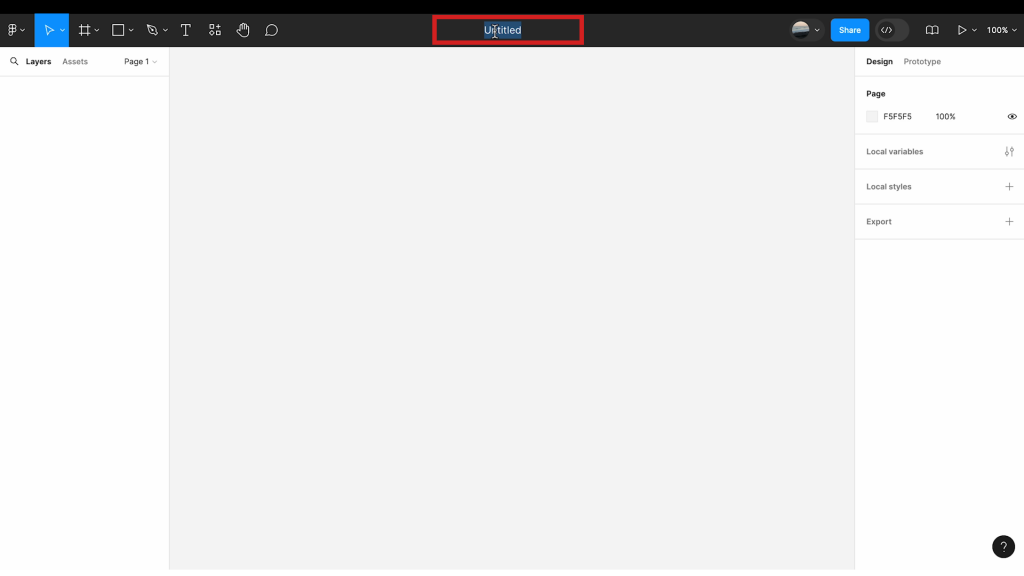
⒋ プロジェクト名を「My First Website Design」などと入力します。

2. デスクトップデザインの作成
ウェブサイトの基本となるデスクトップ版のデザインを作成します。、実際にデザインを組み立てていきましょう。
フレームの設定
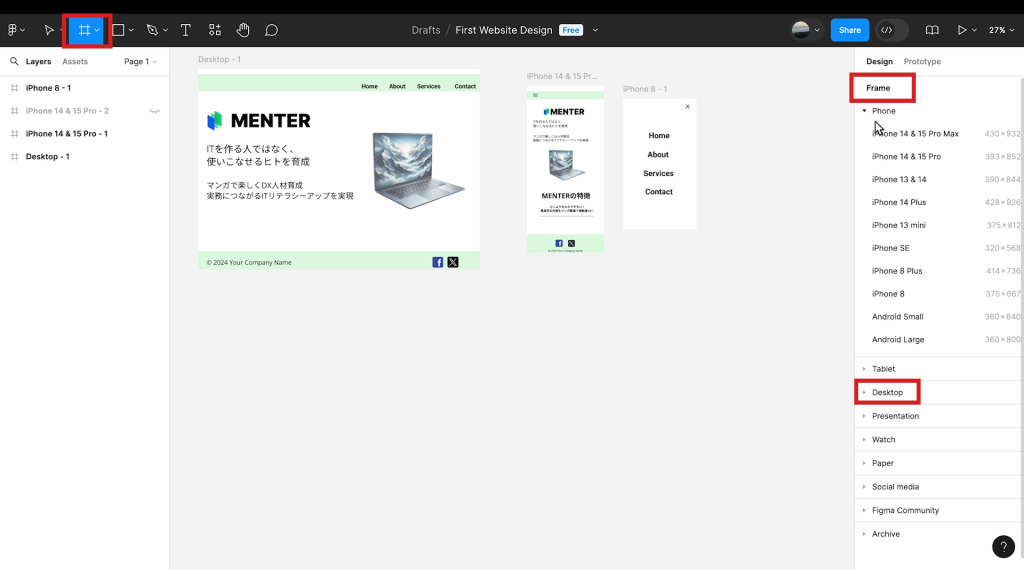
画面左上の[フレームツール]をクリックし、右側のパネルから「Desktop」を選択し配置します。


ヘッダーの作成
⒈ 長方形ツールを使い、フレーム上部に長方形を描画します。


⒉ 画面右のツール[Fill]から図形の色を設定します。

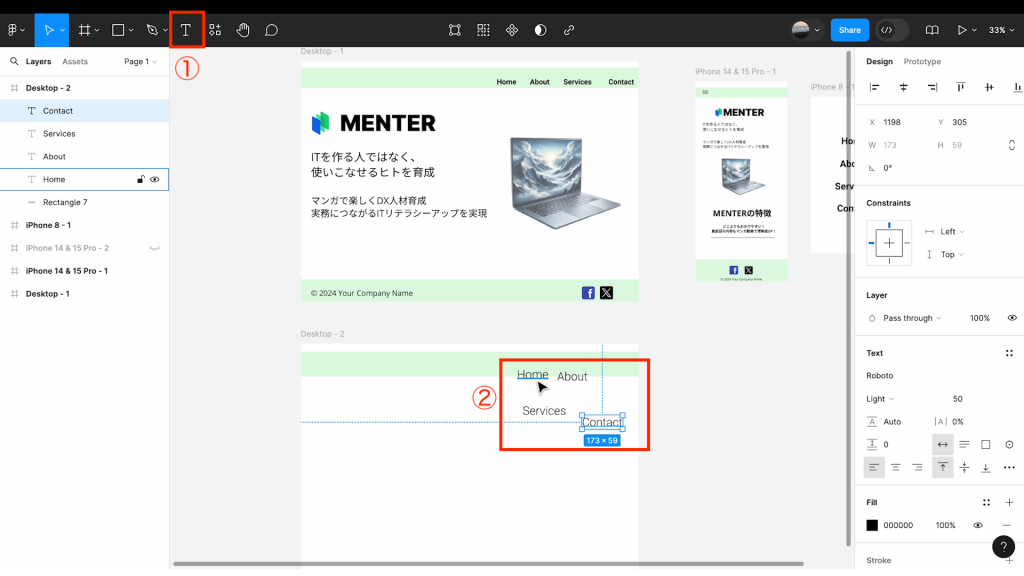
⒊ テキストツールを使って、任意の位置にテキストを入力します。
ここでは「Home,About,Service,Contact」と入力します。

⒋ テキストを入力したら、Shiftキーを押しながらそれぞれの項目をクリックして選択します。
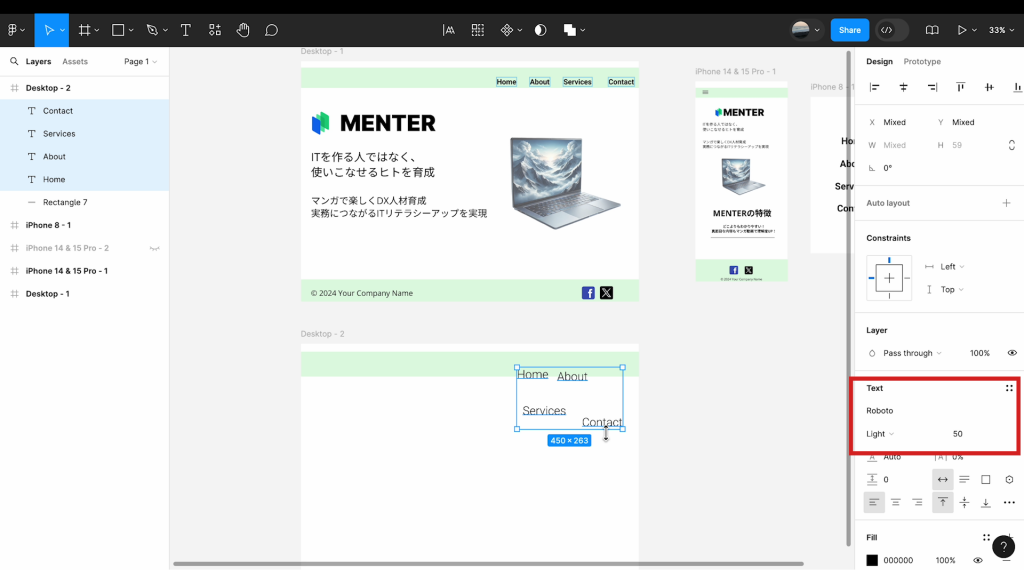
画面右のツール[Text]からテキストの大きさや太さ、フォント種類を変更してみましょう。

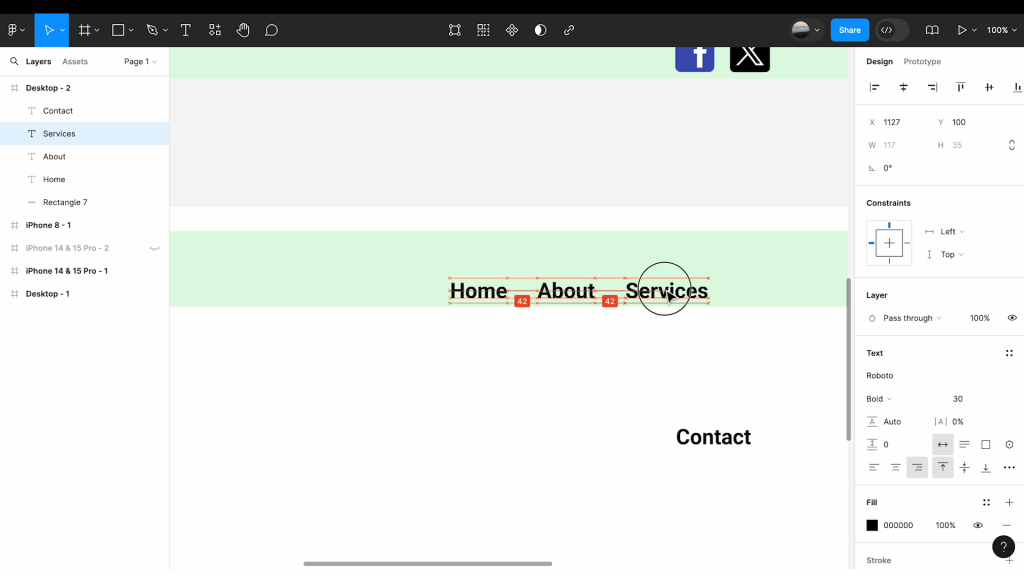
⒌ 変更が終わったら、テキストをヘッダーに配置していきます。
幅や高さなど数値が表示されるので、それを参考にいて均等に並べていきましょう。

メインコンテンツの配置
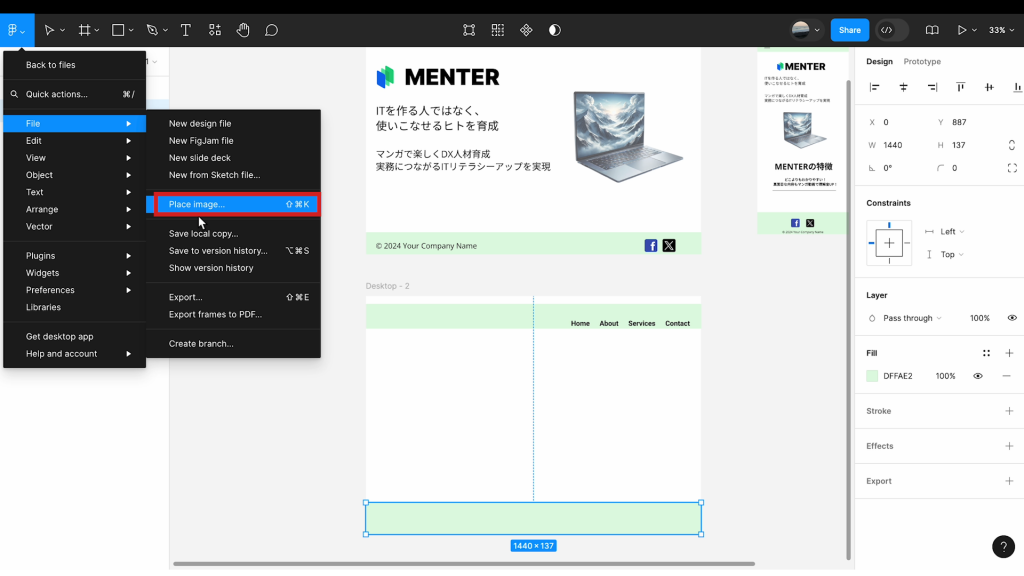
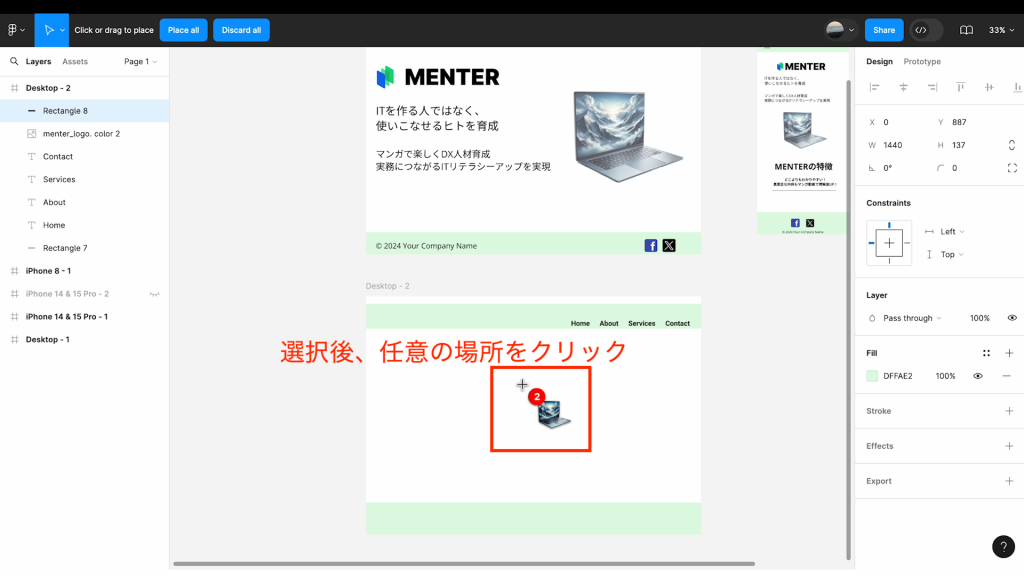
⒈[Main menu]の[File > Place image]からPCにある画像を選択します。
選択後、任意の場所をクリックすることで、配置することができます。


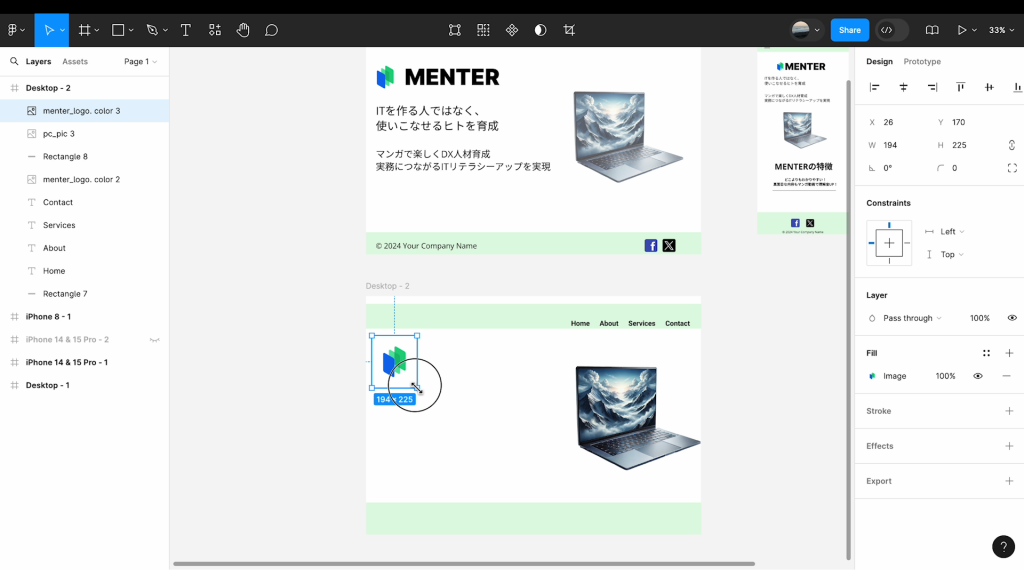
⒉ 大きさを変更して配置していきましょう。

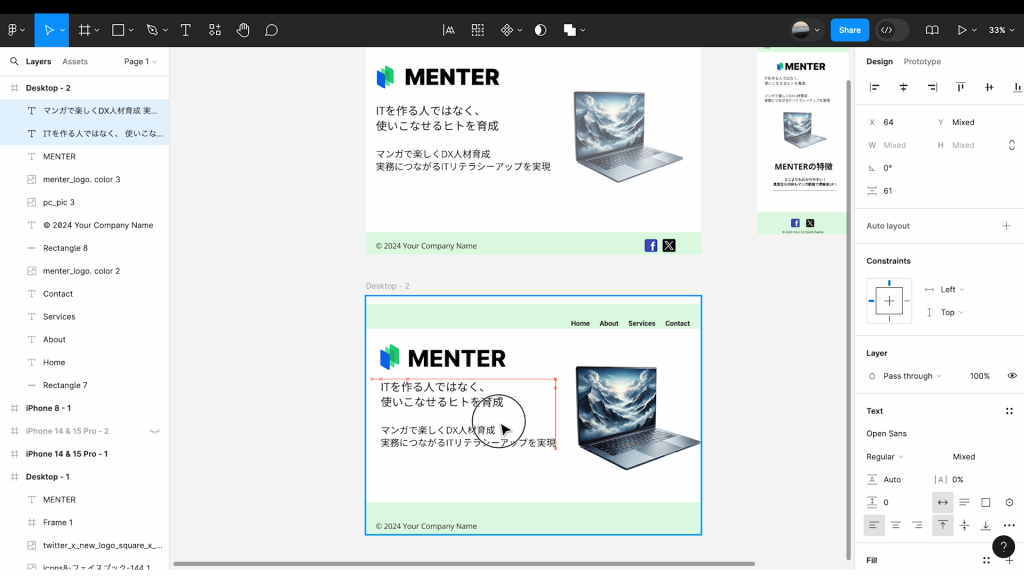
⒊ テキストツールで見出しと説明文を追加します。

フッターの設計
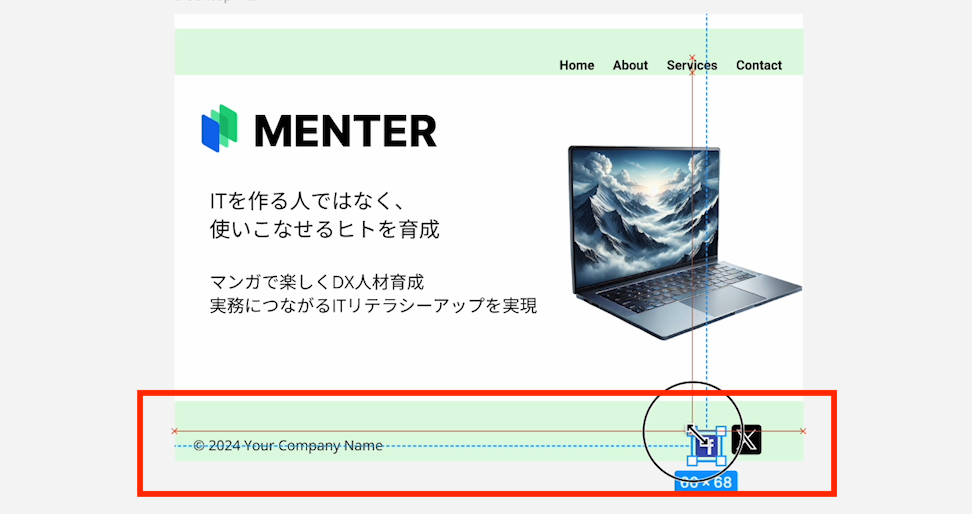
ヘッダーと同様にフッターも作成してみましょう。今回は、著作権表示とSNSアイコンを追加しました。

4. レスポンシブデザインの作成
スマートフォンやタブレットでも快適に閲覧できるよう、レスポンシブデザインを作成します。デバイスごとの表示の違いを意識しながら、モバイル版のデザインを構築していきましょう。
モバイルフレームの設定
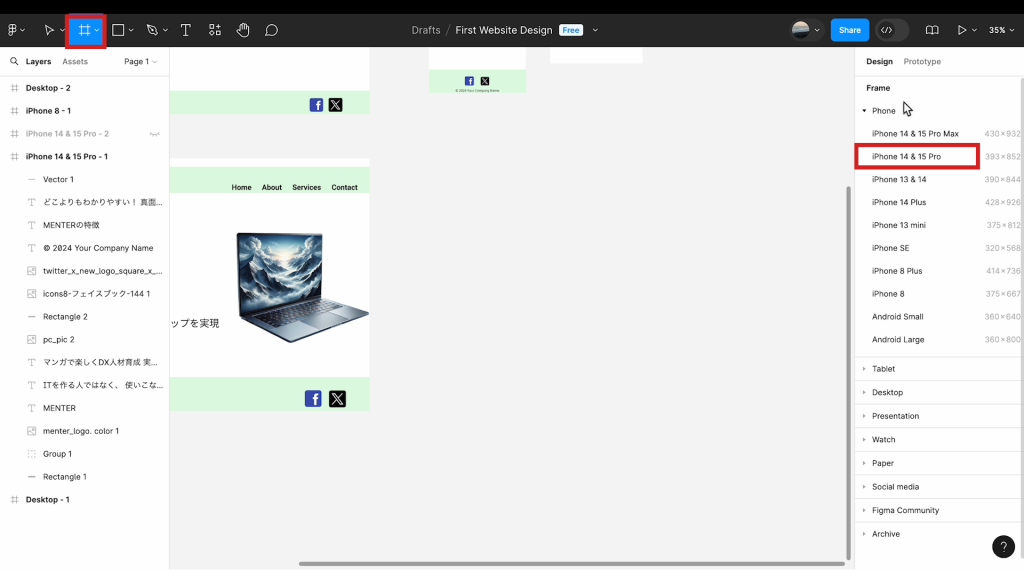
⒈ フレームツールをクリックし、右側のパネルから「iPhone 14」などのモバイルフレームを選択します。今回は「iPhone14,15Pro」を選択しました。

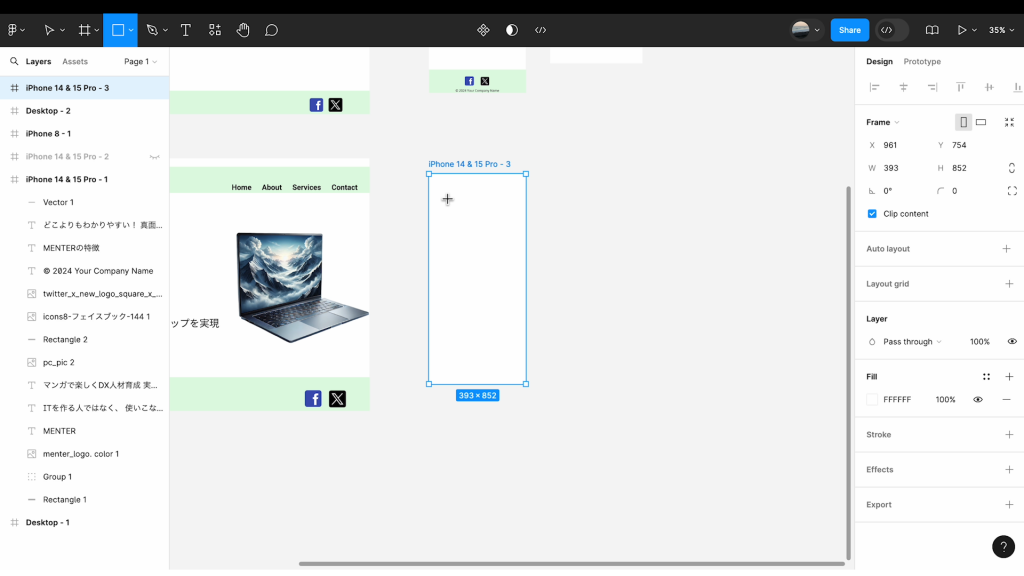
⒉ 新しいフレームが作成されたら、適切な位置に配置します。

ここまで完成したら、初めに作成した「デスクトップ画面」と同様にメイン画面を作成しましょう。
ハンバーガーアイコンの作成
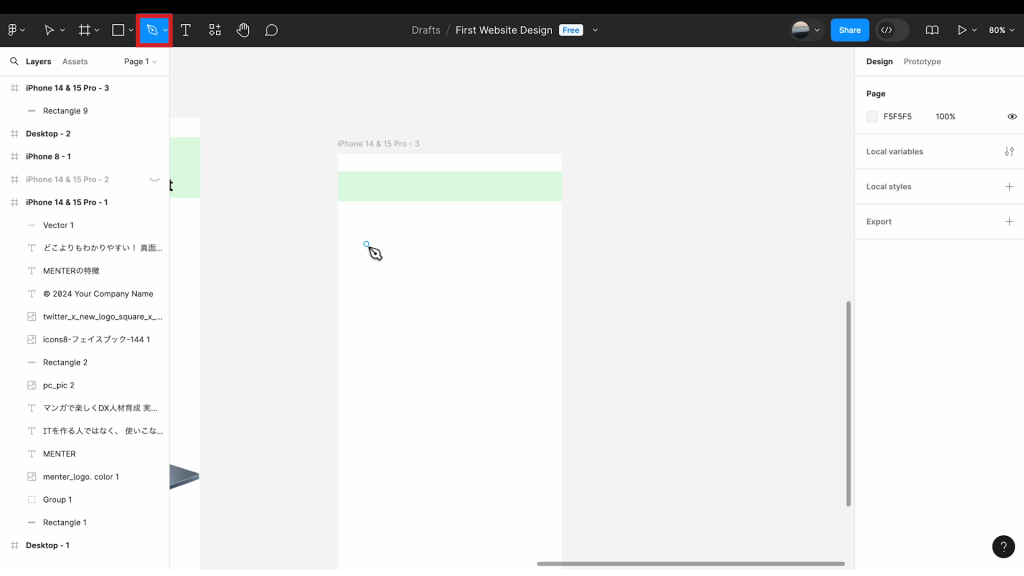
⒈ 画面左上の[ペンツール]を使用し、1本ラインを引きます。

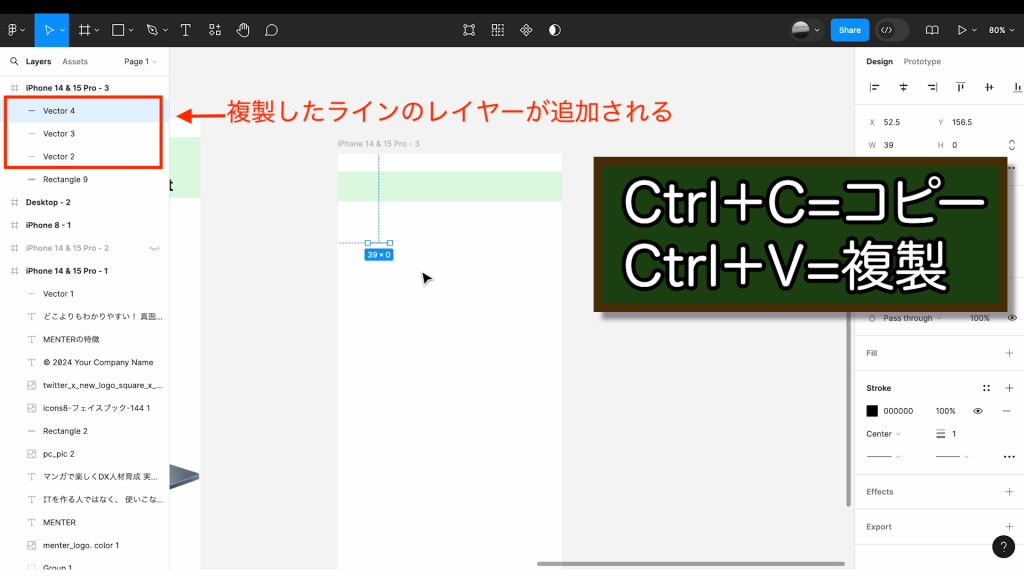
⒉ 引いたラインをショートカットキー「Ctrl+C」でコピーし、「Ctrl+V」で2つ複製します。
この時、画面右側のレイヤーパネルに追加した分のレイヤーが追加されます。

⒊ ラインを選択し、均等に配置してハンバーガーアイコンを作成します。
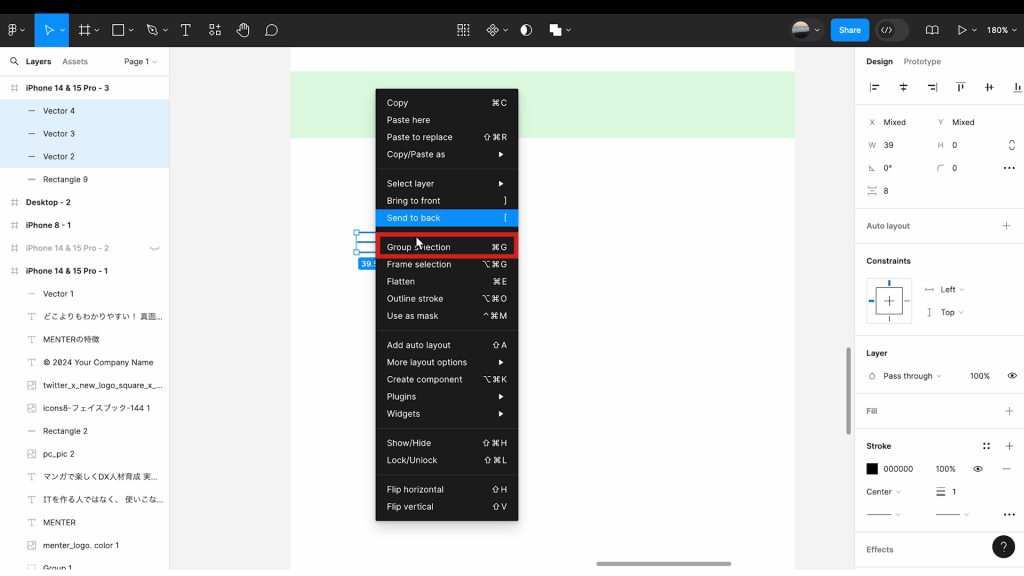
3つのラインを選択し、右クリック → [Group Srection]でグループ化します。

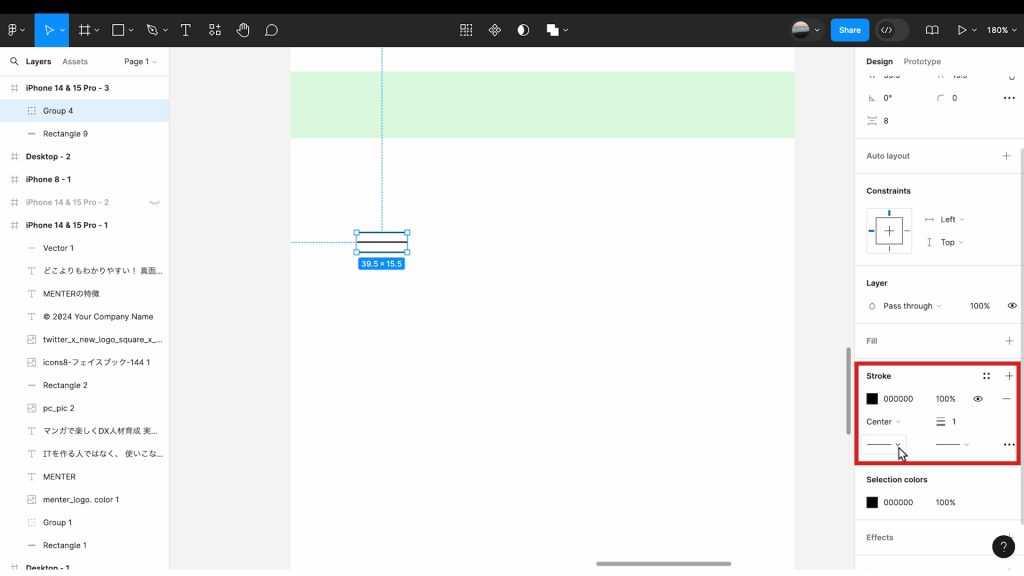
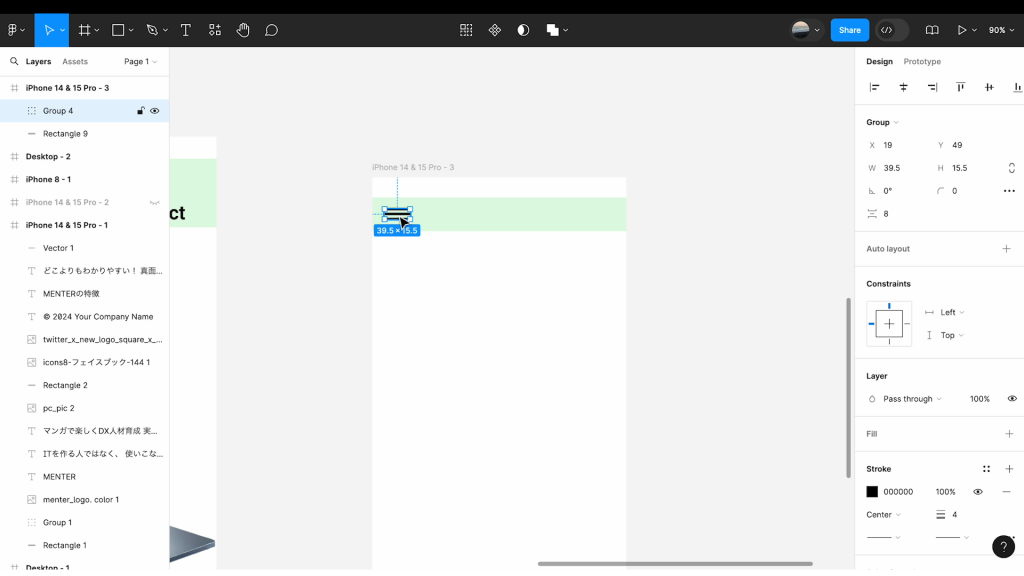
⒋ 画面右側の[Stroke]を使って線の太さを調整します。

⒌ グループ化したアイコンをモバイルフレームのヘッダー左上に配置します。

メニュー展開画面の作成
次に、ハンバーガーアイコンを展開した時のメニュー画面を作っていきます。
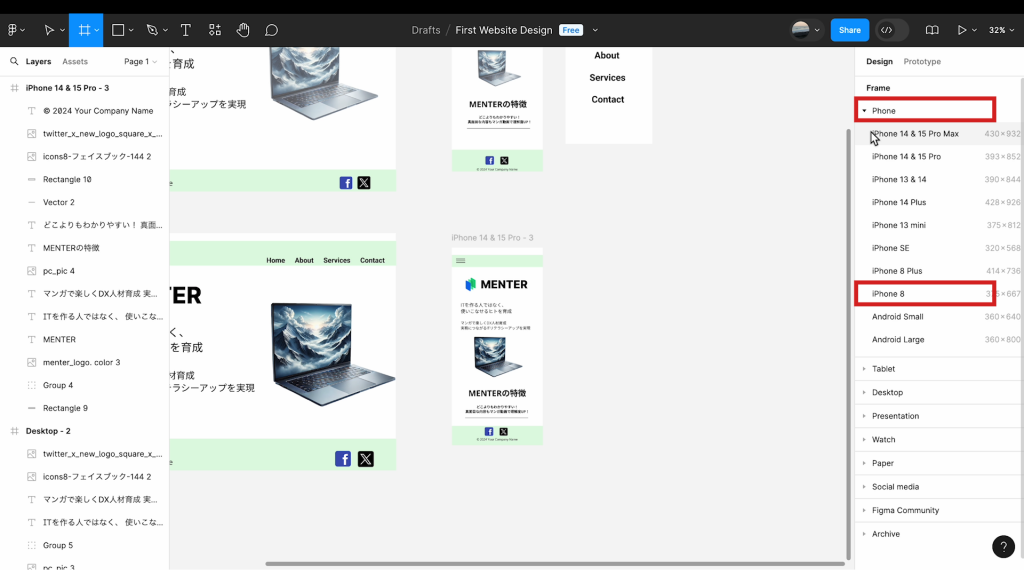
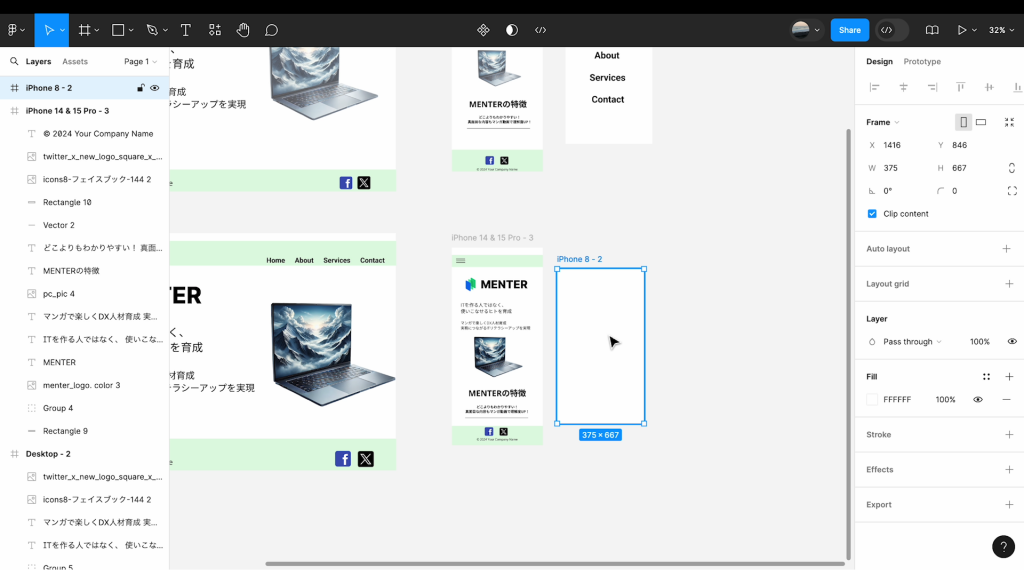
⒈ フレームアイコンを選択し、画面右側の[iPhon8]を選択し配置していきます。


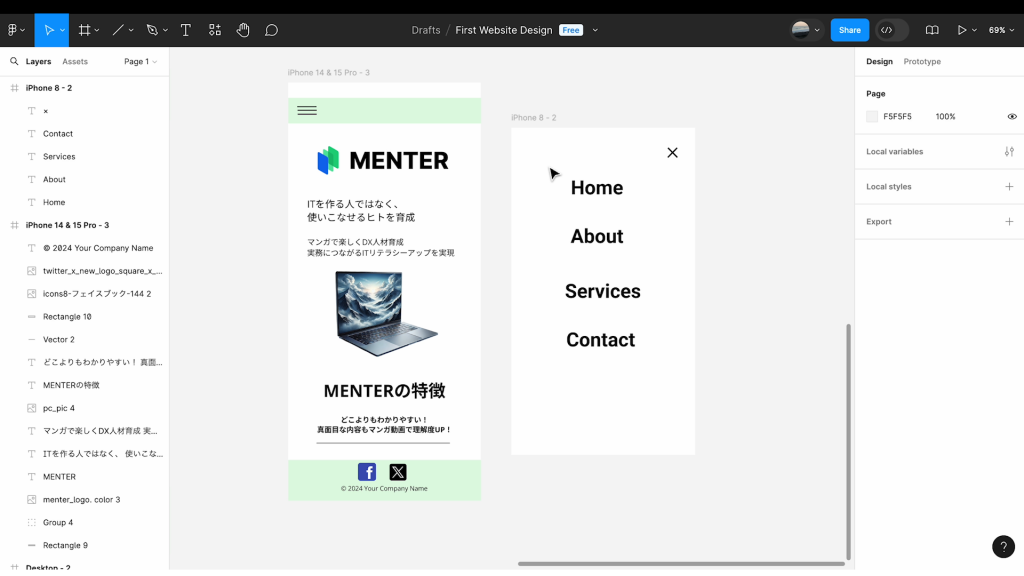
⒉ このフレーム内に、縦に並べたメニュー項目と「×マーク」(クローズボタン)を配置します。

5. プロトタイプの設定
デザインに動きを加え、実際のインタラクティブなプロトタイプを作成します。なプロトタイプを作成します。デザインに動きを加え、実際のインタラクティブなプロトタイプを作成します。ユーザーの操作をシミュレーションすることで、より実践的なデザインの検証が可能になります。デザインに動きを加え、実際のインタラクティブなプロトタイプを作成します。なプロトタイプを作成します。
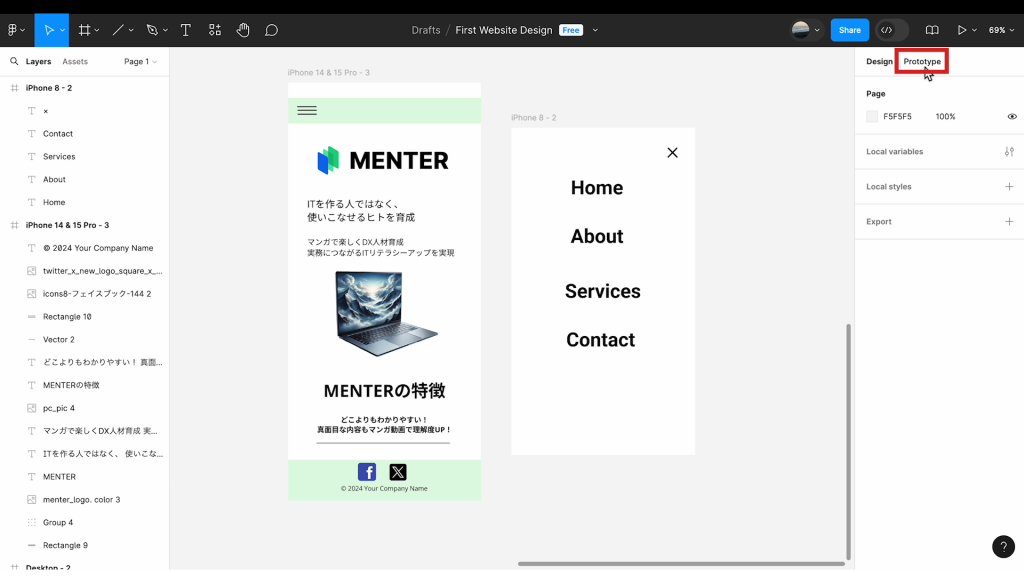
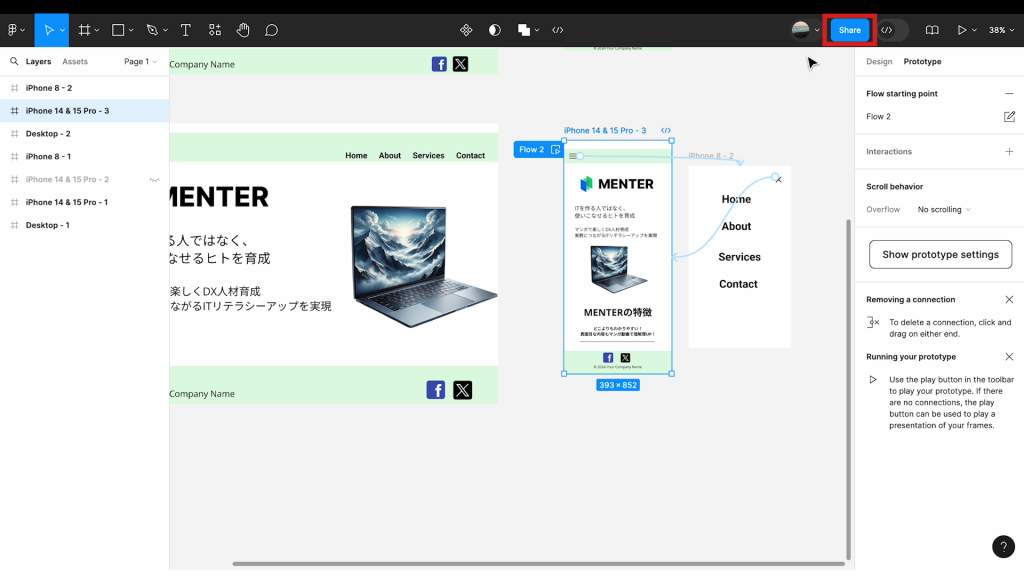
⒈ 画面右上の[Design]タブ横にある[Prototype]タブをクリックします。

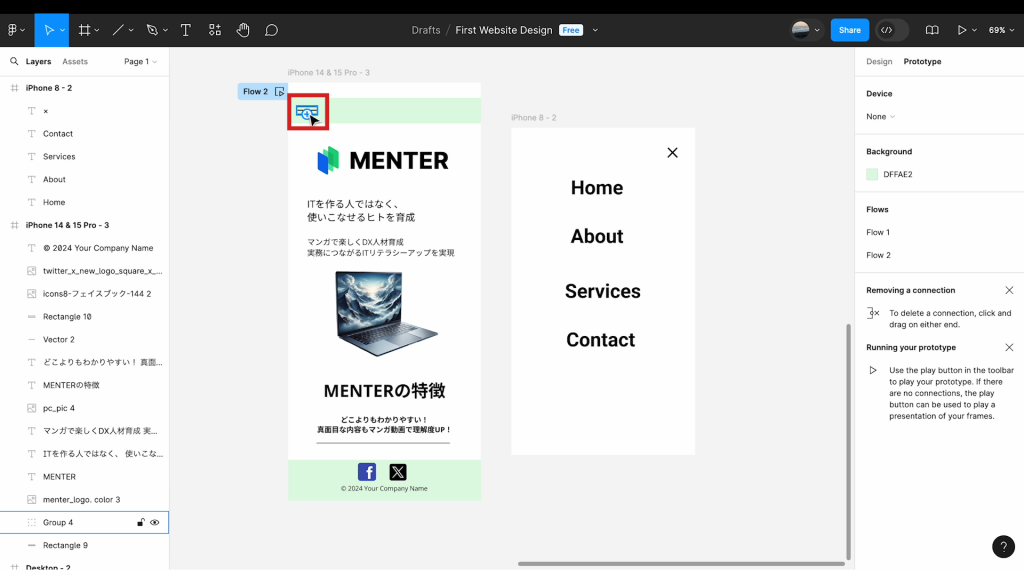
⒉ ハンバーガーアイコンをクリックし、青い「+」マークを展開メニューフレームまでドラッグします。


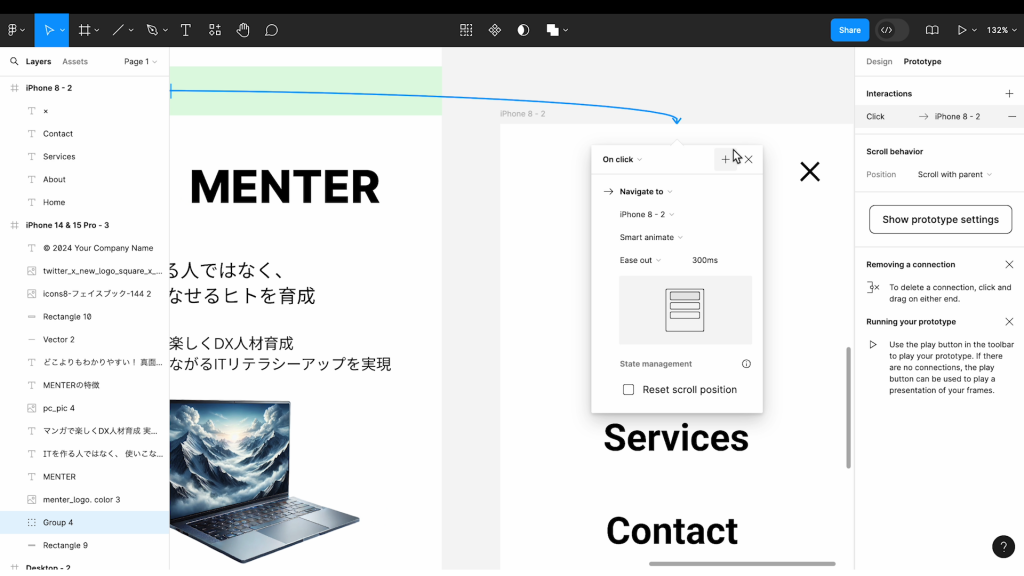
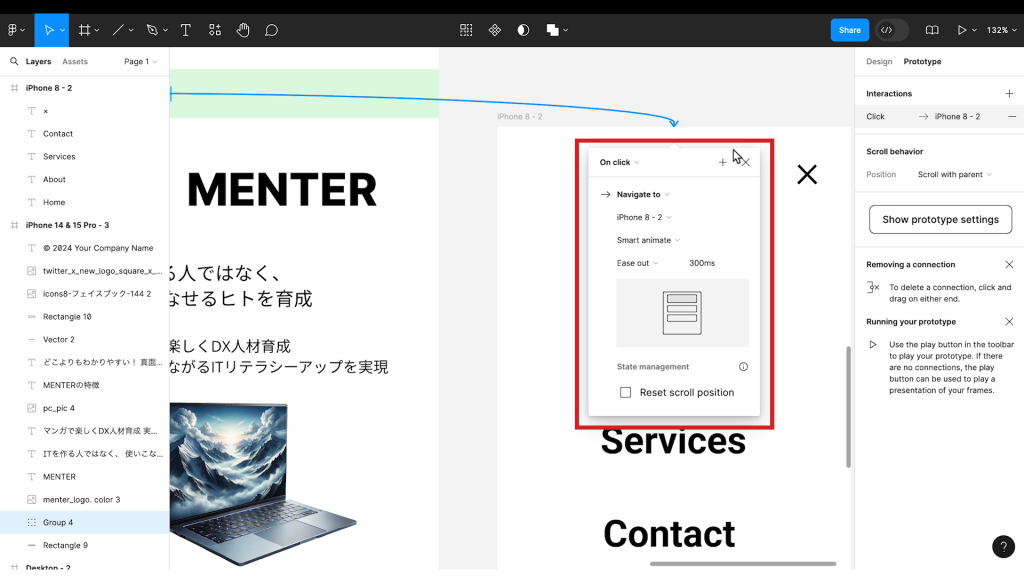
⒊ 設定ポップアップが表示されたら、以下のように設定します:

- Interaction: ユーザーがどのようなアクションを行った時に効果が発動するかを設定します。ここでは[On Click](ユーザーがクリックしたとき)を設定します。
- Animation: 画面遷移やオブジェクトの動きの種類を設定します。ここでは[Smart Animate](同じレイヤー名の要素間でスムーズに遷移)を設定します。
- Easing: アニメーションの加速度曲線を設定します。動きの緩急を調整できます。ここでは[Ease Out](速く始まり、徐々に減速)を設定します
- Duration: アニメーションの長さを設定します。ミリ秒単位で指定します。
(例:300ms(0.3秒)、1000ms(1秒)300ms)
ここでは[300ms]を設定します。
これらの設定を組み合わせることで、より自然で滑らかな画面遷移やインタラクションを実現し、ユーザー体験を向上させましょう。
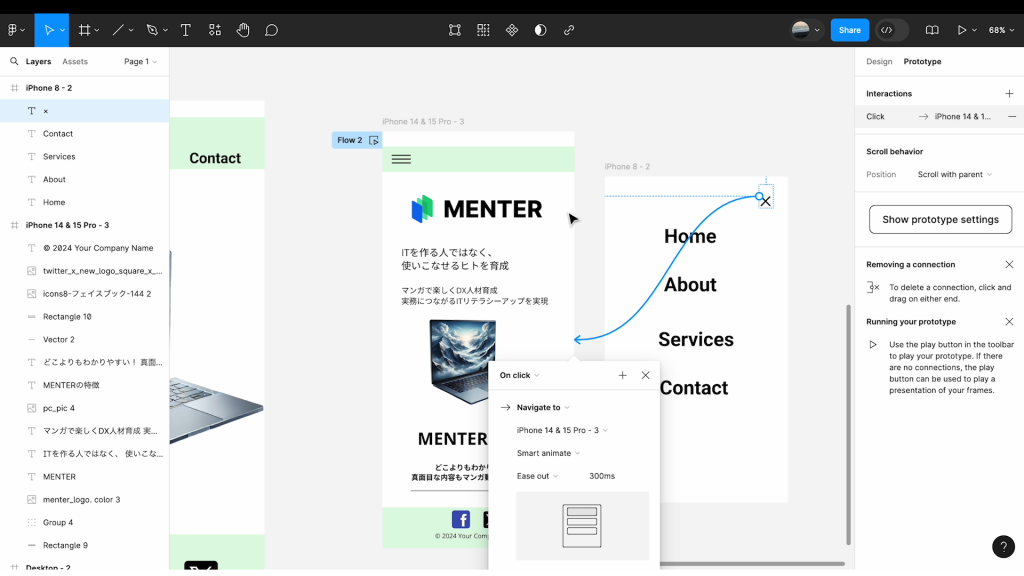
⒊ 展開メニューのクローズボタンから元の画面へのリンクも同様に設定します。

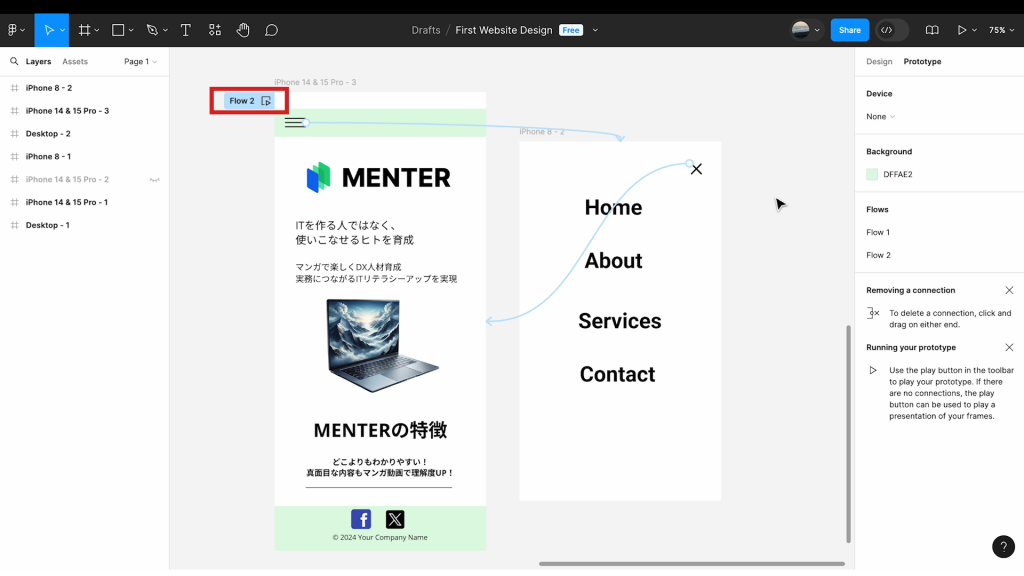
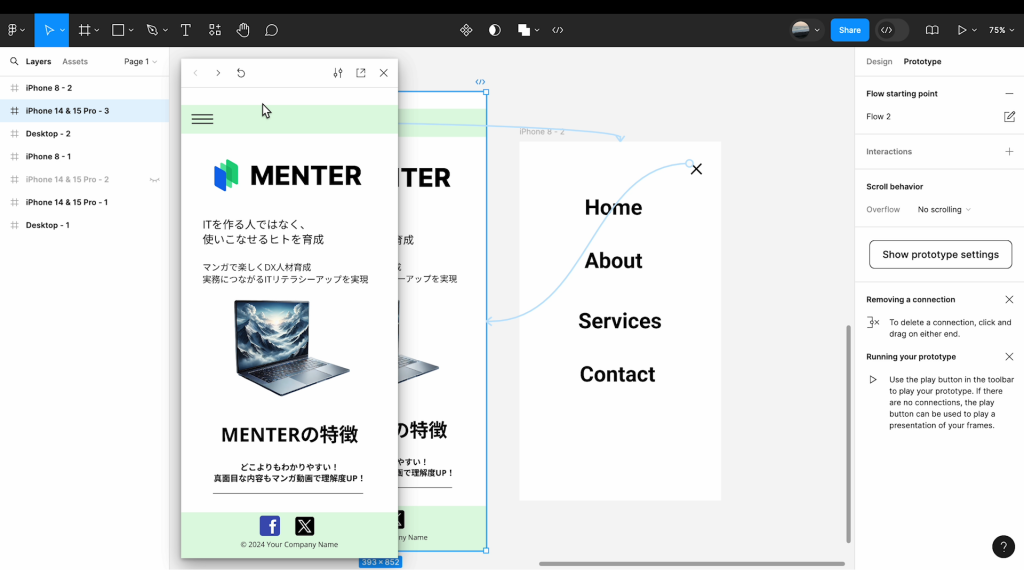
⒋ 実際の挙動を確認するには、フレーム横にある[Flow]の「再生アイコン」をクリックしてプロトタイプをテストすることができます。


プロトタイプを作成することで、実際の使用感を確認でき、改善点を見つけやすくなります。
6. プロジェクトの共有
最後に、作成したファイルを他の人と共同編集するための共有方法をご紹介します。
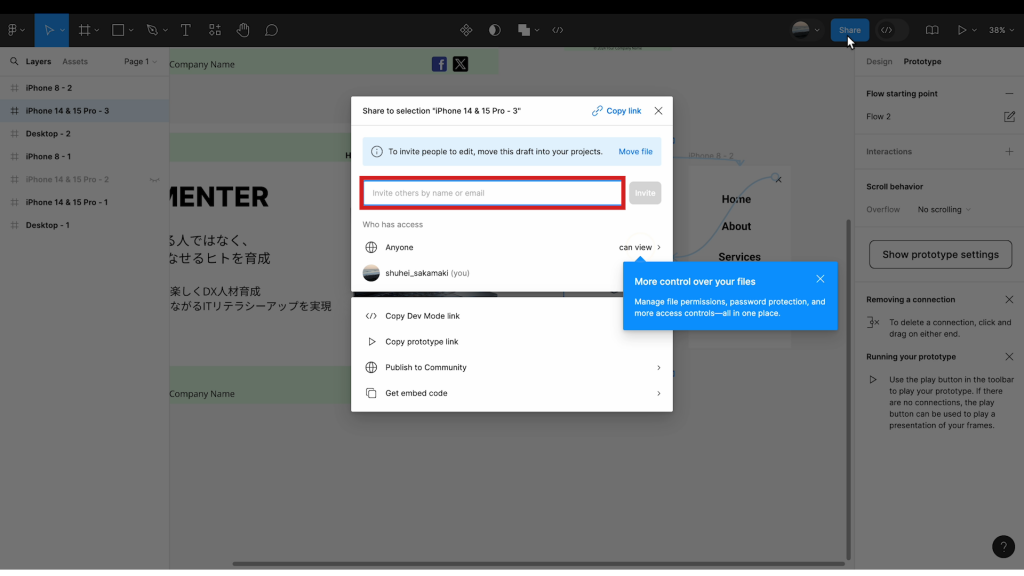
⒈ 画面右上の「Share」ボタンをクリックします。

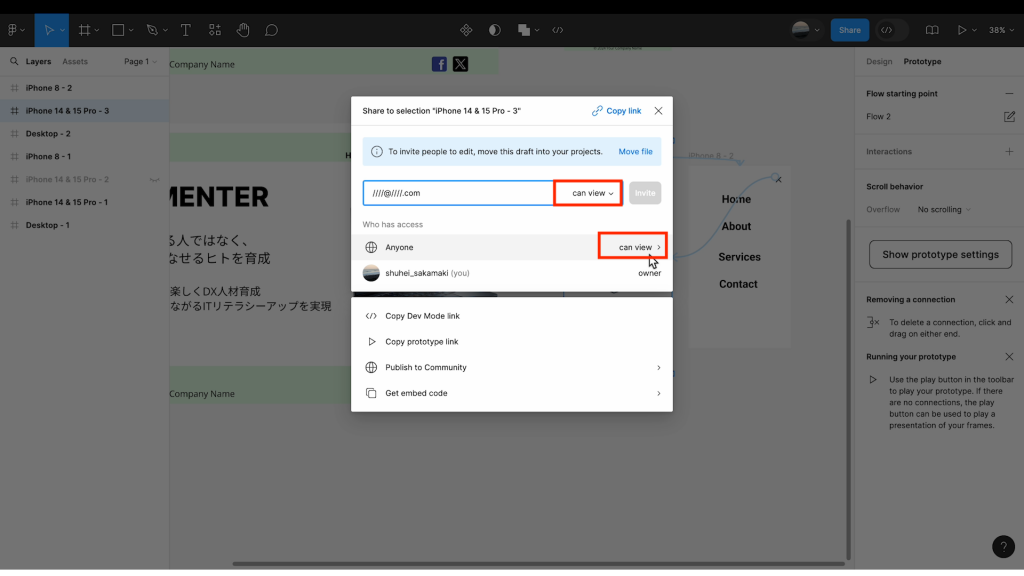
⒉ ポップアップが現れたら共有する相手のメールアドレスを入力します。複数の人と共有する場合はメールアドレスをカンマ「,」で区切って入力することで複数登録することが可能です。
(例)###@####.com,////@—-.com

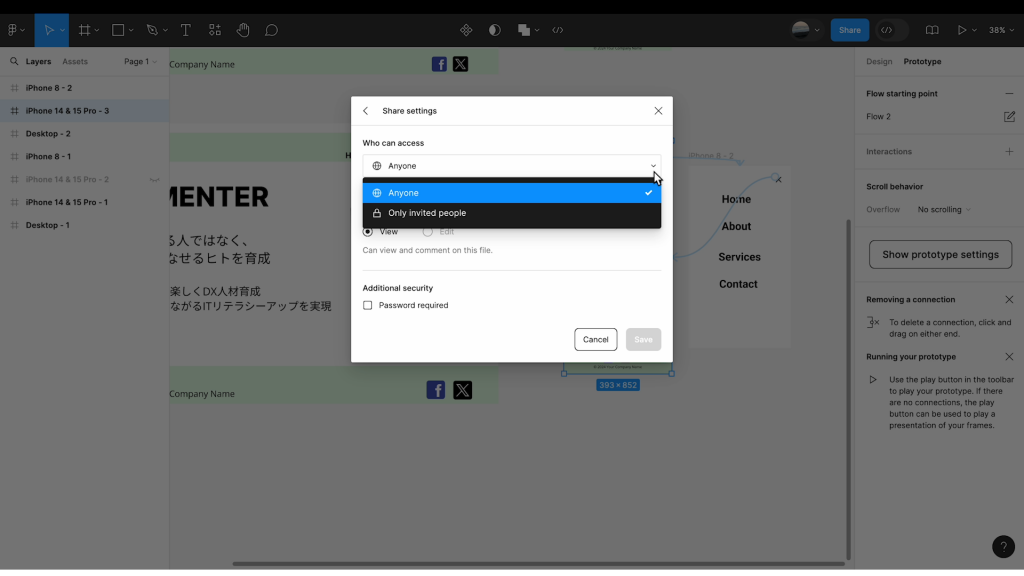
3. 共有する範囲を設定する場合は「can view」で共有範囲を設定します。

ここでは、以下の項目が表示されます。必要に応じて変更しましょう。

・[Anyone]: このオプションを選ぶと、リンクを持っている人なら誰でもファイルにアクセスできます。ただし、権限は別途設定できます。
・[Only invited people]: これを選択すると、あなたが明示的に招待した人だけがファイルにアクセスできます。
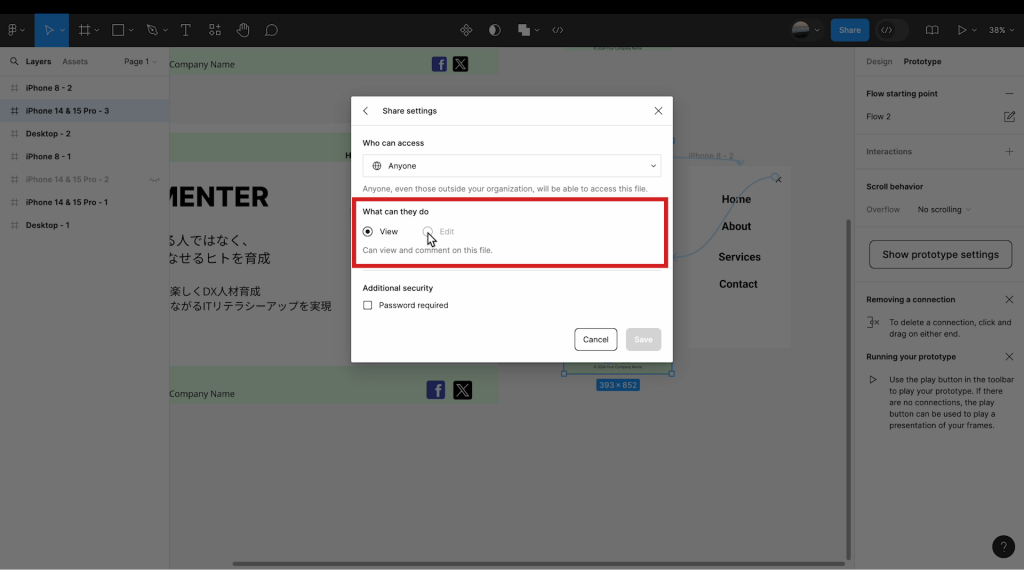
4. 「What can they do」で権限(View/Edit)を選択します。これは共有相手に対してどのような権限を与えるかを選択する項目です。具体的には以下の2つのオプションがあります。

・View(閲覧):共有相手はファイルを閲覧することができますが、編集することはできません。デザインの確認やフィードバックを求める際に適しています。
・Edit(編集):共有相手はファイルを編集することができます。共同作業を行う場合や、チームメンバーと一緒にデザインを進める際に使用します。
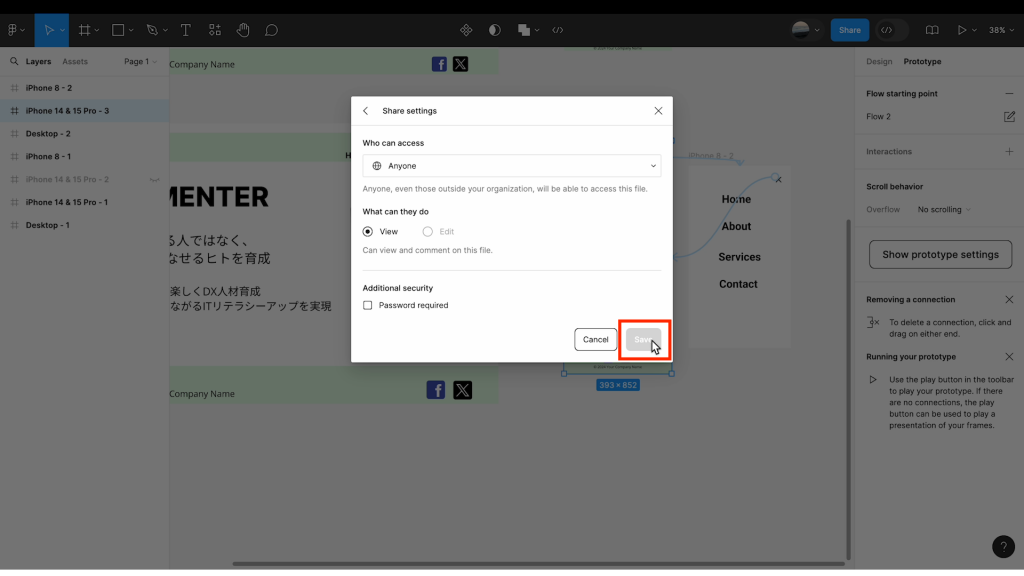
5. 設定が完了したら[SAVE]をクリックして設定を保存します。

Figmaの共有機能を活用することで、チーム内でのスムーズな協業が可能になります。プロジェクトの進捗に合わせて柔軟に共有設定を調整し、デザインプロセスを最適化しましょう。
POINT
以上で、Figmaを使った基本的なウェブデザインの作成から共有までの流れが完了しました。このプロセスを繰り返し練習することで、スキルを向上させることができます。操作に慣れてきたら、より複雑なレイアウトやインタラクションの使用、実際のプロジェクトへの応用などに活かしてみましょう。




コメント