ブラウザごとに見え方が大きく変わってしまう「リセットCSS」についてご説明します。
リセットCSSとは?
Google ChromeやSafari、Internet Explorer、Firefoxなどブラウザには、元々それぞれが持っているデフォルト(初期設定)のスタイル(デザイン設定)が存在します。
これにより、ブラウザによって見え方が大きく変わってしまうこともしばしばあります。
その対策として用いられるのが「リセットCSS」と呼ばれるものです。
ブラウザごとの独自スタイルを予め上書きし、ブラウザごとに異なるデザインが表示されるのを防ぎます。
ブラウザごとの違いを確認してみよう

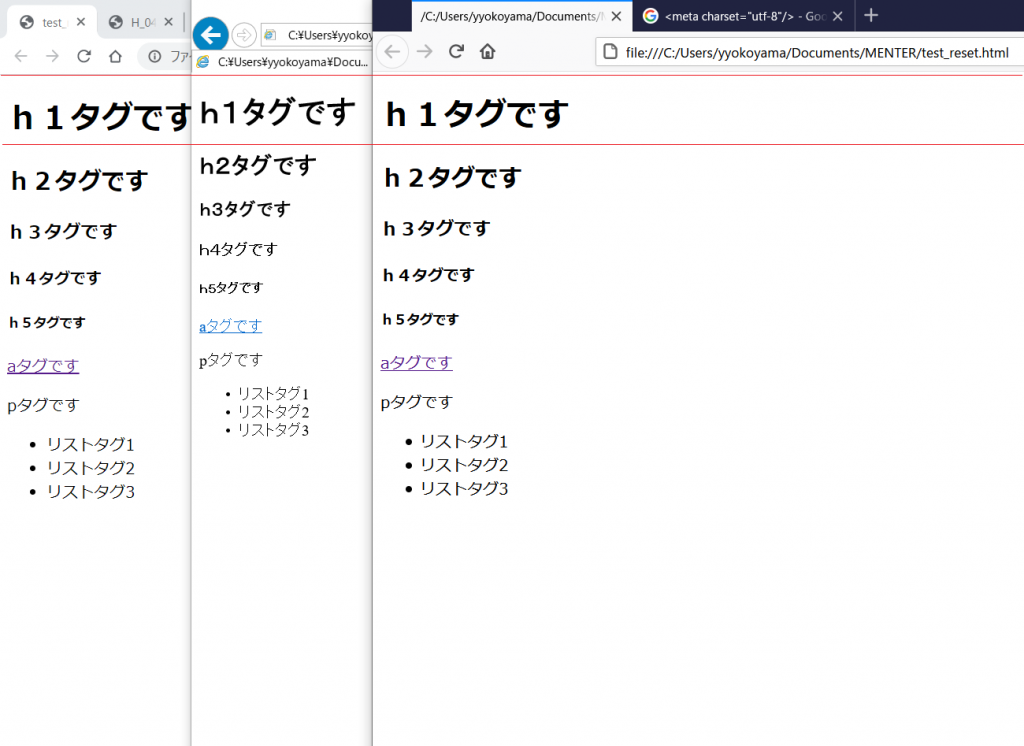
上の画面は同じソースコードをそれぞれ異なるブラウザで閲覧した場合の見た目です。 (左からGoogleChrome、InternetExplorer、FireFox)
リセットcssを記述した状態で再度確認してみよう

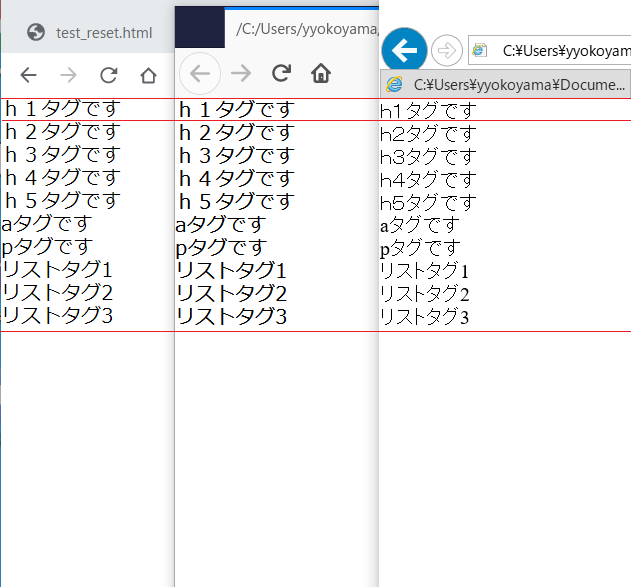
つぎにリセットCSS記述を加えたhtmlファイルを見てみましょう。ブラウザ別で起きていた見え方の違いがなくなりましたね。
インターネット上には様々なリセットCSSが公開されています。それぞれリセットさせる範囲が違います。
今回は「destyle.css」を活用しました。実際にご自身のPCで試してみましょう。 参考:https://webdesign-trends.net/entry/8137
リセット前のhtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1>h1タグです</h1>
<h2>h2タグです</h2>
<h3>h3タグです</h3>
<h4>h4タグです</h4>
<h5>h5タグです</h5>
<a href="">aタグです</a>
<p>pタグです</p>
<ul>
<li>リストタグ1</li>
<li>リストタグ2</li>
<li>リストタグ3</li>
</ul>
</body>
</html>リセット記述を追記したhtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
/*! destyle.css v1.0.| MIT License | https://github.com/nicolas-cusan/destyle.css */
/* Reset box-model */
/* ============================================ */
* {
box-sizing: border-box;
}
::before,
::after {
box-sizing: inherit;
}
/* Document */
/* ============================================ */
/**
* 1. Correct the line height in all browsers.
* 2. Prevent adjustments of font size after orientation changes in iOS.
* 3. Remove gray overlay on links for iOS.
*/
html {
line-height: 1.15; /* */
-webkit-text-size-adjust: 100%; /* */
-webkit-tap-highlight-color: transparent; /* 3*/
}
/* Sections */
/* ============================================ */
/**
* Remove the margin in all browsers.
*/
body {
margin: 0;
}
/**
* Render the `main` element consistently in IE.
*/
main {
display: block;
}
/* Vertical rhythm */
/* ============================================ */
p,
table,
blockquote,
address,
pre,
iframe,
form,
figure,
dl {
margin: 0;
}
/* Headings */
/* ============================================ */
h1,
h2,
h3,
h4,
h5,
h{
font-size: inherit;
line-height: inherit;
font-weight: inherit;
margin: 0;
}
/* Lists (enumeration) */
/* ============================================ */
ul,
ol {
margin: 0;
padding: 0;
list-style: none;
}
/* Lists (definition) */
/* ============================================ */
dt {
font-weight: bold;
}
dd {
margin-left: 0;
}
/* Grouping content */
/* ============================================ */
/**
* 1. Add the correct box sizing in Firefox.
* 2. Show the overflow in Edge and IE.
*/
hr {
box-sizing: content-box; /* */
height: 0; /* */
overflow: visible; /* */
border: 0;
border-top: 1px solid;
margin: 0;
clear: both;
color: inherit;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
pre {
font-family: monospace, monospace; /* */
font-size: inherit; /* */
}
address {
font-style: inherit;
}
/* Text-level semantics */
/* ============================================ */
/**
* Remove the gray background on active links in IE 10.
*/
a {
background-color: transparent;
text-decoration: none;
color: inherit;
}
/**
* 1. Remove the bottom border in Chrome 57-
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
*/
abbr[title] {
border-bottom: none; /* */
text-decoration: underline; /* */
text-decoration: underline dotted; /* */
}
/**
* Add the correct font weight in Chrome, Edge, and Safari.
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* */
font-size: inherit; /* */
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content */
/* ============================================ */
/**
* Remove the border on images inside links in IE 10.
*/
img {
border-style: none;
vertical-align: bottom;
}
embed,
object,
iframe {
border: 0;
vertical-align: bottom;
}
/* Forms */
/* ============================================ */
/**
* Reset form fields to make them styleable
*/
button,
input,
optgroup,
select,
textarea {
-webkit-appearance: none;
appearance: none;
vertical-align: middle;
color: inherit;
font: inherit;
border: 0;
background: transparent;
padding: 0;
margin: 0;
outline: 0;
border-radius: 0;
text-align: inherit;
}
/**
* Reset radio and checkbox appearance to preserve their look in iOS.
*/
[type="checkbox"] {
-webkit-appearance: checkbox;
appearance: checkbox;
}
[type="radio"] {
-webkit-appearance: radio;
appearance: radio;
}
/**
* Show the overflow in IE.
* 1. Show the overflow in Edge.
*/
button,
input {
/* */
overflow: visible;
}
/**
* Remove the inheritance of text transform in Edge, Firefox, and IE.
* 1. Remove the inheritance of text transform in Firefox.
*/
button,
select {
/* */
text-transform: none;
}
/**
* Correct the inability to style clickable types in iOS and Safari.
*/
button,
[type="button"],
[type="reset"],
[type="submit"] {
cursor: pointer;
-webkit-appearance: none;
appearance: none;
}
button[disabled],
[type="button"][disabled],
[type="reset"][disabled],
[type="submit"][disabled] {
cursor: default;
}
/**
* Remove the inner border and padding in Firefox.
*/
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style: none;
padding: 0;
}
/**
* Restore the focus styles unset by the previous rule.
*/
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
* Remove arrow in IE& IE */
select::-ms-expand {
display: none;
}
/**
* Remove padding
*/
option {
padding: 0;
}
/**
* Reset to invisible
*/
fieldset {
margin: 0;
padding: 0;
border: 0;
min-width: 0;
}
/**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/
legend {
color: inherit; /* */
display: table; /* */
max-width: 100%; /* */
padding: 0; /* */
white-space: normal; /* */
}
/**
* Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
vertical-align: baseline;
}
/**
* Remove the default vertical scrollbar in IE 10+.
*/
textarea {
overflow: auto;
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Correct the outline style in Safari.
*/
[type="search"] {
outline-offset: -2px; /* */
}
412/**
* Remove the inner padding in Chrome and Safari on macOS.
*/
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* */
font: inherit; /* */
}
/**
* Clickable labels
*/
label[for] {
cursor: pointer;
}
/* Interactive */
/* ============================================ */
/*
* Add the correct display in Edge, IE 10+, and Firefox.
*/
details {
display: block;
}
/*
* Add the correct display in all browsers.
*/
summary {
display: list-item;
}
/*
* Remove outline for editable content.
*/
[contenteditable] {
outline: none;
}
/* Table */
/* ============================================ */
table {
border-collapse: collapse;
border-spacing: 0;
}
caption {
text-align: left;
}
td,
th {
vertical-align: top;
padding: 0;
}
th {
text-align: left;
font-weight: bold;
}
/* Misc */
/* ============================================ */
/**
* Add the correct display in IE 10+.
*/
template {
display: none;
}
/**
* Add the correct display in IE 10.
*/
[hidden] {
display: none;
}
</style>
</head>
<body>
<h1>h1タグです</h1>
<h2>h2タグです</h2>
<h3>h3タグです</h3>
<h4>h4タグです</h4>
<h5>h5タグです</h5>
<a href="">aタグです</a>
<p>pタグです</p>
<ul>
<li>リストタグ1</li>
<li>リストタグ2</li>
<li>リストタグ3</li>
</ul>
</body>
</html> POINT
リセットCSSはブラウザごとに異なるデザインが表示されるのを防ぐために使用します。




コメント