Webサイトの作成に利用できる、色彩に関するWebサービスを2つご紹介します。
色彩
Webデザインは色彩を利用します。ベースカラー70%、メインカラー25%、アクセントカラー5%が、まとまりがある比率と言われています。
ベースカラーは背景色として使用するため、白やグレーなど薄い色を指定します。
メインカラーはデザインのテーマとなる色を指定します。
そしてアクセントカラーは差し色として注目させる色を指定します。
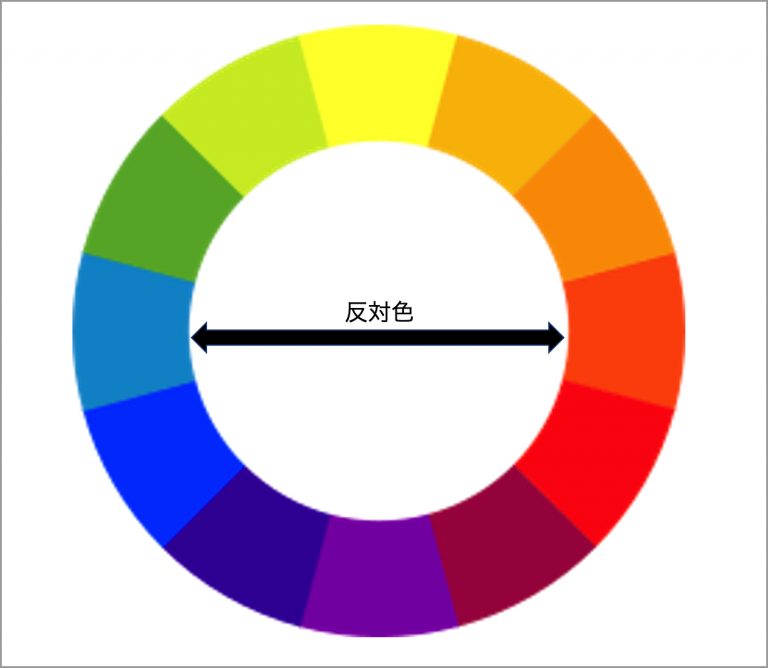
例えば青系のメインカラーを指定した場合は、反対色の赤色をアクセントカラーとすることで、目立たせることができます。(デザインの方針に寄るため、必ずしも反対色にする必要はありません)

PCツール(Web色彩関連)
Webサイト制作に利用できるカラーに関連するWebサービスを2つご紹介します。
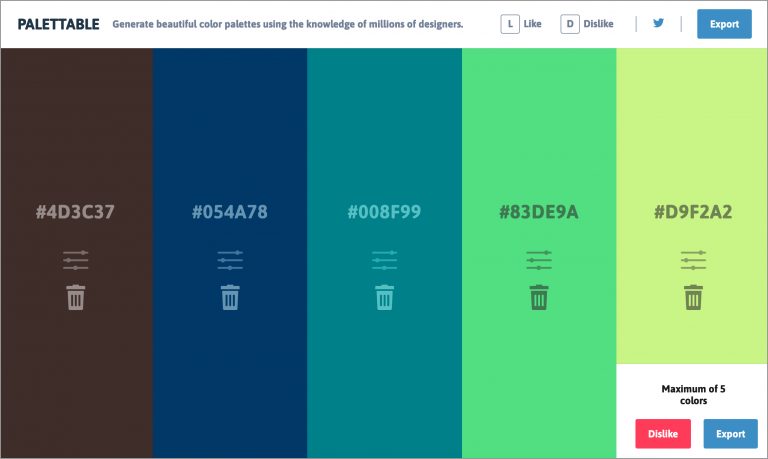
PALETTABLE
色の好き嫌いを選んでいくだけで、好みのカラーパレットを作ることができます。意外な色の組み合わせの発見もあるため、デザイナーとは関係ない職種の人も一度触ってみることをオススメします。

https://www.palettable.io/
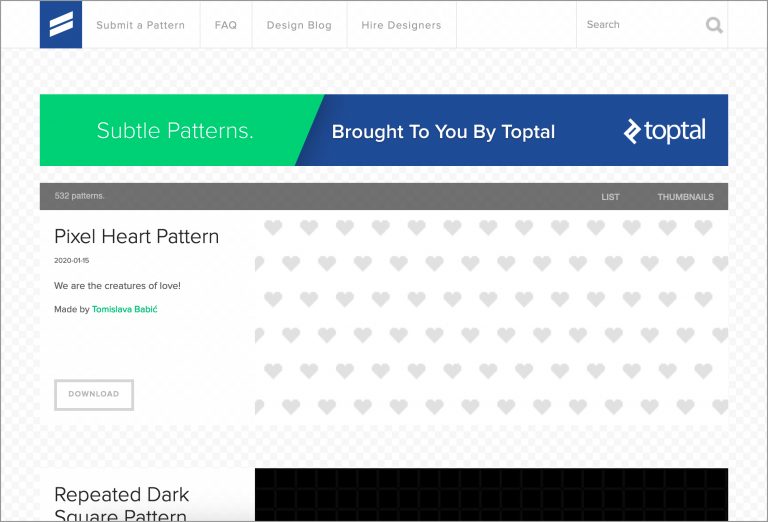
Subtle Patterns
無料で背景のパターンをダウンロードできます。背景パターンは商用利用も可能です。

https://www.toptal.com/designers/subtlepatterns/
POINT
色彩はWebサイトだけではなく、資料の作成にも応用できます。基礎知識は覚えておきましょう。




コメント