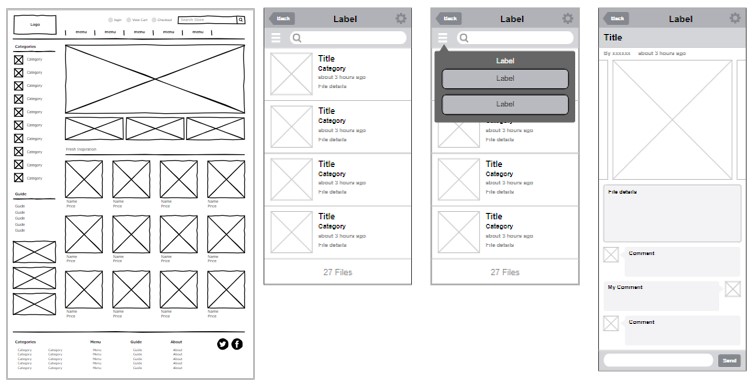
サイト開発する際に画面デザインを簡単に表したものをワイヤーフレームと言います。
「ワイヤー(線)」と「フレーム(骨組み)」を語源とするワイヤーフレームは「サイトの設計図」です。家を建てる際の「設計図面」のようなものです。
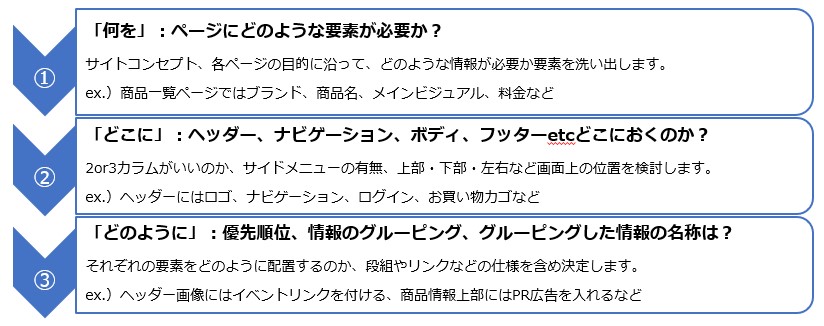
サイト開発する際に「何を、どこに、どのように」配置するかを単純な図形や線を使って、画面デザインを表します。ワイヤーフレームを作成することにより、どういった方向性でデザインしていくのかプロジェクト全体で共通認識を持つことができます。
ワイヤーフレーム作成手順
ワイヤーフレームの作成ではまず、「何を・どこに・どのように」配置するかを決めます。
色やデザインといった詳細な仕様にはこだわらず、
「どうすればユーザーが満足するような体験を提供できるか」
「どうしたらサイトの目的を果たせるか」
を考えて、情報整理をする必要があります。

下記サイトでは無料のテンプレートを提供しています。
https://www.edrawsoft.com/jp/wireframe-examples/
POINT
無料で使えるワイヤーフレームの作成ツールなどもあります。要件を満たせば手書きでも十分です。(利用シーン次第ですが)
デザインや形にこだわらず作成してみましょう。




コメント