Webサイトを閲覧する際のCSSファイルについてご説明します。
CSSファイルの作り方
htmlファイルの作り方と同じ流れです。テキストエディタを開き、拡張子を「.css」として保存するだけで完成です。
ファイル名に決まっているルールはありませんが、何のスタイルかわかりやすいファイル名にしましょう。下記は参考例です。
全体に共通するスタイルの場合:「style.css」「default.css」「base.css」「main.css」
インポートするスタイルの場合:「import.css」
個別ページのスタイルの場合:「about.css(ページ名.css)」
CSSの外部ファイルを読み込む
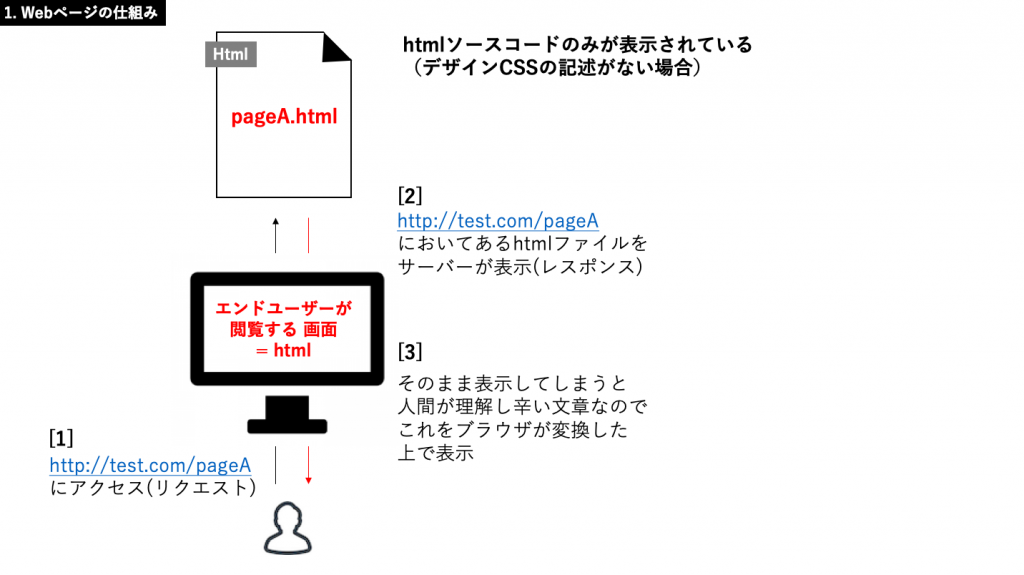
WEBサイトがパソコンで閲覧できる仕組みは下記になります。URLへアクセスすると、その場所(サーバー)にあるファイルを読み込みます。

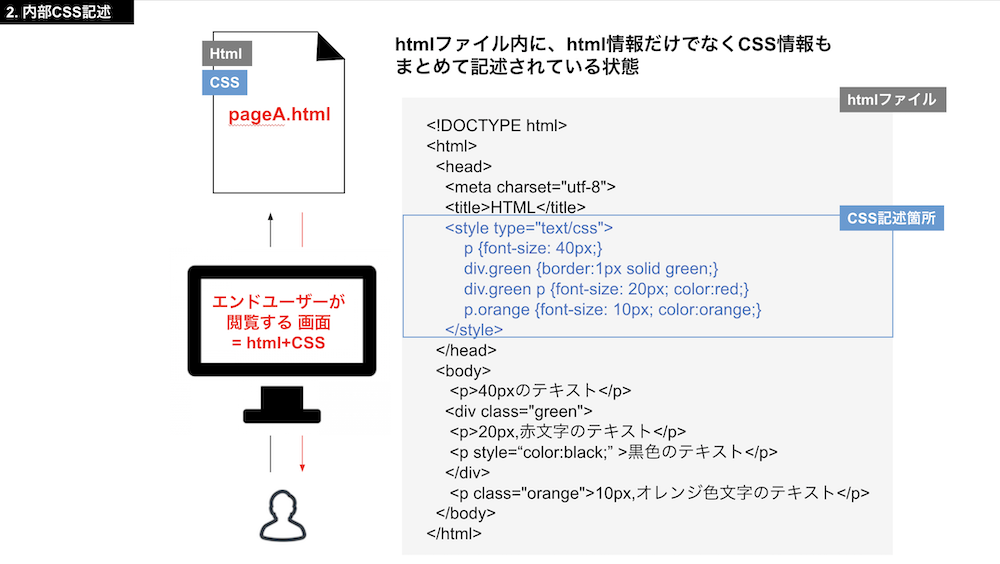
おさらいになりますが、HTMLファイルにデザインを施す場合、下記のように記述します。

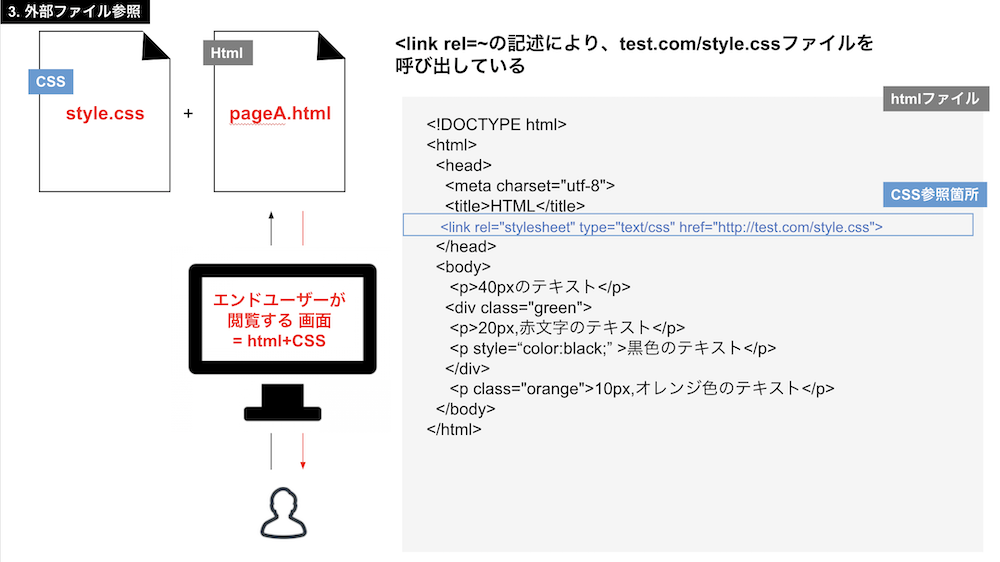
こちらが「外部ファイルの読み込み」を指定する記述方法になります。

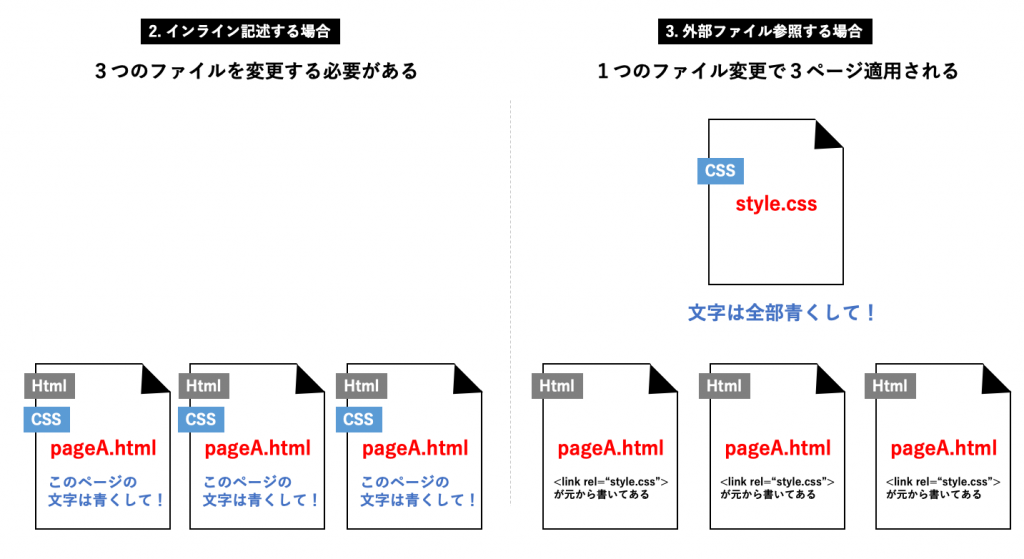
「外部ファイルの読み込み」は、別のCSSファイル内に記述している情報をhtmlに反映させます。メンテナンス性に長けているため、基本的にはCSSは「外部ファイルの読み込み」で記述することを覚えておきましょう。

@import
一つのCSSファイルで全てのページのスタイルを管理する場合、記述が長くなり、バグが発生した場合に原因が探しにくくなります。そのためCSSファイル上から、さらに外部のCSSファイルを読み込む際に@importを使用します。
実際に@importを使用してみましょう。
(1)下記のindex2.htmlを制作してください。style2.cssを外部ファイル読み込みとして記述しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" type="text/css" href="./style2.css" />
</head>
<body>
<h1>@importとは</h1>
<h2>table</h2>
<table>
<thead>
<tr>
<td>お客様</td>
<td>日程</td>
</tr>
</thead>
<tbody>
<tr>
<td>一郎</td>
<td>2019/11/1</td>
</tr>
<tr>
<td>二郎</td>
<td>2019/11/6</td>
</tr>
<tr>
<td>三郎</td>
<td>2019/11/13</td>
</tr>
</tbody>
</table>
</body>
</html>(2)下記のstyle2.cssを制作してindex2.htmlと同じ場所に保存してください。
h1,h2,h3,h4,h5,h{
color: rgb(200, 92, 92);
}
table {
border-collapse: collapse;
text-align: left;
line-height: 1.5;
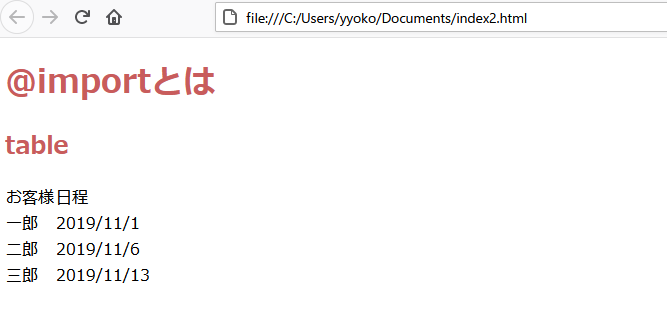
}(3)index2.htmlをブラウザで開いてみましょう。

(4)次に、style2.cssの記述内容を@importを使用して外部ファイルから読み込んでみましょう。
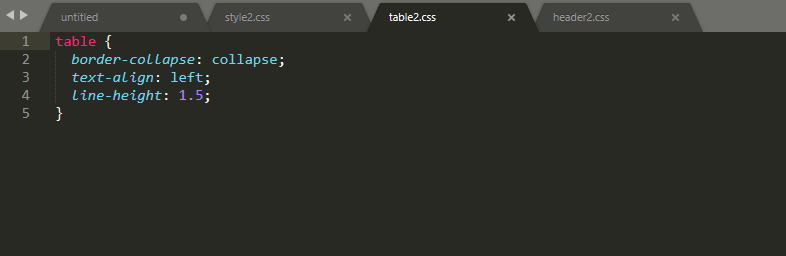
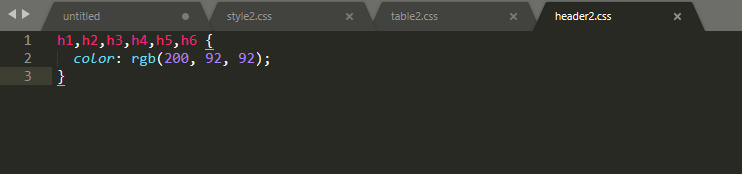
まず、header2.cssとtable2.cssを新規作成し、
style2.cssの見出しの記述をheader2.css、
表組みの記述をtable2.cssにカット&ペーストして、style2.cssと同じ場所に保存してください。
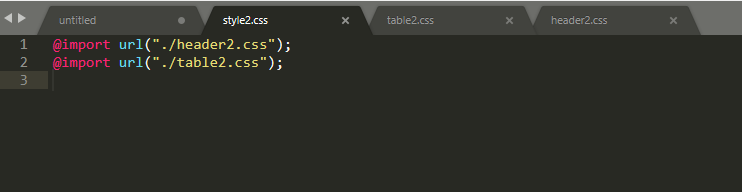
(5)カット&ペーストしたことで空になったstyle2.cssに下記のように記述しましょう。
それぞれ同階層にあるheader2.cssとtable2.cssを読み込むという記述になっています。
@import url("./header2.css");
@import url("./table2.css");(6)index2.htmlをブラウザで開いてみましょう。
header2.cssとtable2.cssの読み込みが正常であれば、style.cssにスタイルを記述していた時と見た目に変化がないはずです。
今回のような行数が少ない場合は1つのcssファイルで対応しても問題ないですが、複数ページを対応する場合や行数が増えてきた場合はcssファイルを切り分けることを念頭においておきましょう。
完成イメージ



POINT
作業の効率化を意識し、htmlにデザインを設定する場合は、外部ファイルを参照するように心がけましょう。




コメント