HTMLタグのひとつ、footerタグについて説明します。
*HTMLを作成~編集する際にはHTML作成に対応したメモ帳をダウンロードする必要があります。
以下サービスなど参考いただき、ご自身のPC環境へインストールしてください。#推奨ツール1. Sublime Text
https://www.sublimetext.com/3
#推奨ツール2. Tera Pad
https://tera-net.com/library/tpad.html
footerタグ
footer要素は、フッターに載せる項目をグループ化します。フッターにはコピーライトや企業情報を載せます。またサイトマップを載せることで回遊率の向上を図ることもできます。
保存したindex.htmlにfooter要素を記述してみましょう。
(1)下記のように<body>要素の一番下に記述してください。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
</header>
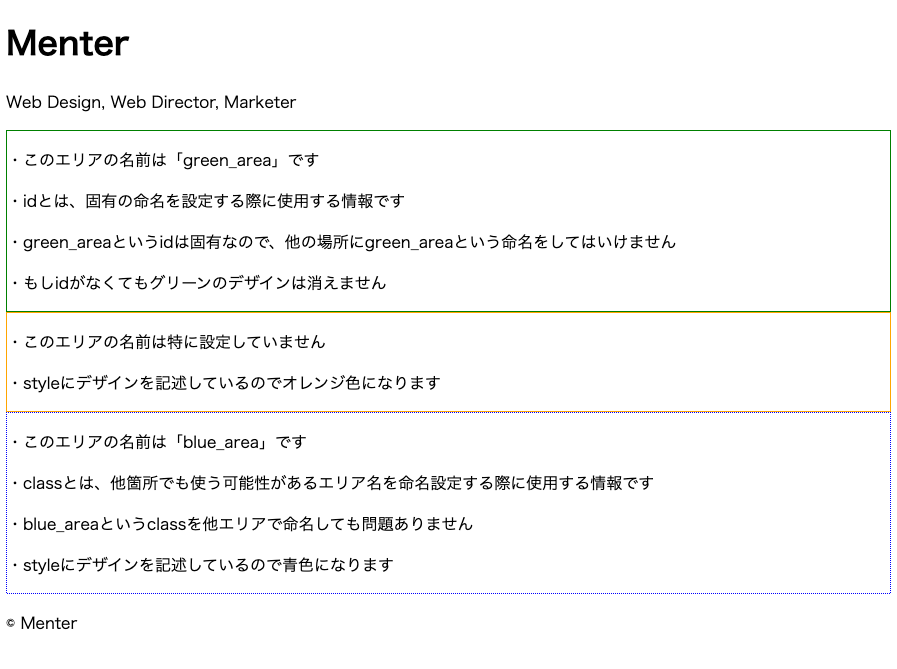
<div id="green_area" style="border:1px solid green;">
<p>・このエリアの名前は「green_area」です</p>
<p>・idとは、固有の命名を設定する際に使用する情報です</p>
<p>・green_areaというidは固有なので、他の場所にgreen_areaという命名をしてはいけません</p>
<p>・もしidがなくてもグリーンのデザインは消えません</p>
</div>
<div style="border:1px solid orange;">
<p>・このエリアの名前は特に設定していません</p>
<p>・styleにデザインを記述しているのでオレンジ色になります</p>
</div>
<div class="blue_area" style="border:1px dotted blue;">
<p>・このエリアの名前は「blue_area」です</p>
<p>・classとは、他箇所でも使う可能性があるエリア名を命名設定する際に使用する情報です</p>
<p>・blue_areaというclassを他エリアで命名しても問題ありません</p>
<p>・styleにデザインを記述しているので青色になります</p>
</div>
<footer>
</footer>
</body>
</html>(2)footer要素の中にコピーライトをp要素で記述してください。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
</header>
<div id="green_area" style="border:1px solid green;">
<p>・このエリアの名前は「green_area」です</p>
<p>・idとは、固有の命名を設定する際に使用する情報です</p>
<p>・green_areaというidは固有なので、他の場所にgreen_areaという命名をしてはいけません</p>
<p>・もしidがなくてもグリーンのデザインは消えません</p>
</div>
<div style="border:1px solid orange;">
<p>・このエリアの名前は特に設定していません</p>
<p>・styleにデザインを記述しているのでオレンジ色になります</p>
</div>
<div class="blue_area" style="border:1px dotted blue;">
<p>・このエリアの名前は「blue_area」です</p>
<p>・classとは、他箇所でも使う可能性があるエリア名を命名設定する際に使用する情報です</p>
<p>・blue_areaというclassを他エリアで命名しても問題ありません</p>
<p>・styleにデザインを記述しているので青色になります</p>
</div>
<footer>
<p>© Menter</p>
</footer>
</body>
</html>このように表示されればOKです。

POINT
footer要素はフッターに載せる項目をグループ化します。




コメント