htmlのメールマガジンについて記述内容も併せて説明していきます。
html基礎(メールマガジン)
htmlのコードをパソコンが解釈し、人間にも見やすい形へ変換してくれるのがブラウザの役割です。

今回は、上記のhtmlのコードをブラウザで表示した際に何の動物が見えるか、
以下の説明動画の手順にならい「テキストエディタ + ブラウザ」で確認していきましょう。
*htmlを作成~編集する際にはテキストエディタを利用します。
WindowsPCには最初から「メモ帳」というテキストエディタがインストールされていますが、
MENTERでは、メモ帳よりも、以下サービスのようなHTMLに特化したテキストエディタをお勧めします。
*社内でツールダウンロード利用が禁止されている場合は情報システム部等へお問い合わせください。#推奨ツール1. Visual Studio Code
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
#推奨ツール2. sublime text
https://www.sublimetext.com/3
#推奨ツール3. tera pad
https://tera-net.com/library/tpad.html
step1. htmlソースをコピー
step2. テキストエディタを開く
step3. htmlソースを貼り付ける
step4. htmlファイルとして保存(拡張子は .html)
step5. 該当ファイルをブラウザにドラッグ&ドロップすることで、その内容を閲覧することができます。
ブラウザと同様に、スマートフォンのメールアプリから見ている画像付きのメールマガジンもhtmlで表現されています。
htmlメールマガジンを書く担当者に任命された場合は、この仕組みを知っておく必要があるので
覚えておくとよいでしょう。
html記述内容
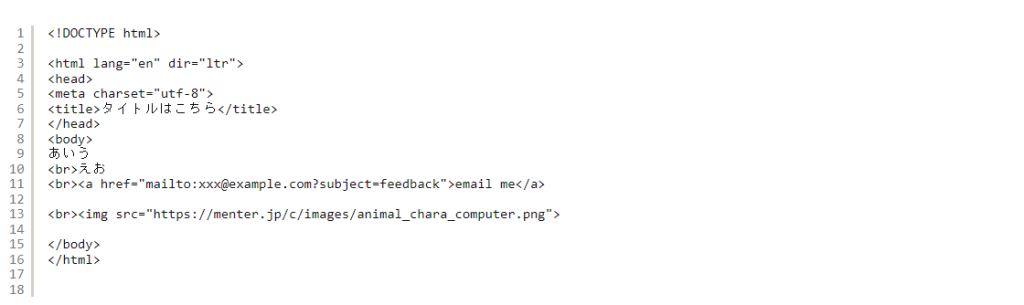
htmlは<head>や<br>など、様々なタグを組み合わせて記述していきます。基本的なルールとして、「<>〜」のように<>で囲んで表現します。今回使用したHTMLタグを上から見ていきましょう。
1 <!DOCTYPE html>
2
3 <html lang="en" dir="ltr">
4 <head>
5 <meta charset="utf-8">
6 <title>タイトルはこちら</title>
7 </head>
8 <body>
9 あいう
10 <br>えお
11 <br><a href="mailto:xxx@example.com?subject=feedback">email me</a>
12
13 <br><img src="https://menter.jp/c/images/animal_chara_computer.png">
14
15 </body>
16 </html>
17
18 <!DOCTYPE html>
この文書がhtmlであること、またhtmlのバージョンを記述します。上記の記述では、HTML5を使用しているという記述になります。
<html>
ページの一番上と最後に記述するタグです。langは言語、dirは読む方向を示しています。
<head>
ブラウザには表示されない部分を記述するタグです。
<meta charset=”utf-8″>
metaタグと言われ、内部の情報を示す時に使用します。charset=”utf-8″ではUTF-8の文字コードを使用するという意味です。
<title>
このタグに囲まれた部分がタイトルとして表示されます。
<body>
このタグに囲まれた部分がブラウザに表示されます。
<br>
改行するタグです。
<a>
リンクを指定するタグです。hrefでリンク先を指定しています。
<img>
画像を指定するタグです。stcで表示する画像を指定しています。
POINT
htmlは最初は難しく感じるかもしれませんが、少しづつ覚えていきましょう。htmlメールで使用するhtmlは、基礎的な知識があれば使用できます。次の講座からさらにhtmlの基本を学んでいきましょう。




コメント