今回は、Canvaの基本的なツールについて学びます。こちらを理解することで、編集・修正をスムーズに進めることができます。
基本的な機能①【素材の追加について】
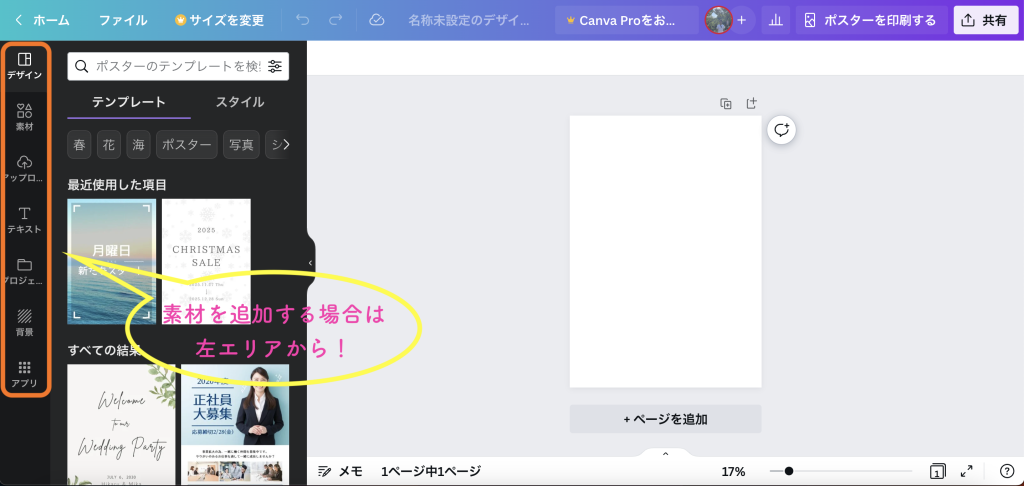
まず、素材を追加してみましょう。
ホーム画面のテンプレートから、お好きな素材を選ぶと編集画面に移動します。
編集画面の左エリアで、テンプレートや素材・テキスト・背景などのテンプレートが追加できます。

デザインテンプレートはキャンバスサイズに的したものが表示されます。
選択するとキャンバスに追加されます。
今回は、ポスターを選択しました。
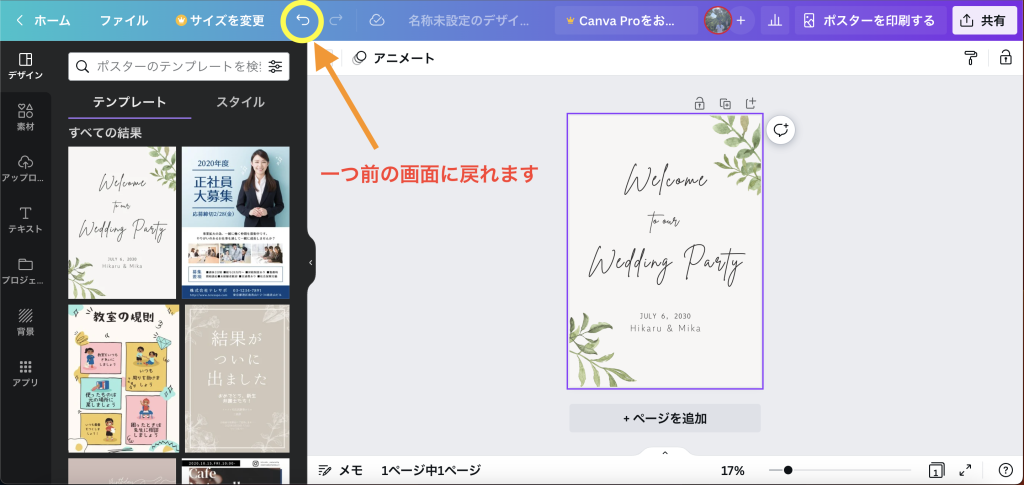
もし間違えてしまった時は、画面上部にある矢印をクリックすることで一つ前の画面に戻ることができます。

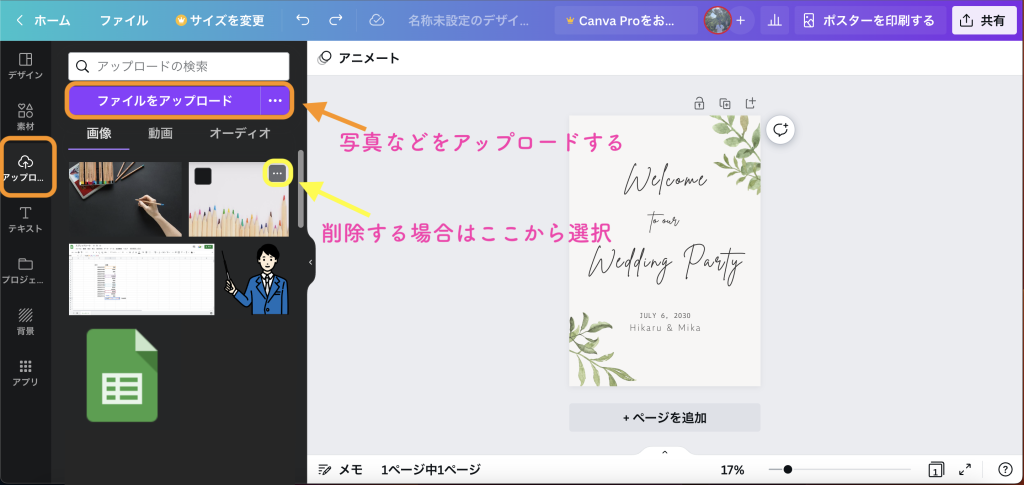
ファイルのアップロードも!
PC・スマートフォン等に入っている素材を使用することもできます。
アップロードのタブから「ファイルをアップロード」を選択することで、デバイスから素材を使用することができます。
アップロードのタブ内に素材が溜まっていきますが、もし必要ない物であれば、右上の点々を選択して削除しましょう。
ここを削除してもキャンバスにある画像は削除されません。

以上が素材の追加方法の説明になります。
前回の記事でも紹介させていただきましたが、王冠マークのあるテンプレートは有料プランになります。
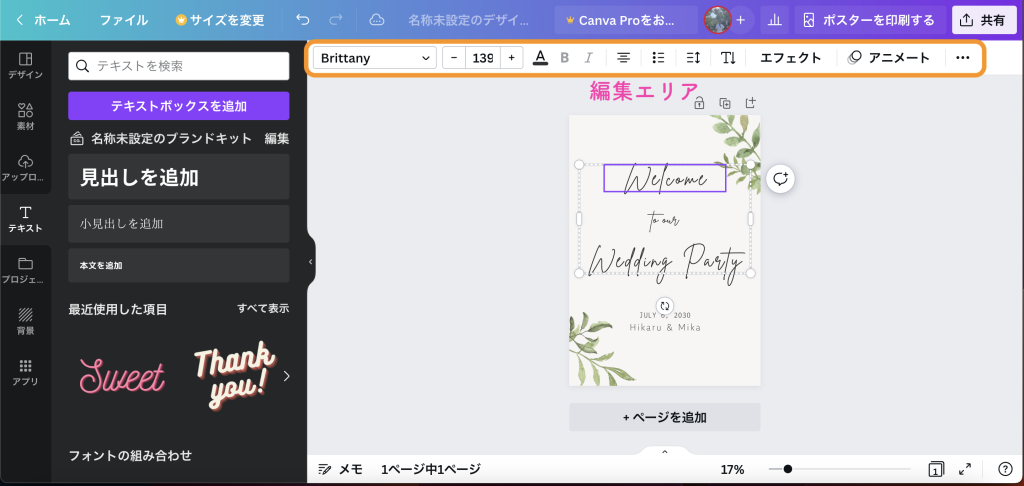
基本的な機能②【編集エリアについて】

文字の色や種類・サイズを変更するエリアです。
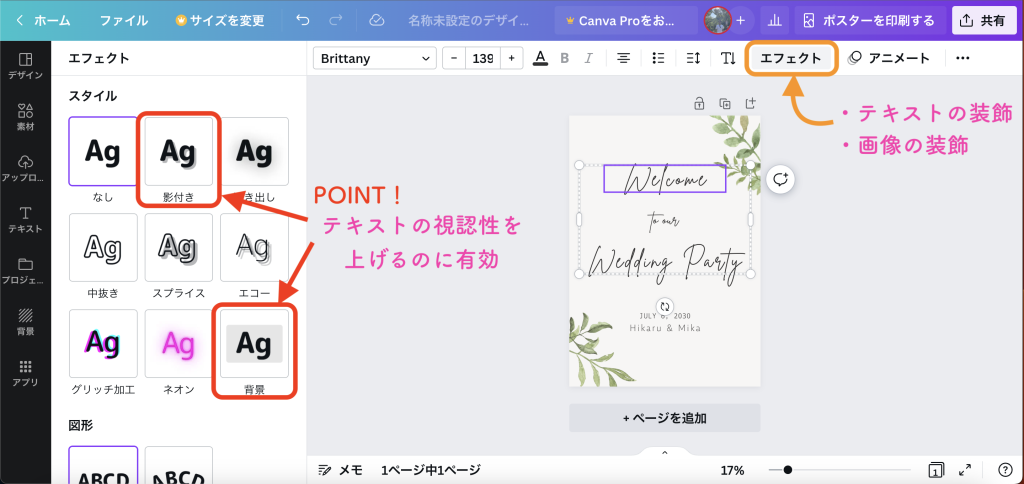
テキストを装飾する場合は上のメニューの「エフェクト」を選択しましょう。
選択する際に、ポイントとなるのが主に「影付き」もしくは「背景」を使用すると、
テキストにアクセント付き視認性をあげることができます。
色々なパターンのデザインが入っているので、デザインに合わせたものを選択しましょう。

基本的な機能③【書き出し】
最後に書き出し方法です。
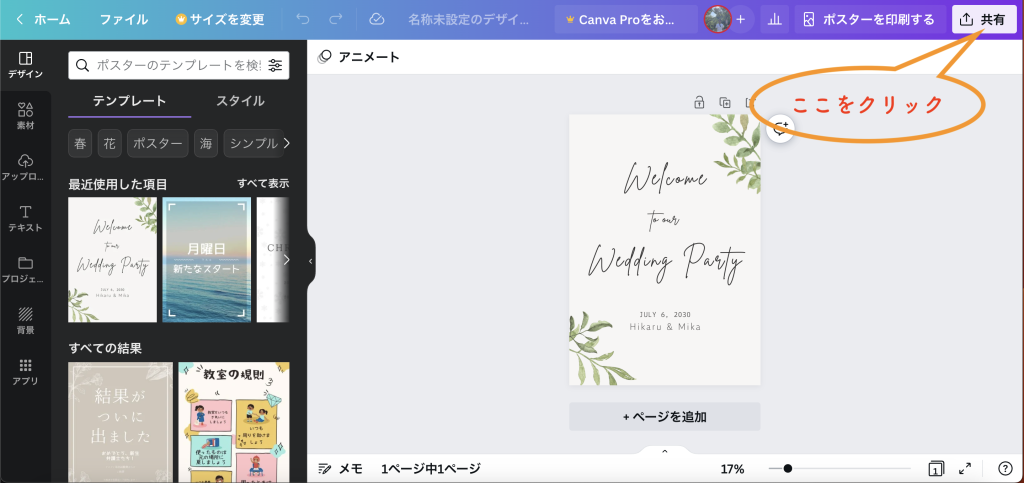
画面右上の「共有タブ」をクリックしましょう。

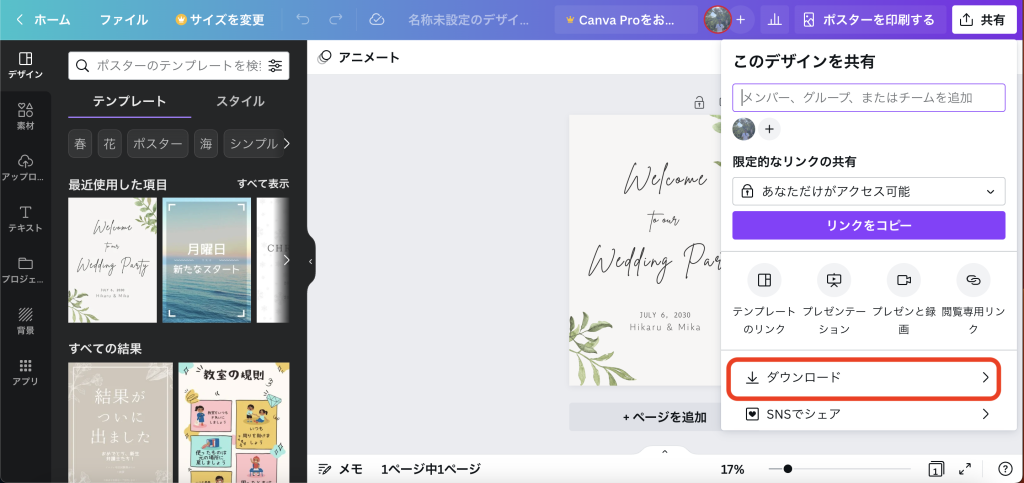
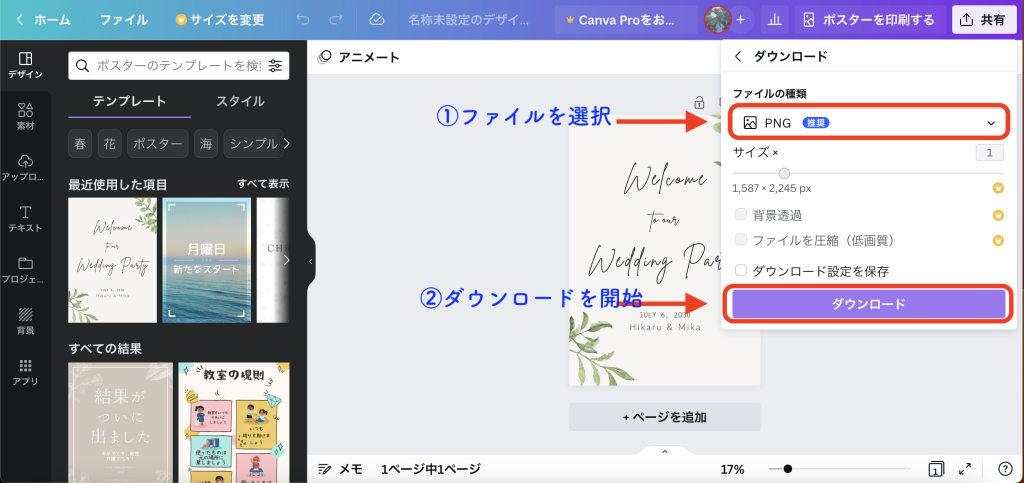
「ダウンロード」選択し、「ファイルの種類」から形式を選びましょう。
画像の場合は「png」「jpeg」で問題ありません。

「ダウンロード」を選択すればデバイスに保存されます。

とても簡単な手順でダウンロードすることができます。
実際の画面で確認してみましょう【動画】
Canvaにはほぼ完成系のテンプレートが豊富にあり、デザインを学んだことのない人でも
気軽に制作のできる便利なツールです。
まずは触れてみましょう!
POINT
・目的のテンプレートを探すときは、検索をかけるとスムーズに見つけることができます
・テキストは重要な部分になりますので、エフェクトをうまく活用して視認性を意識しましょう




コメント