WEBサイトの改善に必須である数値分析やレポート作成ができるツールをご紹介します。
PCツール(WEBレポート関連)
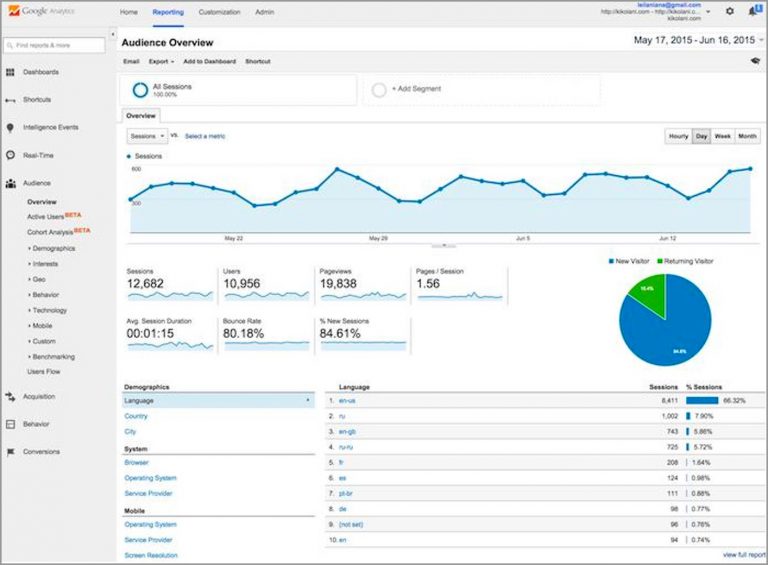
WEBサイトを改善するためには数値を分析することが必須です。ECサイトであれば、商品ページの閲覧から商品をカートに入れ、最終的に商品を購入するまで流れを止めてはいけません。
離脱率を減らすためには、各ポイントごとに数値を分析し、改善を図る必要があります。
ランディングページであれば直帰率が低いのにも関わらず、コンバージョン数やページ滞在時間が少ない場合は何かしら原因があるはずです。

ヒートマップとは
データの強弱を色で可視化することです。WEBサイト解析においては、マウスの動きを追跡することで、マウスのログからヒートマップを作成します。
人間の目とマウスの動きには80%以上の相関関係があることが実証されいるため、マウスの動きを計算することで、WEBサイトのどの箇所が良く見られているか可視化することができます。
基本的に最も見られているところが色が濃くなります。最も見られている項目の確認や、見られていない項目を検討することで、WEBサイトを改善していきます。他にもスクロール率やクリック率も可視化することができます。
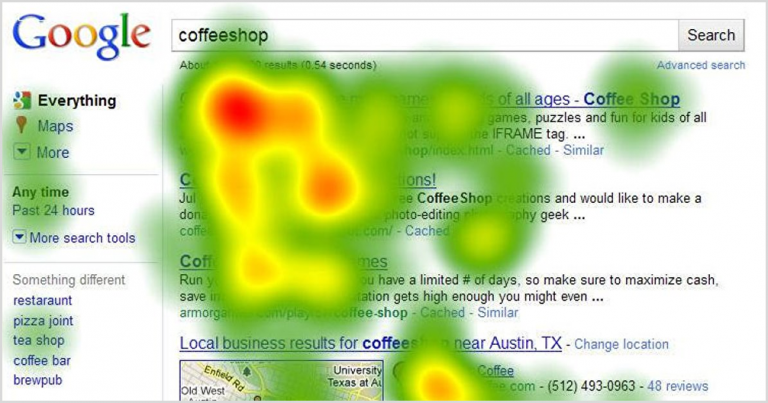
下記はGoogle検索で「coffeeshop」と検索したヒートマップです。一番上の結果のタイトルが良く見られていることがわかります。

レポートツール紹介
WEBサイトをレポートにまとめてくれるツールがあります。有料のツールと、無料プランも利用できるツールを2つずつご紹介します。
KOBIT(有料)
KOBITはWEBサイトのGoogle AnalyticsやSearch Consoleの情報からアクセス解析を行い、分析と改善提案のレポートを自動で生成してくれるサービスです。WEB担当者は定期的にレポートを作成します。分析結果に対しての改善提案はロジックで固められており、ある程度同じ結果になります。基盤のレポートを自動作成した後、企業担当者の主観で、オリジナルの要素を含めることで、効果的なレポートを作成することができます。

https://kobit.in/
MIERUCA(有料)
MIERUCAはSEO対策分析ツールです。有効なSEO対策キーワードや、関連キーワードを洗い出すことで、コンテンツ作成を支援してくれます。またツールだけではなく、コンサルタントの支援サービスも充実しています。

https://mieru-ca.com/
Ptengine(無料プランあり)
Ptengineは無料プランも利用できるアクセス解析ツールです。Google Analyticsよりもビジネス向けのデータを取得することができます。WEBサイトのボタンがクリックされた数や、どの位置までスクロールされたかを可視化する「ヒートマップ」も無料で利用できます。

https://www.ptengine.jp/
hotjar(無料プランあり)
hotjarは無料プランも利用できるアクセス解析ツールです。一番の特徴は、サイト訪問者の動きを動画やヒートマップでわかりやすく確認できる機能です。日本語に対応していないことが難点ですが、英語が苦手な方はGoogle Chromeの自動翻訳機能を利用しましょう。

POINT
WEBサイトを改善するには、まず分析して数値化することが重要です。




コメント