Webサイトで要素を横並びにするやり方を実際に練習しながら説明していきます。
要素を横並び
要素を横並びにする方法はfloat属性で左右に振り分ける方法や、display属性で要素の表示形式を指定する方法などいくつか存在します。今回はdisplay属性で要素に対してinline-blockを指定して横並びにしていきます。
display属性とは要素の表示形式を指定できる属性であり、inline-blockを指定することで、インライン要素でありブロックレベル要素というように指定することができます。
インライン要素やブロックレベル要素、またはdisplay属性の詳細に関しては違う講座で解説致しますので、ここでは横並びにするためにはfloat属性やdisplay属性を使用するということを覚えて頂けたらと思います。
(1)index.htmlのdiv要素の中(メインイメージ下)に、ul要素とli要素を使用してリストを作成してください。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<div>
<img src="asset/img/top.jpg" alt="メインイメージ" width="960px">
<ul>
<li>WEBデザイン</li>
<li>WEBディレクション</li>
<li>デジタルマーケティング</li>
</ul>
</div>
<footer>
<p>© Menter</p>
</footer>
</body>
</html>(2)各リストの項目をリンクさせたいため、a要素で囲んでください。リンク先はhref=”#”と記述しておいてください。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<div>
<img src="asset/img/top.jpg" alt="メインイメージ" width="960px">
<ul>
<li><a href="#">WEBデザイン</a></li>
<li><a href="#">WEBディレクション</a></li>
<li><a href="#">デジタルマーケティング</a></li>
</ul>
</div>
<footer>
<p>© Menter</p>
</footer>
</body>
</html>(3)li要素にスタイルを記述してみましょう。下記のようにliの開始タグを<li style=”display: inline-block;”>と記述してください。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<div>
<img src="asset/img/top.jpg" alt="メインイメージ" width="960px">
<ul>
<li style="display: inline-block"><a href="#">WEBデザイン</a></li>
<li style="display: inline-block"><a href="#">WEBディレクション</a></li>
<li style="display: inline-block"><a href="#">デジタルマーケティング</a></li>
</ul>
</div>
<footer>
<p>© Menter</p>
</footer>
</body>
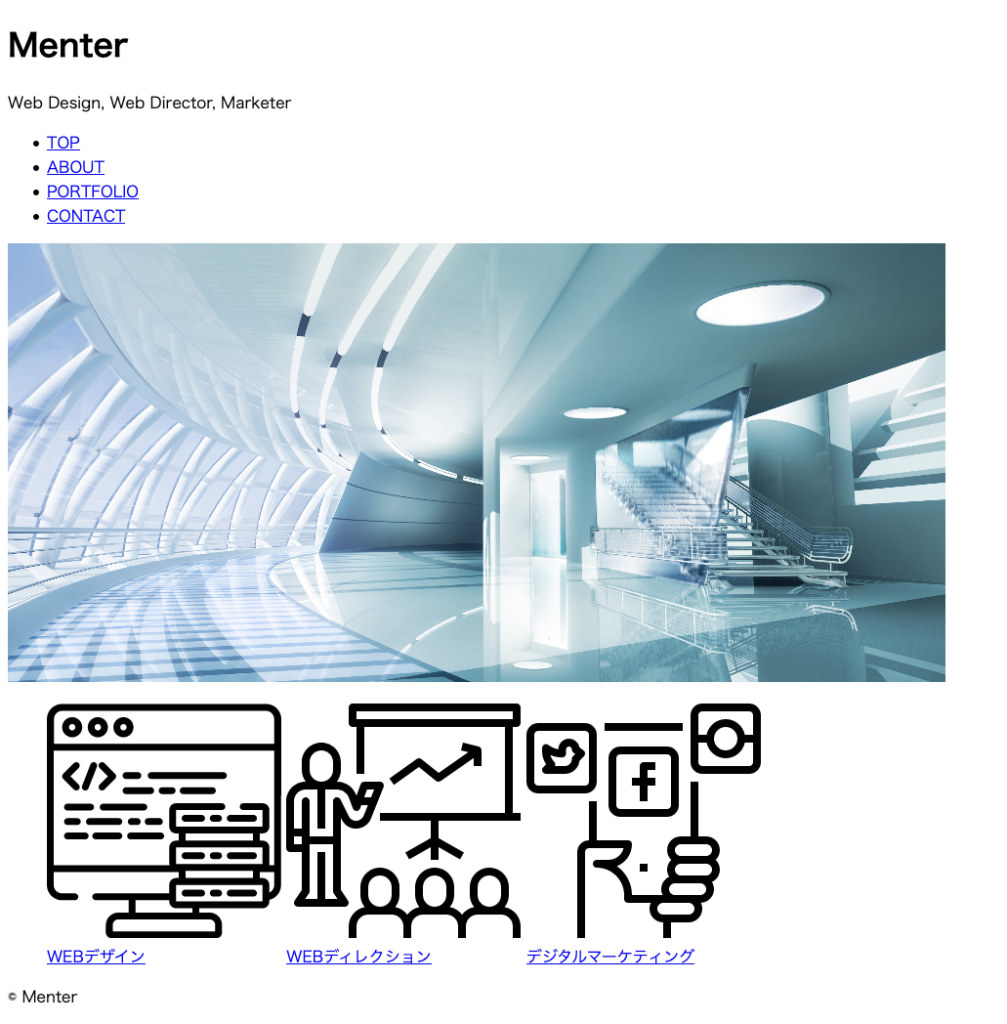
</html>このようにli要素で記述した内容が横並びになっていればOKです。

アイコンをダウンロード
横並びにしたリストのイメージに合うアイコン画像を配置しましょう。アイコン画像は検索すると様々なサービスで提供されています。今回はflaticonというWEBサイトで提供されているアイコン画像を使用します。
訂正1:これ以降、ファイルは.svgを使用し実施していますが、.pngで実施いただければ無料でトライアル可能です。
.svgファイルを取得するために有料版申し込みが必要になりますのでご注意ください。
(1)下記3つのファイルをsvg形式でダウンロードしてください。またファイル名をそれそれ変更してください。
https://www.flaticon.com/free-icon/data_1197460#term=data&page=1&position=4
ファイル名:data.svg
https://www.flaticon.com/free-icon/social-media_902765#term=marketing&page=1&position=2 ファイル名:social-media.svg
https://www.flaticon.com/free-icon/work_993787#term=work&page=1&position=30 ファイル名:work.svg
(2)3つのファイルをimgフォルダの中に入れてください。下記のようなフォルダ階層になればOKです。

(3)img要素で画像を配置しましょう。画像もクリックできるようにしたいため、下記のようにa要素にimg要素が囲まれる形で記述をしてください。また改行をさせたいため、テキストの前にbr要素を配置してください。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<div>
<img src="asset/img/top.jpg" alt="メインイメージ" width="960px">
<ul>
<li style="display: inline-block"><a href="#"><img src="asset/img/data.svg" alt="WEBデザイン"><br>WEBデザイン</a></li>
<li style="display: inline-block"><a href="#"><img src="asset/img/work.svg" alt="WEBディレクション"><br>WEBディレクション</a></li>
<li style="display: inline-block"><a href="#"><img src="asset/img/social-media.svg" alt="デジタルマーケティング"><br>デジタルマーケティング</a></li>
</ul>
</div>
<footer>
<p>© Menter</p>
</footer>
</body>
</html>(4)今のままでは画像が大き過ぎます。横幅を指定していないため、オリジナルのサイズで表示されているためです。下記のように各img要素に240pxの横幅を指定しましょう。
<!DOCTYPE html>
<html>
<head>
<title>Web Design, Web Director, Marketer | Menter</title>
<meta name="description" content="Menterのポートフォリオサイトです。">
<meta name="keywords" content="WEBサイト,WEB,制作,デザイン,ディレクション,デジタルマーケティング">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<header>
<h1>Menter</h1>
<p>Web Design, Web Director, Marketer</p>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<div>
<img src="asset/img/top.jpg" alt="メインイメージ" width="960px">
<ul>
<li style="display: inline-block"><a href="#"><img src="asset/img/data.svg" alt="WEBデザイン" width="240px"><br>WEBデザイン</a></li>
<li style="display: inline-block"><a href="#"><img src="asset/img/work.svg" alt="WEBディレクション" width="240px"><br>WEBディレクション</a></li>
<li style="display: inline-block"><a href="#"><img src="asset/img/social-media.svg" alt="デジタルマーケティング" width="240px"><br>デジタルマーケティング</a></li>
</ul>
</div>
<footer>
<p>© Menter</p>
</footer>
</body>
</html>このように画像が3つ同じサイズで表示されればOKです。

*HTMLを作成~編集する際にはHTML作成に対応したメモ帳をダウンロードする必要があります。
以下サービスなど参考いただき、ご自身のPC環境へインストールしてください。#推奨ツール1. sublime text
https://www.sublimetext.com/3
#推奨ツール2. tera pad
https://tera-net.com/library/tpad.html
POINT
要素に直接スタイルを記述することで、要素に対して様々な調整を施すことができます。




コメント