WEBマーケティング手法のひとつ、ABテストについてご紹介します。
こちらの記事は後編です。
*前編はこちら↓
Google Optimizeの使い方
(1)Google OptimizeでABテストをしてみましょう。リンクを開いたら「利用を開始」をクリックしてください。
Google Optimizeはこちら
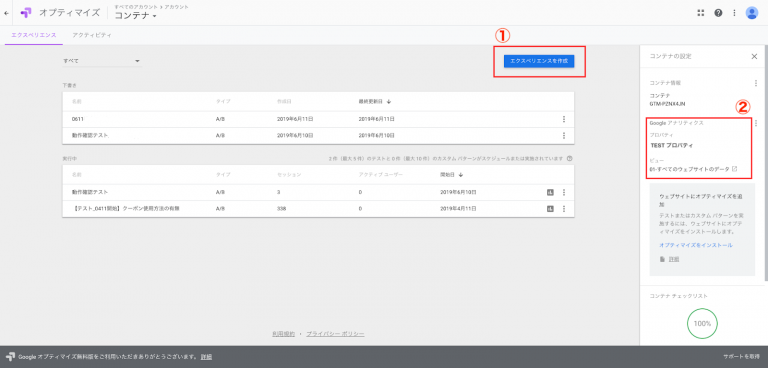
(2)エクスペリエンスを作成してください。エクスペリエンスとは、どのような測定を実施するか定義したものです。

①エクスペリエンスを作成
新たにオプティマイズを使ってテストをしたい場合はこちらから作成をします。
②Googleアナリティクス
連携しているアナリティクスのアカウントが表示されます。データが取れるビューになっているかを確認しましょう。
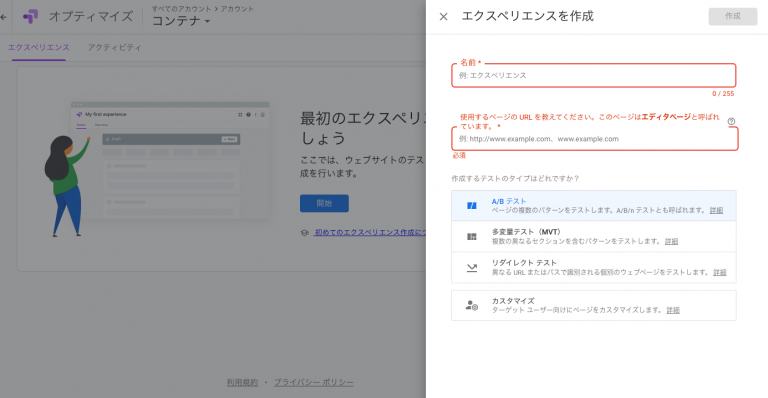
(3)エクスペリエンス名と対象のページのURLを入力してください。テストのタイプは「A/Bテスト」を設定してください。


①名前
エクスペリエンスのタイトルをここで設定します。
②URL
エクスペリエンス(テスト)を適用する該当のURLを入力します。
③テストのタイプ
『A/Bテスト』,『多変異テスト(MVT)』,『リダイレクトテスト』,『カスタマイズ』の中から配信するテストを選びます。
*解説では「A/Bテスト」を設定した状態で進めていきます。
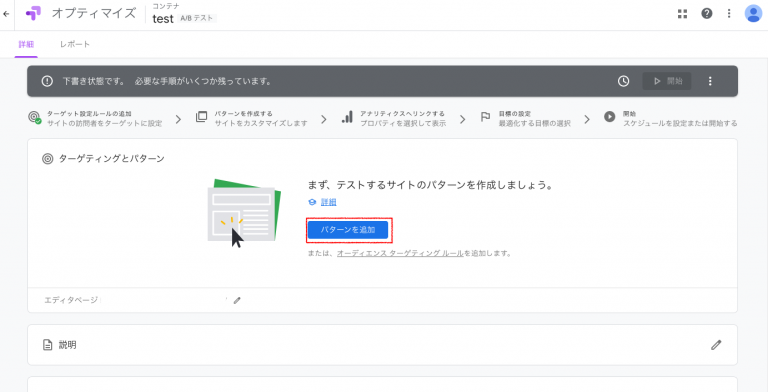
(4)実際にテストするサイトを「パターンを追加(赤枠)」からパターンを作成しましょう。パターンとは比較する状態のWEBサイトになります。
オリジナルのWEBサイトとパターンとして調整(例えばボタンの文字の色を変更など)したデザインを比較することで改善に繋げていきます。

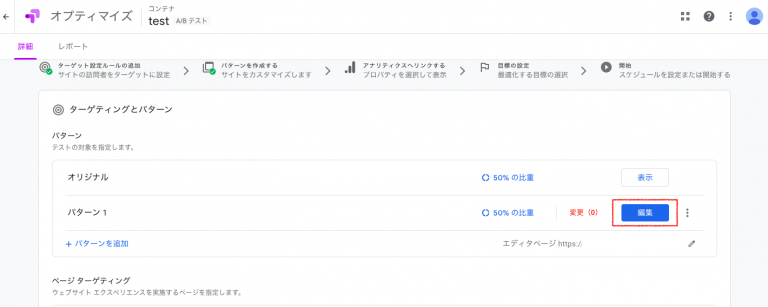
(5)制作したパターンの編集(赤枠)をクリックしてください。

それぞれ項目の意味は下記になります。

①比重
オリジナルと作成したパターンで表示される割合をここで設定します。
②プレビュー
実際にユーザーに表示されるページをパソコンやスマートフォンの表示形式で確認できます。また、Googleオプティマイズの拡張機能をインストールしていないユーザーにもプレビューを共有することが出来ます。
③編集
パターンの情報や削除、コピーが作成できます。
またここでGoogle Optimizeの拡張機能のインストールを求められるので、インストールしてください。
また「50%の比重」というのはオリジナルとパターンが半分の確率で表示されることを示しています。
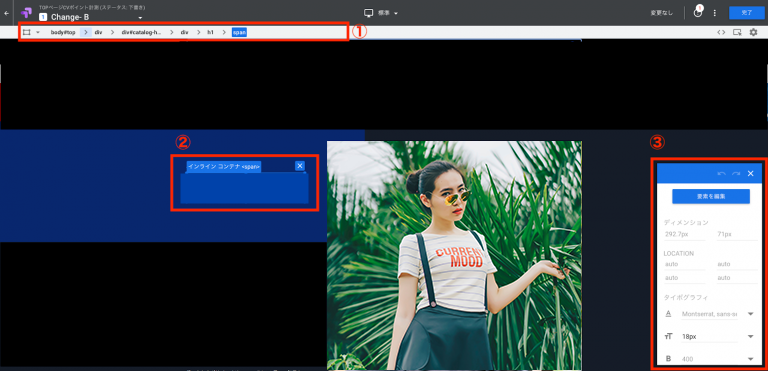
(6)ビジュアルエディタでは、テキストの変更や、ボタンや文字の色、レイアウトなど様々な要素を変更できます。

①アプリバー
②現在の選択
③エディタパレット
エディタパレットを使うことでその場でCSSを変更できます。
また選択した要素の中身をさらに変更する場合は『エディタパレット』の上部にある「要素を編集」から変更することができます。

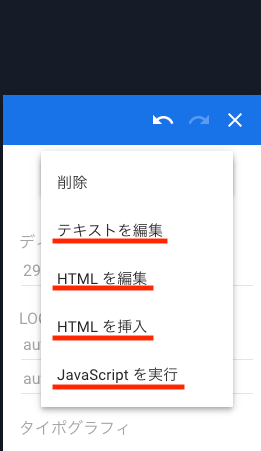
①テキスト編集
p,span要素やその他テキストを簡単に編集できる。
②HTMLを編集
テキストのみでなくclassの変更など、HTMLベースで編集できます。
③HTMLを挿入
選択した要素と同要素のHTMLベースで要素の追加が可能。
④JavaScriptを実行
Google Apps Script (通称GAS)を書き込みJSをオリジナルで追加できます。
(7)「測定と目標」という項目があります。まだアナリティクスにリンクしていない場合は、「アナリティクスにリンク(赤枠)」から紐付けましょう。

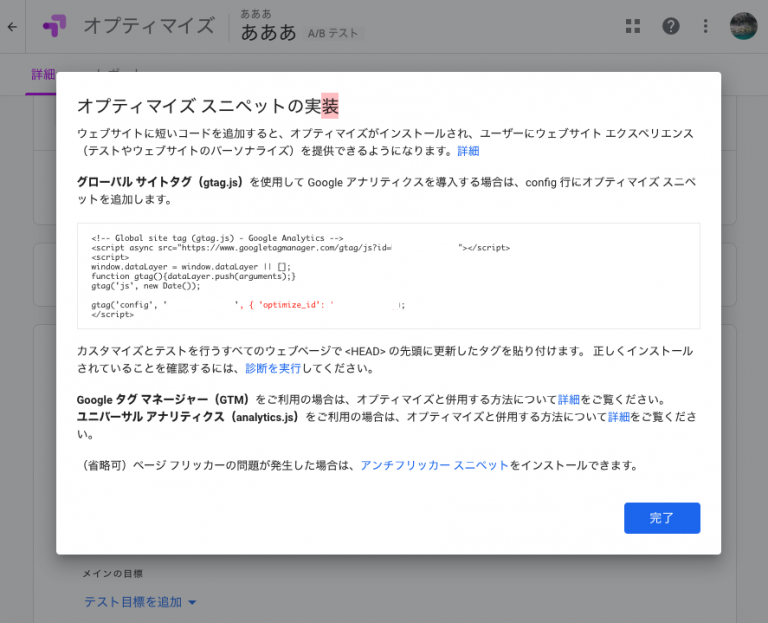
(8)アナリティクスに繋がるとGoogle Optimizeのタグが表示されます。このタグを指示通りWEBサイトに貼り付けてください。GTMを使用している場合はGTMで設定しますので、気を付けてください。

(9)最後に「目標」を設定します。「テスト目標を追加」をクリックしてください。「リストから選択」から今回測定したい目標してください。
「カスタム目標を作成」を利用することで、オリジナルの目標を設定することもできます。

Googleオプティマイズでは目標の他に副目標を設定することが出来ます。1回のテストでは目標を最大3つまで使用でき、配信の状況をレポートで確認することが出来ます。

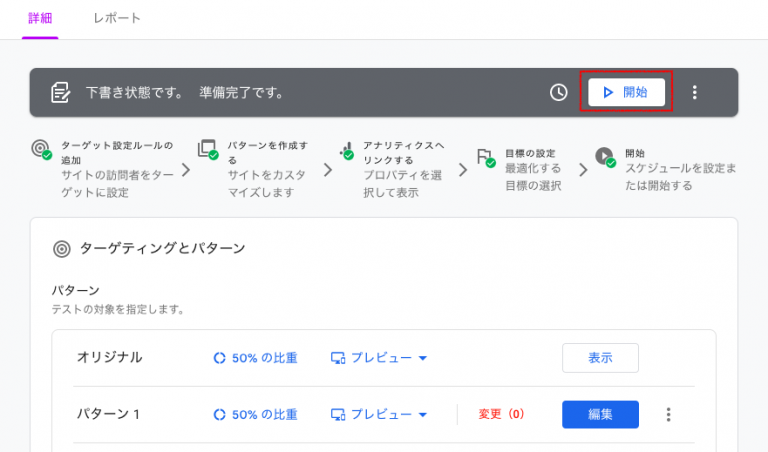
(10)以上で準備は完了です。ページのTOPにある開始(赤枠)をクリックしてください。設定した期間中はオリジナルとパターンがランダムで表示されます。期間が終了、または強制的に終了ボタンを押すとABテストは終了します。結果はレポートのタブで確認できます。

POINT
ABテストを繰り返して、より効果の高いクリエイティブにブラッシュアップしていきましょう。




コメント