HTMLのタグ内でCSSの書き方を説明しながら実際に書く練習をしていきます。
インラインCSS
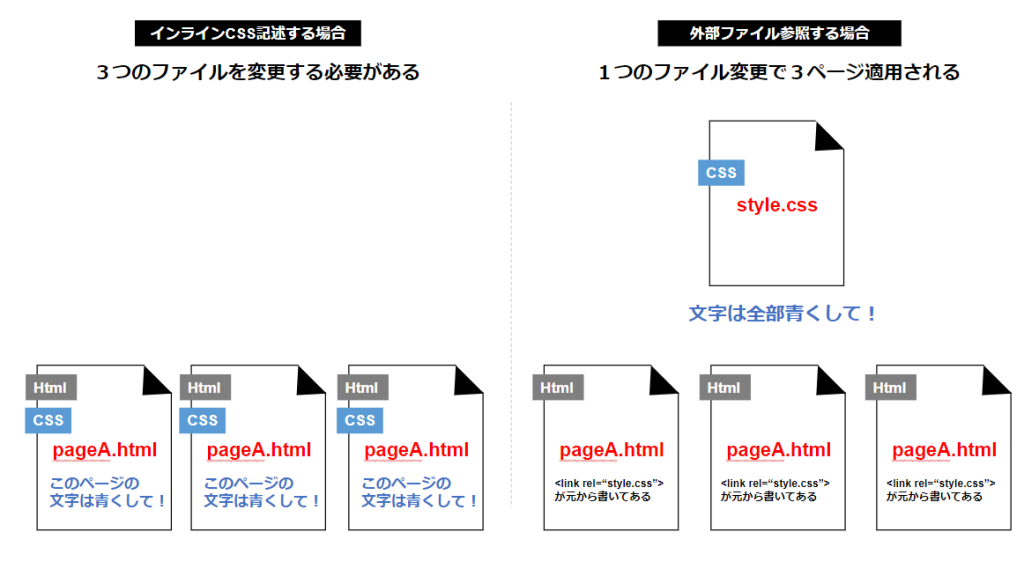
htmlのタグ内にCSSを記述する方法を「インラインCSS(インラインスタイルシート)」と呼びます。これはあまり好ましくない記述方法です。理由は「メンテナンス性に欠ける」ためです。

このように3ページ分の文字を青くしたい場合、各htmlに記述するとなると3ファイルに記述する必要があります。1000ページであれば、1000ページに記述する必要があります。また変更が入った場合はその都度全ページのソースを触る必要があります。そのためhtmlにデザインを施す場合は、外部CSSファイル参照を基本としましょう。
CSSを記述する場所
CSSを書く場所は下記の3つになります。
(1)htmlファイルのstyleタグに記述
(2)htmlファイルの要素に記述(インラインスタイルシート)
(3)外部ファイル(cssファイル)に記述
エミュレーターで下記のソースをコピーして試してみましょう。
http://www.trancedive.com/contents/tools/html_emulator/
<style type="text/css">
div#main{border:5px solid red;}
#sidebar{border:5px solid blue;}
.excerpt{border:5px solid green;}
</style>
<div id="main">
<div class="thumbnail">
<img src="***.jpg">
</div>
<div class="excerpt">
<p>抜粋テキストが100文字入ります</p>
</div>
<div class="thumbnail">
<img src="***.jpg">
</div>
<div class="excerpt">
<p>抜粋テキストが100文字入ります</p>
</div>
</div>
<div id="sidebar" class="widget-area">
<h2>新着記事</h2>
<ul>
<li>記事1</li>
<li>記事2</li>
<li>記事3</li>
</ul>
</div>参考記事:https://saruwakakun.com/html-css/reference/selector#section1
CSSの優先度
タグに直接記述されたスタイル(インラインCSS)が、外部ファイルやstyleタグで記述されたスタイルよりも優先的に適応されます。
外部ファイルよりも、styleタグで記述されたCSSの方が優先されるように思いがちですが、優先度は同等です。
ただ別の条件で「ソースは上から読み込まれる」というルールがあります。
よって、後で読み込まれたスタイルが優先されてしまうため、head内でstyleタグの下に外部ファイルのリンクを記述した場合は、外部CSSの指定の方が優先されます。
POINT
スタイルは「htmlファイルのタグに直接記述 > htmlファイルのstyle要素に記述 = 外部のCSSファイルを読み込み」の優先度で表示されます。




コメント