今回はGoogle Apps Script(グーグル アップス スクリプト)のコンソール出力について紹介します。
実際にソースコードを書いていきます!
世界一カンタンと言われているGASから紹介しますので初心者さんも安心して是非、ご一読ください。
コンソール出力
それではさっそくコンソール出力をする為のコードを書いていきましょう。
まずはGASを開きましょう。
GASの新規作成方法についてはこちらの記事を参照ください!
functionにある{}の間2行目に下記の通り書いてみて下さい。
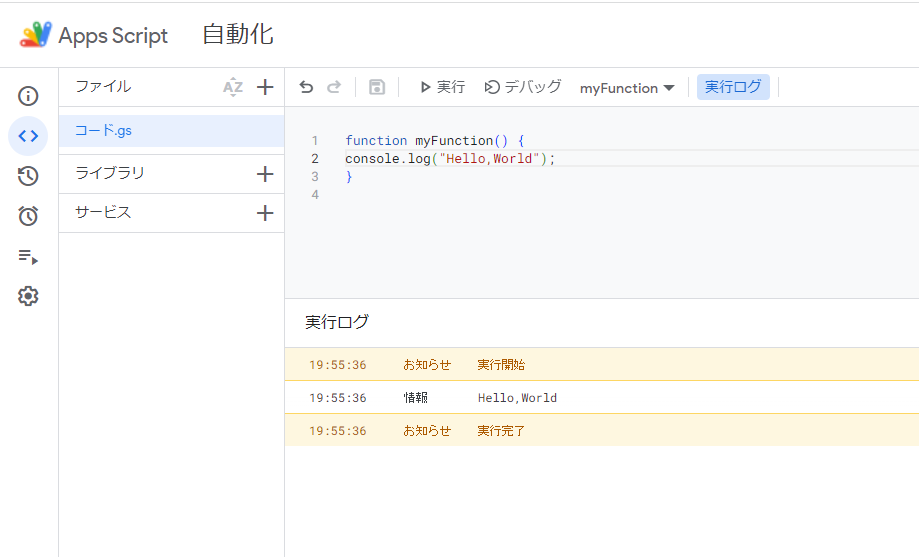
console.log("Hello,World");保存して、実行ボタンを押してみましょう。
すると、下の写真の様に処理されたと思います。

実行ログという画面が出てきて「Hello,World」と表示されてますね。
これでコンソール出力というGASプログラムを書く事が出来ました!
console.log(コンソールログ)というコードは()の中の文字を実行ログへ出力させてねという命令のプログラムになります。
よくコンソール出力と言われて、一番簡単なプログラムとして有名です。
ここで、コードを書く時のポイントをお伝えします。
・コードの最後には必ず;(セミコロン)を付ける事
・大文字と小文字は区別される為、コンソール出力は小文字で書く事
場合によっては大文字で書く時もありますが、基本は小文字を使う事を覚えておきましょう。
()の中は文字だけでなく数字も表示する事ができます。
また、GASは文字と数字を別物として認識します。
まずは文字について詳しく紹介します。
文字列
「Hello,World」や「こんにちわ!」などの文字をGASでは文字列と言います。
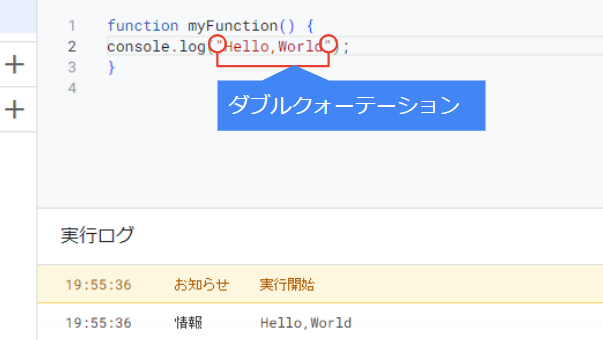
先ほどのコンソール出力で文字列を表示させたい場合は()のなかにダブルクォーテーションもしくはシングルクォーテーションで囲って文字を入力します。
今回の記事では統一してダブルクォーテーションで紹介いたします。

また、文字列は「+」マークを使って文字を連結する事が出来ます。
例えば「今日の天気は」という文字列と「晴れです!」という文字をつなげたい場合は下記の様に書きます。
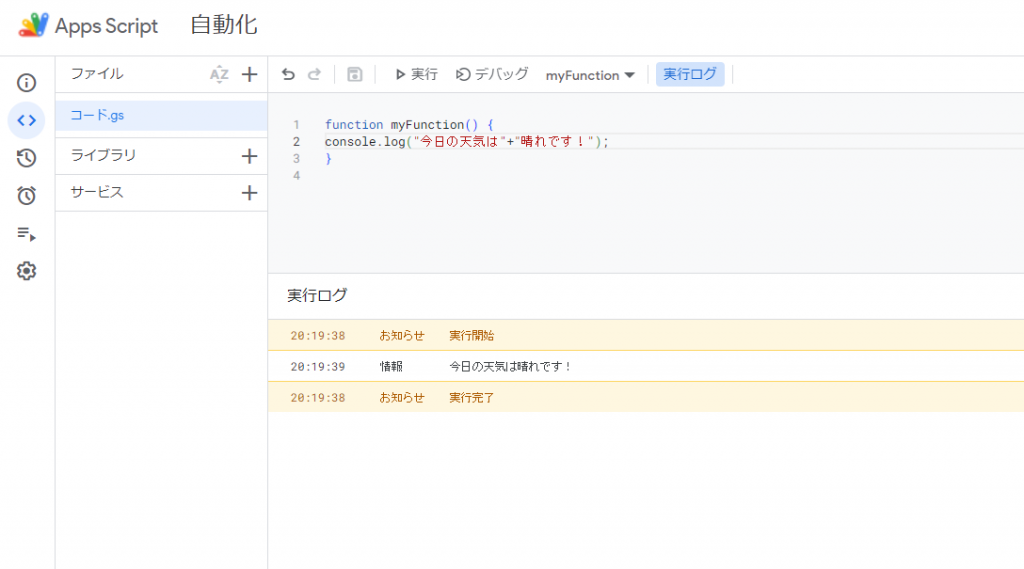
console.log("今日の天気は"+"晴れです!");保存をして、実行ボタンを押してみましょう。

この様に、2つの文字列がつながって1つの文章として出力されます。
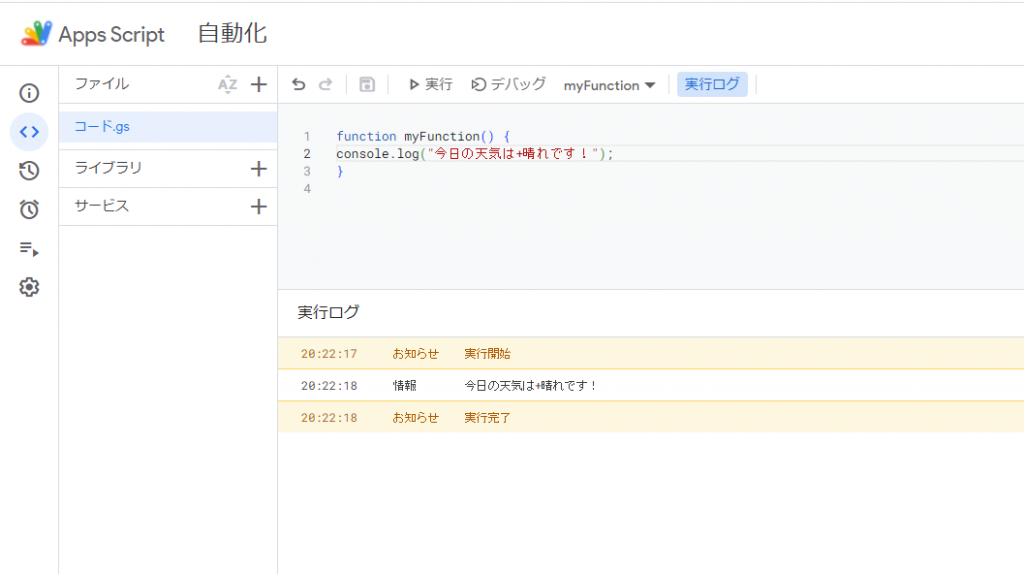
ここでのポイントは「+」を””(ダブルクォーテーション)の中に含めない事です。
ダブルクォーテーション内に含めてしまうと「+」を文字としてGASは認識します。
その為、下記の写真の様に+も出力されてしまいます。

数値
次は数値について紹介します。
GASは文字だけでなく、数字も認識します。
例えば30という数値をコンソール出力したい場合は下記の通り書きます。
console.log(30);数値は文字列とは違い”(ダブルクォーテーション)で囲みません。
ここで、下記のコードを書いて実行すると、どの様に出力されるかチェックしてみましょう。
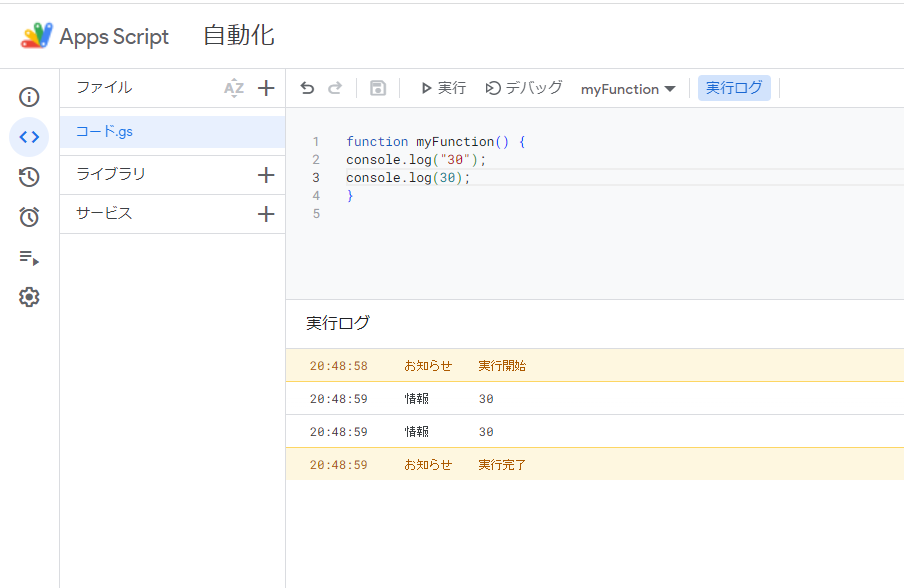
console.log("30");
console.log(30);出力結果

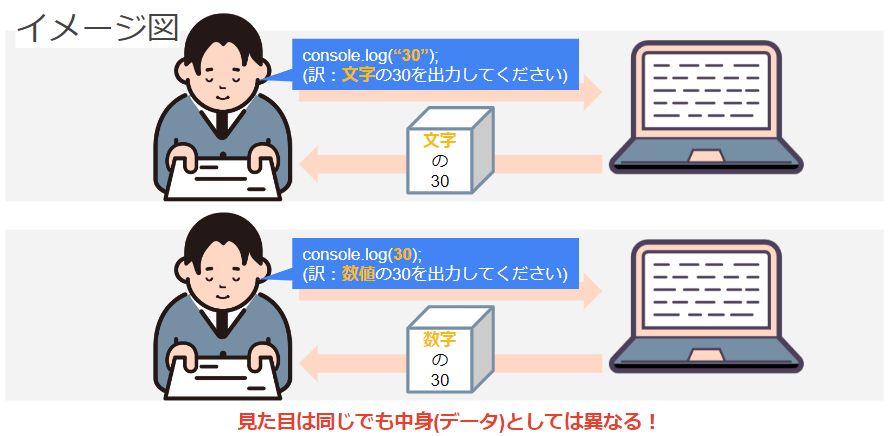
同じ30が出力されていますが、実際は上の行が文字の30、下の行が数字の30として出力されます。
出力結果は同じですがコンピューターへは別の命令をしております。

データとしては別物になりますので覚えておきましょう。
数値の四則演算
数値は足し算や、掛け算などの四則演算もする事が出来ます。
書き方は下記の通りです。
//足し算
a+b
//引き算
a-b
//掛け算
a*b
//割り算
a/b
//割り算後の余りを出す
a%b四則演算もconsole.logの()の中に上記演算を記入したらコンソール出力する事が可能です。
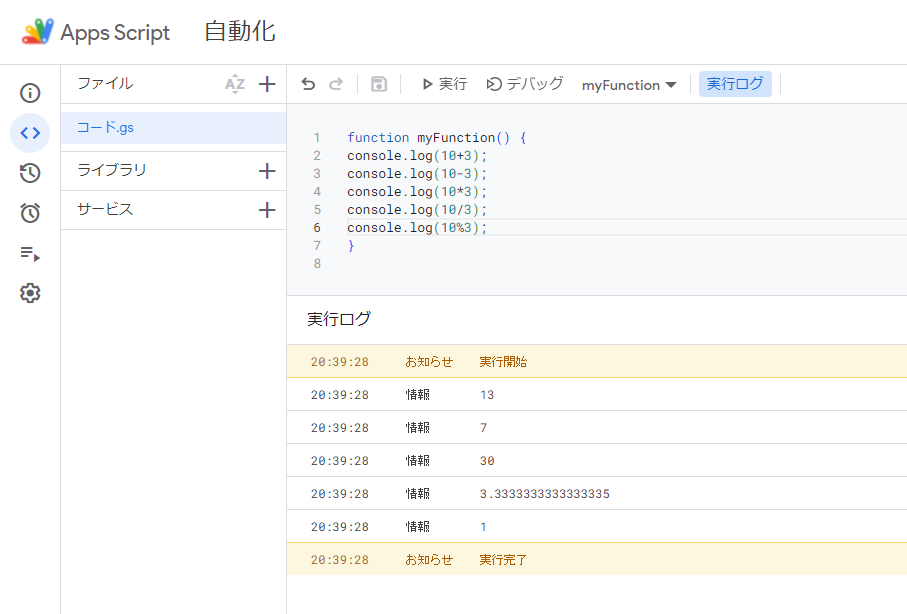
aを10、bを3として()の中で上記の演算を記入して、プログラムを実行してみましょう!

上記の様に、それぞれ計算されて実行ログへ出力されました!
「%」の計算について少し補足します。
%は割り算した時に出た余りをデータとして出します。
今回の例の場合は10÷3=3…1なのであまりの数値「1」が出力されました。
文字列と数値の組み合わせ
今までは文字列だけのコンソール出力、数値だけでコンソール出力出来る事を紹介しました。
文字列と数値は組み合わせてコンソール出力する事も可能です。
書き方は下記の通りです!
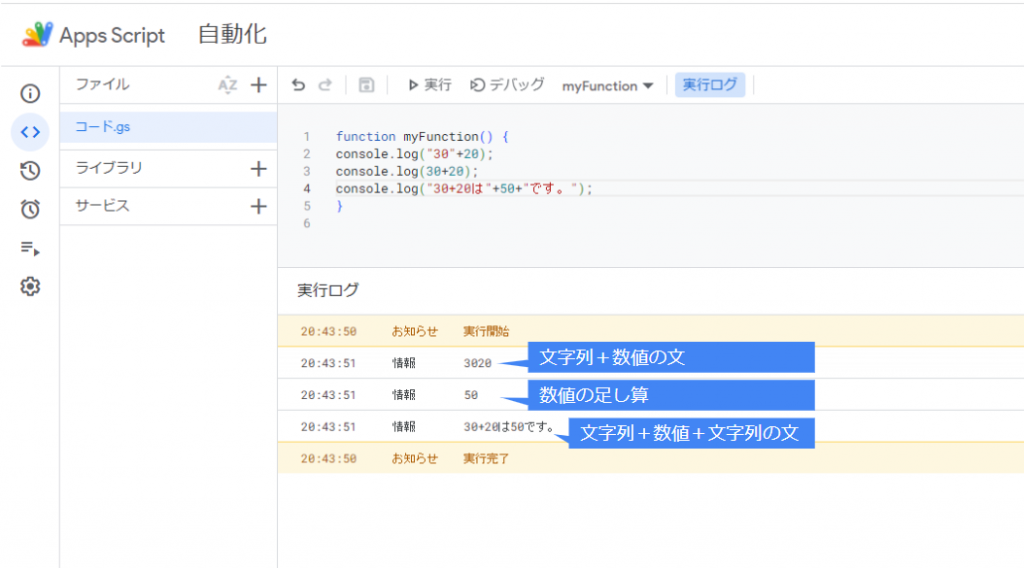
console.log("文字列"+数値);書き方のルールは変わらず文字列ならダブルクォーテーションで囲み、数値ならダブルクォーテーション不要です。
「+」でつなげれば”文字列”+数値⁺”文字列”とつなげていく事が可能です。

【番外編】コメント
ここで少し番外編としてソースコードでなくコメントという物について紹介しますっ!
GASではコメントというメモの様なものを書く事が出来ます。
書き方はとってもカンタンでスラッシュを2つ付けるだけです!
//コメントコメントはプログラムとして実行はされません。
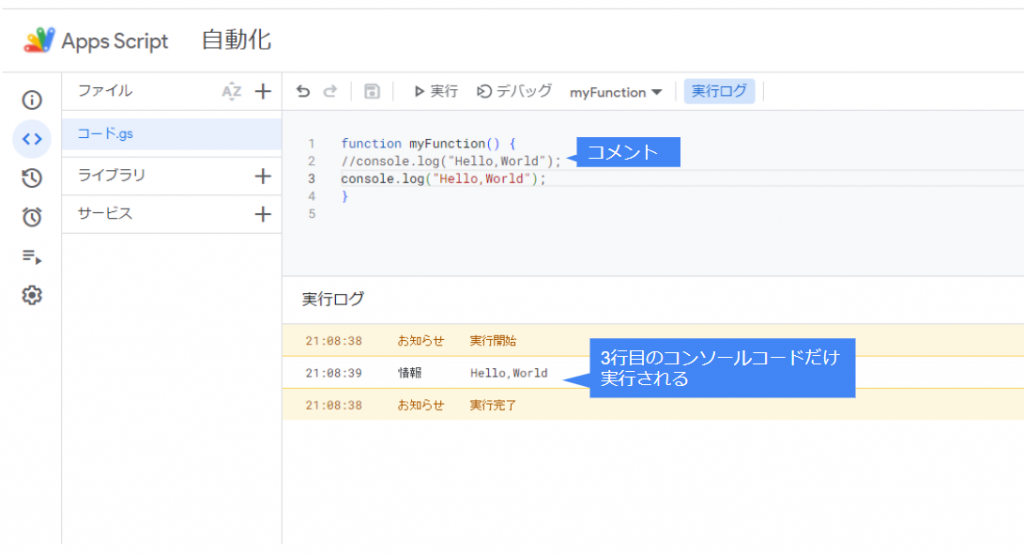
例えば「Hello,World」のコンソールコードを2つ書いて片方に「//」を付けて実行します。

写真の通り、2行目のコンソールコードはコメントの為、プログラム実行されておりません。
3行目はコメントになって無いコンソールコードの為、実行されてログへ出力されました。
コメントの使用方法ですが、コードの説明などに使用される事があります。
イメージとしては下記の通りです!
function greeting() {
//各国の挨拶をコンソール出力するGAS
//英語の挨拶
console.log("Hello,World");
//日本語の挨拶
console.log("こんにちわ");
}
この様に何のプログラムなのか、どういった処理をするコードが書かれているか…などをコメントとして書く事で分かりやすさがアップします。
分かり易さがアップすれば、引き継ぎが発生した際に説明の手間が軽減されて生産性の向上にもつながります!
あとがき
今回は実際にコードの書き方を紹介しました!
簡易的なコードであっても実際に書いて実行をすれば、今まで曖昧なイメージだったプログラミングという物が少し具体的にイメージ出来たかと思います。
最後に今回のポイントとして下記を押さえておきましょう!
・文字列はダブルクォーテーションで囲むが数値は囲まない
・文字列で数字も書く事はできるが数値とは別物
・文字列同士や、文字列と数値は「+」で連結が出来る
・コメントを使う事で生産性の向上が期待出来る
番外編として紹介したコメントを上手く使えばプログラムが読みやすくなり可読性が高くなります。
ぜひ積極的に書いていきましょう!




コメント