今回はGASを使って、Gmailの自動送信をするプログラムを作成します。
今まではプログラムを作成するために必要な文字列や変数など基礎的な情報を紹介しておりました。
本格的なプログラム作成!
非エンジニアでも作成できるくらいとってもカンタンなのでぜひチャレンジしてみて下さい。
流れのイメージ
プログラムを書く前に流れのイメージをしましょう。
必要な情報をまとめながらイメージするのがおススメです!
まず、必要な情報は何か…メールアプリを開きながら考えてみましょう。
するとこんな項目が浮かぶかと思います。
・宛先
・件名
・本文
次はメールを送るときはどんな順序で送っているか手順をイメージしてみましょう。
手順はこんな感じになるかと思います!
・宛先を指定する
・件名を入力する
・本文を書く
・メールを送信する
メールの送信 GmailApp.sendEmail
メールを送信するコードはsendEmailというコードを使います。
基本の書き方は下記の通りです。
GmailApp.sendEmail(宛先,件名,本文);宛先、件名、本文は前回紹介した変数を使って値を指定します。
変数についてはこちらの記事をご覧くださいませ!
先ほど紹介したGmailApp.sendEmail()のコードの前に、宛先、件名、本文の変数を宣言します。
こんな風に変数名を付けて宣言してみましょう!
let mailadress = "[email protected]";
let title = "会議資料の提出";
let text = "会議資料の提出をお願いします。";タイトルやテキストはもちろんですが、アドレスも文字列で入力します。
ダブルクォーテーションで囲む事を忘れないようにしましょうっ!
変数名は特に指定はありませんので自由に指定することが出来ます。
ポイントは誰でも分かり易い名前を付ける事です。
誰でも分かり易い変数名は可読性が高くなります。
例えば先ほどの宛先変数名をmailadressでなく、mail1。
titleをmail2、textとmail3と数字で区別をつけたとします。
この様な変数名の付け方は別の人や、GAS編集する時などに分かりにくいので可読性が低いです。
そのため、変数名はシンプルに分かり易くを意識するようにしましょう!
GASの実行
先ほど紹介したコードをすべてfunction内に書いてGASを実行してみましょう!
※アドレスだけ送りたい人のメールアドレスに書き換えて下さい
function sendmail() {
//送り先の指定
let mailadress = "[email protected]";
//件名
let title = "会議資料の提出";
//本文
let text = "会議資料の提出をお願いします。";
//メールの送信コード
GmailApp.sendEmail(mailadress,title,text);
}
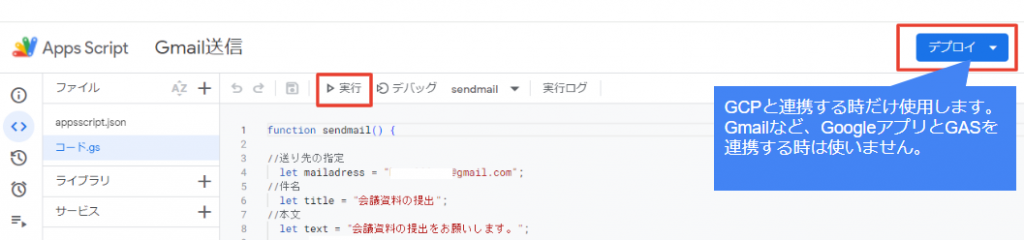
GASは実行ボタンを押すとプログラム実行されます。
画面右上にデプロイというボタンがありますがこれはGCPと連携する時だけ使用します。
GmailなどGoogleアプリと連携する時は使用しないので特にクリックしないようにしましょう。
しかし、
GmailやスプレッドシートなどGoogleアプリを連携させたGASを作成した時はアクセス権限の承認が必要です。
承認手順について紹介します!

この写真の様に承認のポップアップが出てきますので権限を確認をクリックします。

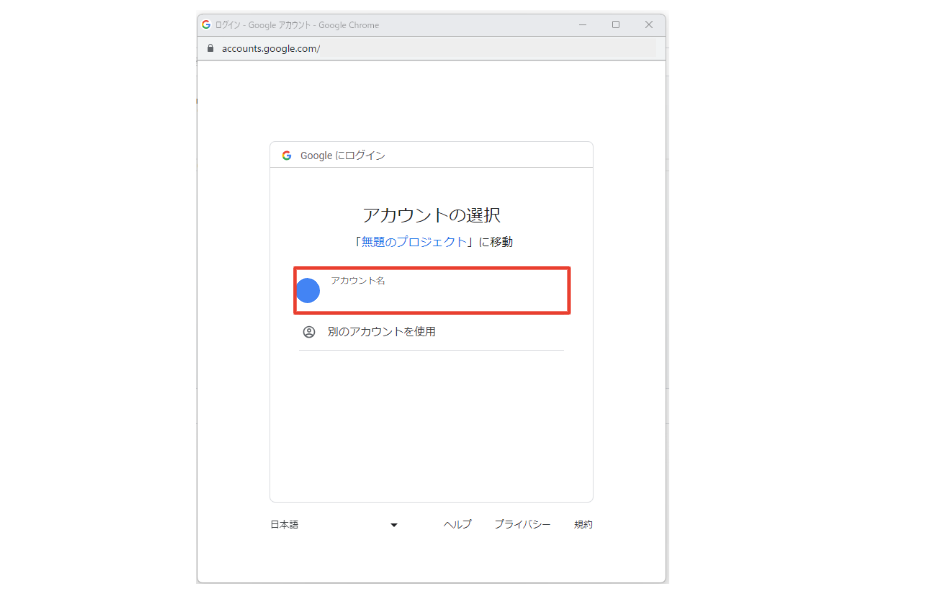
自分のアカウントを選択します。
複数アカウントが出た場合は送信元にしたいアカウントを選択してください。

デベロッパーのカッコ部分に自分のアドレスが記載されているか確認をして詳細をクリックします。

「リスクを理解し、ディベロッパー…」というメッセージにある()内のアドレスが自身のものと一緒であればプロジェクトに移動をクリックしてください。

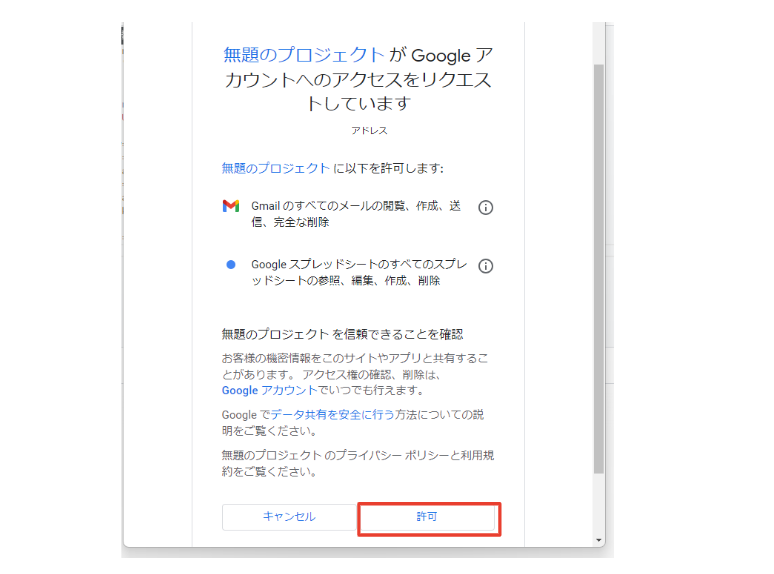
最後に、アカウントへのアクセスリクエストで許可ボタンを押せば権限付与完了です!
この設定は1つのGASにつき1度行えば以降は不要の手順です。
また、Googleワークスペースを契約中であれば紹介した1枚目の「権限を確認」の後に、最後の写真のアクセスリクエストのポップ画面となります。
個人アカウントや、ワークスペース利用によって手順が異なりますので注意しましょうっ!
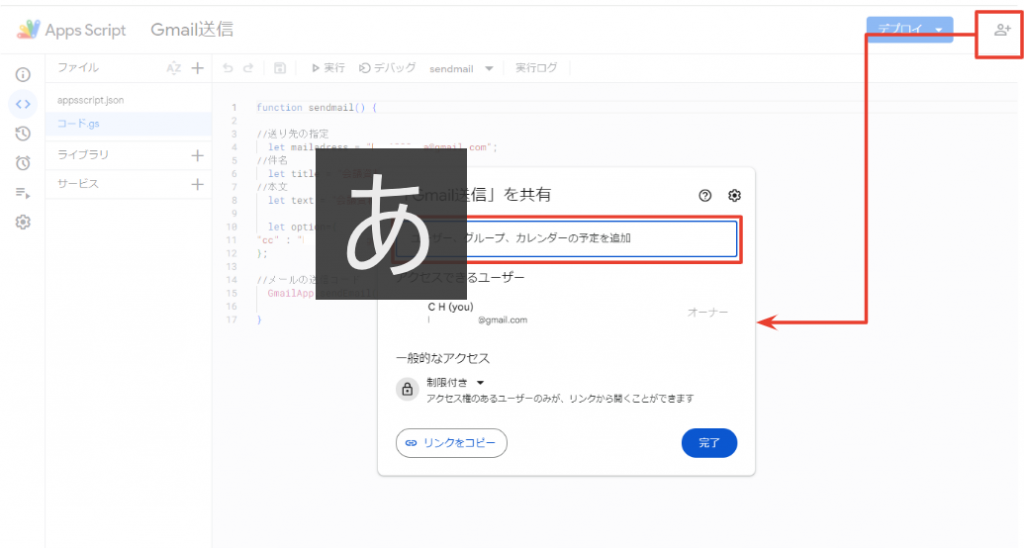
また、GASはスプシやスライド等同じく、共有する事が可能です。
人のアイコンマークをクリックしてアドレスやアカウント名を記入すれば簡単に共有できます!

共有された人も、初めて共有されたGASを実行する時は上記承認が必要ですので覚えておきましょう!
実行されたGASの結果を見てみましょう!

権限付与完了と同時にプロジェクトも実行されます。
実行されて自動でメールが送信されました!!
optionの設定
先ほど紹介したメールの自動送信についてですがCCの設定がする事が可能です。
CCの設定は下記の通り書きます!
let 変数名={
"cc" : "アドレス"
};変数名を指定する時と似ている書き方ですがイコールの後は{}をつけてその中でCCを設定します。
ここでポイントは「cc」は半角の小文字で書く事です!
大文字で書くと、宛先にはメールが届きますがCCがうまく設定されません。
CCを設定したい時は注意しましょう!
あとがき
今回はメールの自動送信について紹介しました!
最後に今回のポイントとして下記を押さえておきましょう!
・変数名は可読性を高くするためにシンプルに分かり易く書く事
・CCの設定をしたい時は{}内にて指定して、ccは小文字で書く事
このたった2つをポイントとして押さえればGmailの自動送信が可能です!
ぜひプログラムを組んで日々のお仕事効率をアップさせましょう!




コメント