今回はGASを使ってタスクのアラートができるGASを作ろうと思います!
以前紹介した通りGASはGmailやスプレッドシートなどGoogleのアプリケーションと連動する事が出来ます。
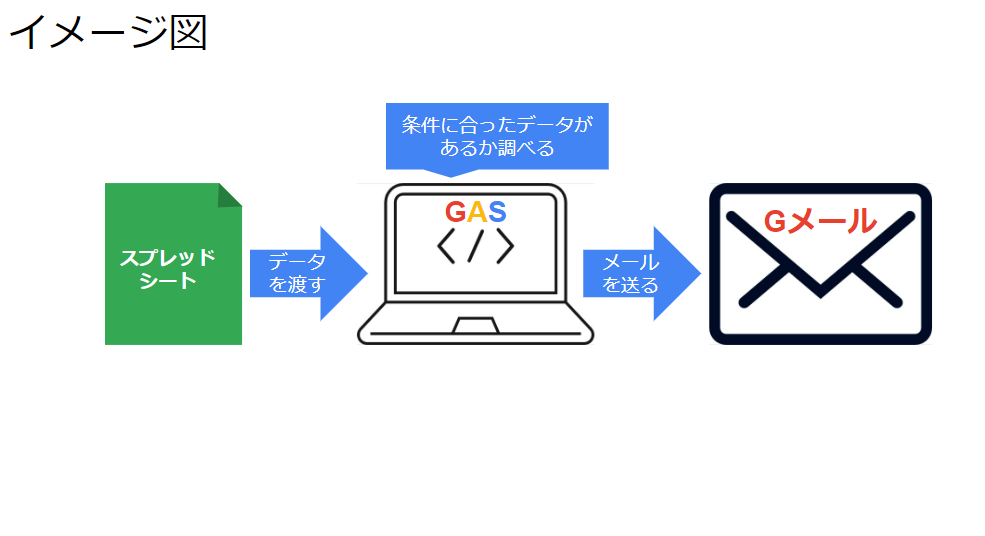
今回はスプレッドシート、Gmailの2つとGASを連携します!
スプシから必要なデータを取得して、条件に合えばメールが流れる様にプログラムを作成してみましょう!

スプレッドシートの準備と全体の流れをつかむ
スプレッドシートの準備
GASと連携するアプリケーションが増えてちょっと複雑ですよね。
まずは必要なスプレッドシートを準備しましょう!
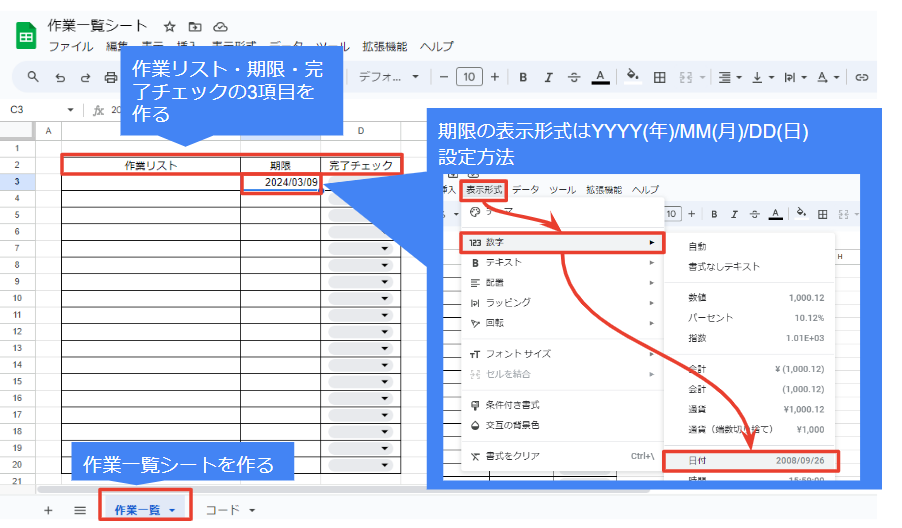
シート名を作業一覧と名付けます。
作業リスト、期限、完了チェックの3項目を作ります。
期限列の表示形式はYYYY(年)/MM(月)/DD(日)に設定してください。

シート名を指定するとGASを作る時にベンリなので必ず名前を付けましょう。
作業リスト、期限、完了チェックの3項目は3つ並んでいたらどの列に作っても問題ないです。
また写真では20行までですが、行数にも指定はないです。
期限の表示形式はメニューバーの表示形式→数字から上記写真と同じ形式のものを選択しましょう。

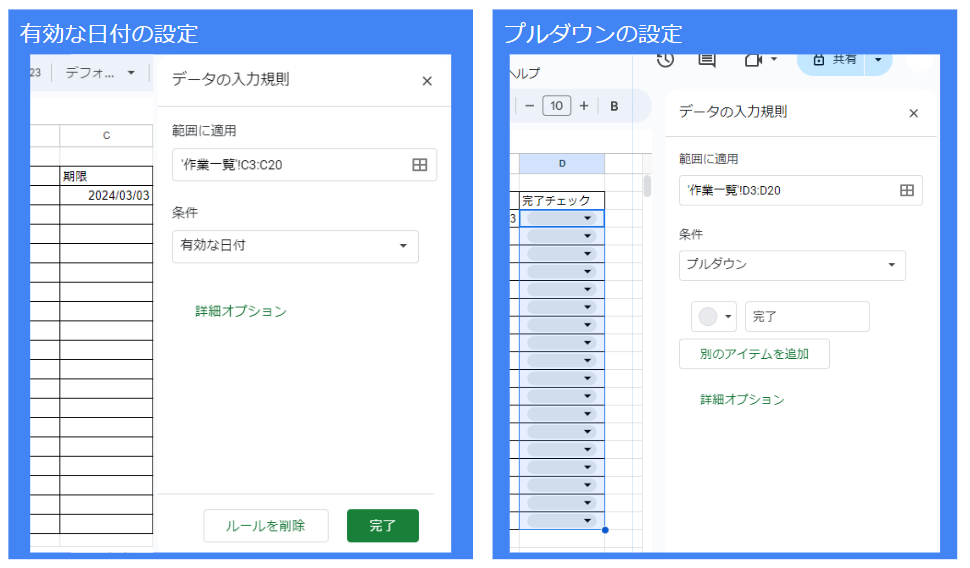
必須ではないですが入力規則で有効な日付の設定、完了チェック列はプルダウン設定するとベンリです。
全体の流れをイメージする
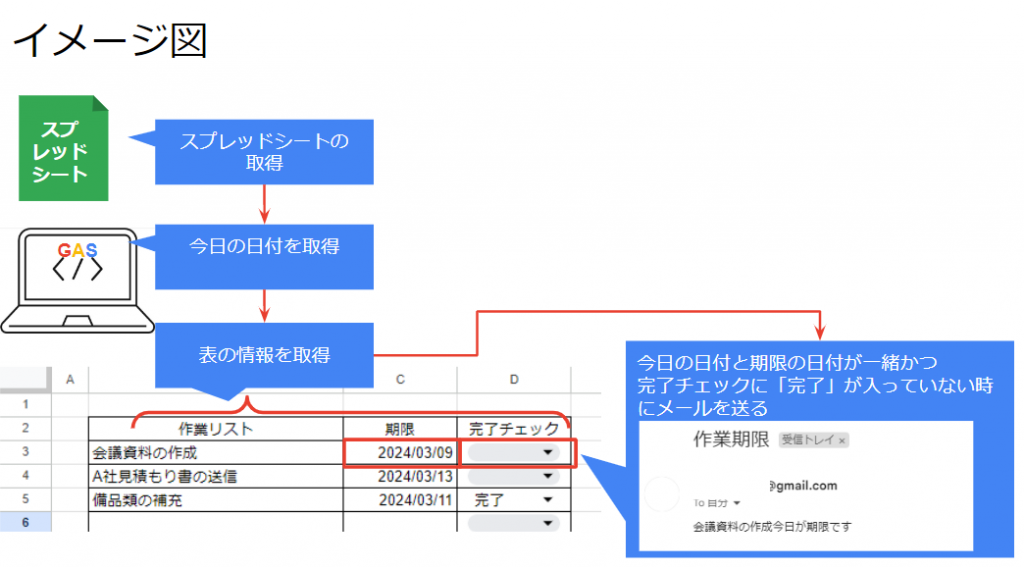
必要な資料の準備が出来たら全体の流れをイメージしましょう!

まずはざっくりとしたイメージを持ってみましょう。
実際にGASを書く時はもう少し細かい流れのイメージが必要ですが、プログラムを作成する時に紹介します。
GAS スプレッドシートの情報・今日の日付を取得
それではGASを書いてプログラムを作成していきましょう!
作成に入る前にプログラムは、0から100まですべてコードで指示が必要な事を心得ておきましょう。
身近なものなら、手紙をイメージしてみましょう。
手紙は本文を書いて、ほかの人に見られない様に封筒に封をします。
郵送するとなれば郵便番号、住所、宛名が必要だったりします。
メールであれば送信元が封をしなくてもいいですし、アドレスが分かれば送信できます。
さらには予測変換で全部入力する必要がありません。
しかし、GASなどでプログラム作成をする時は、手紙を送る時と同様に細かい指示が必要な事を覚えておきましょう!
スプレッドシートを取得
まずはスプレッドシートを取得しましょう。
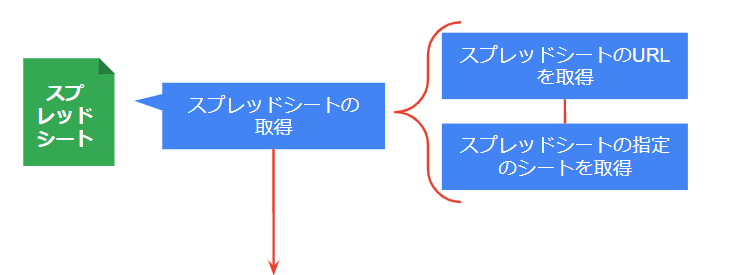
先ほどのざっくりとしたイメージ図を分解するとこの様な流れになります。

スプレッドシートの取得をする時はこの様に書きます。
var 変数名 =SpreadsheetApp.openById(スプシのID).getSheetByName(シート名);SpreadsheetApp.openById()のカッコの中でスプシIDを指定してスプレッドシートを開きます。
getSheetByName()でカッコの中の名前のシートを取得します。
先ほどの手紙を例とすると、SpreadsheetApp.openById()が住所でgetSheetByName()が宛名といったイメージを持つと理解が少し深まるかと思います!
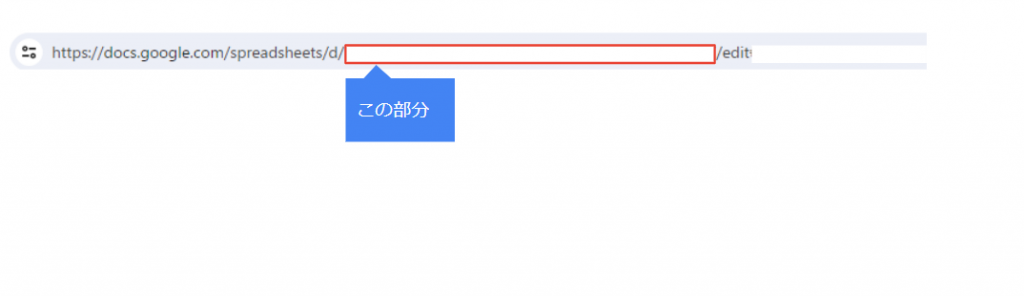
スプシIDとはスプレッドシートURLの「d/」以降から「/edit」以前までの部分を指します。

スプシのIDはopenByIdコードの前に変数で宣言をしましょう。
ID、シート名は文字列で記入が必要の為ダブルクォーテーションで囲みましょう。
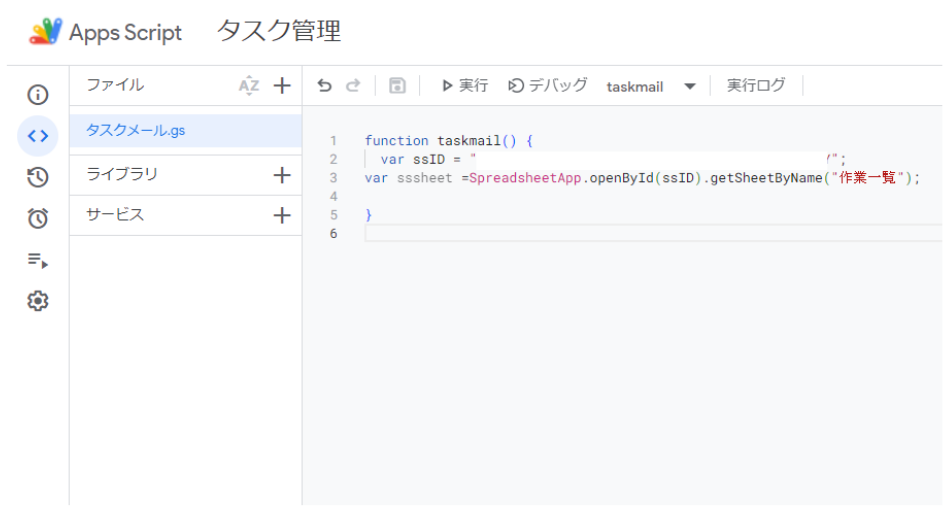
実際に書いたコードはこの様になります。

今日の日付を取得
次は今日の日付を取得しましょう。
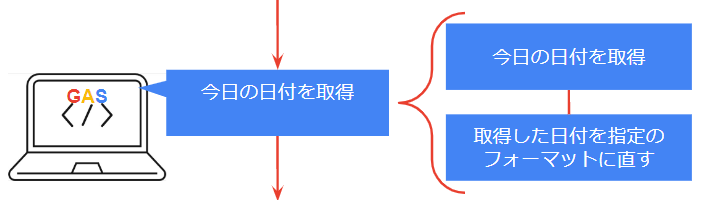
先ほどのざっくりとしたイメージ図を分解するとこの様な流れになります。

今日の日付を取得する時はこの様に書きます。
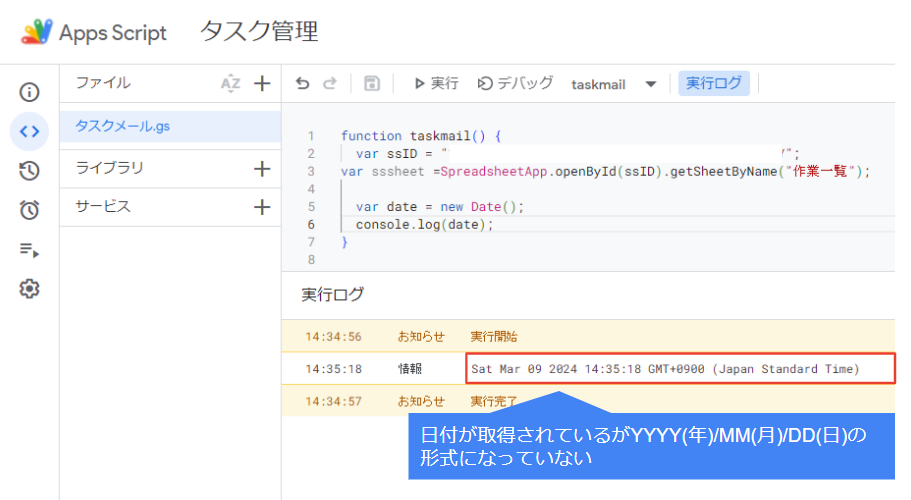
var 変数名= new Date();このコードをコンソールで出力してみます。
無事、日付の取得が出来て、出力も出来ていますが、スプシ期限のYYYY(年)/MM(月)/DD(日)の形式になっていません。

そのため、指定した形式に直すコードであるUtilities.formatDataを使います。
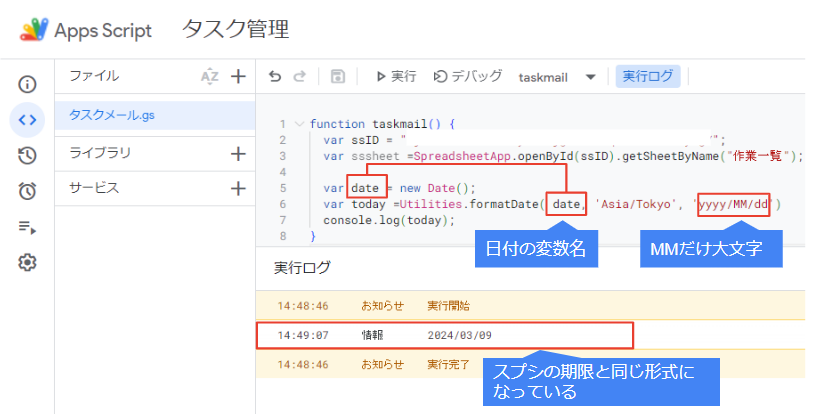
var 変数 =Utilities.formatDate( 日付取得した変数名, 'Asia/Tokyo', '形式の指定');()の中について解説します。
まずは日付の取得の変数名を記載し、次に国により時差がある為、タイムゾーンを選択します。
最後に形式の指定をします。
今回はYYYY(年)/MM(月)/DD(日)の形式にしたいためyyyy/MM/ddと記載します。
形式の指定は基本小文字で英語の頭文字を入力しますが月はMMと大文字で書きます。
これは形式の指定として時:分も出来るのですがこのときはhh:mmと書く為です。
大文字、小文字の指定に注意しましょう!
形式の指定してコンソール出力してみるとスプシの期限列と同じ形式で出力されました!

あとがき
今回はスプシの取得、日付の取得と表示形式の指定について紹介しました。
ここまで紹介したコードの全容がこちらです
function taskMail() {
var ssID = "スプレッドシートID";
var sssheet =SpreadsheetApp.openById(ssID).getSheetByName("作業一覧");
var date = new Date();
var today =Utilities.formatDate( date, 'Asia/Tokyo', 'yyyy/MM/dd')
console.log(today);
}
いくつか注意ポイントがあるので最後にまとめて紹介します。
・スプシIDやシート名は文字列として取得する事
・日付の取得時は表示形式に注意して必要に応じて形式の指定をする事
・日の形式指定は大文字で「MM」と書く事。
以上に注意してタスク管理表を作ってみましょう。
次回は繰り返し処理のfor文などを紹介します!
是非合わせてご覧ください。




コメント