Adobe社が提供するテキストエディタ、Dreamweaverの特徴や使い方についてご紹介します。
Adobe Dreamweaverとは
DreamweaverはAdobe社が提供しているテキストエディタです。プログラミングに特化したツールです。デザインとコードを同時に表示しながらプログラムを記述することが出来るライブビュー機能が搭載されていることや、豊富なテンプレート、構文ミスを見つけ出すバリデート機能が優れていることで、まだコード慣れしていない初心者にもオススメなテキストエディタです。

Adobe Dreamweaverの特徴
Dreamweaverはプログラミングに利用できる機能が豊富に備えられています。そのためツールの挙動として比較的重くなります。同様にAdobe社が提供しているテキストエディタで「Brackets」があります。こちらは挙動は軽く、自作でプラグインも導入できるなど拡張機能も豊富です。ただ拡張にも知識がいるため、Dreamweaverよりも玄人向きのツールとなります。
Bracketsの画面

Adobe Dreamweaverの使い方
Dreamweaverのライブビュー機能を使用してみましょう。Dreamweaverを開いてください。Dreamweaverはこちら
※Adobe creative cloud(有料)で制作を進めます。またPCにインストールする必要があります。
*HTMLを作成~編集する際にはHTML作成に対応したメモ帳をダウンロードする必要があります。
以下サービスなど参考いただき、ご自身のPC環境へインストールしてください。
*社内でツールダウンロード利用が禁止されている場合は情報システム部等へお問い合わせください。
#推奨ツール1. sublime text
https://www.sublimetext.com/3
#推奨ツール2. tera pad
https://tera-net.com/library/tpad.html
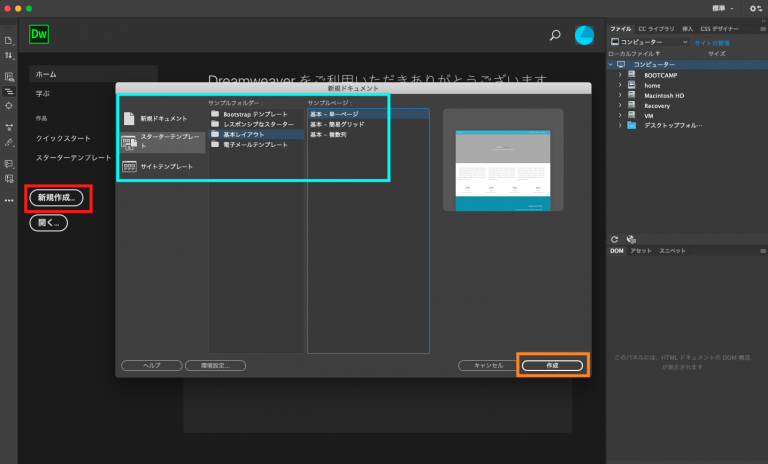
(1)「新規作成(赤枠)」をクリックしてください。テンプレートの選択画面になります。スターターテンプレート→基本レイアウト→基本 – 単一ページ(青枠)を選択してください。選択が完了したら作成(オレンジ枠)をクリックしてください。

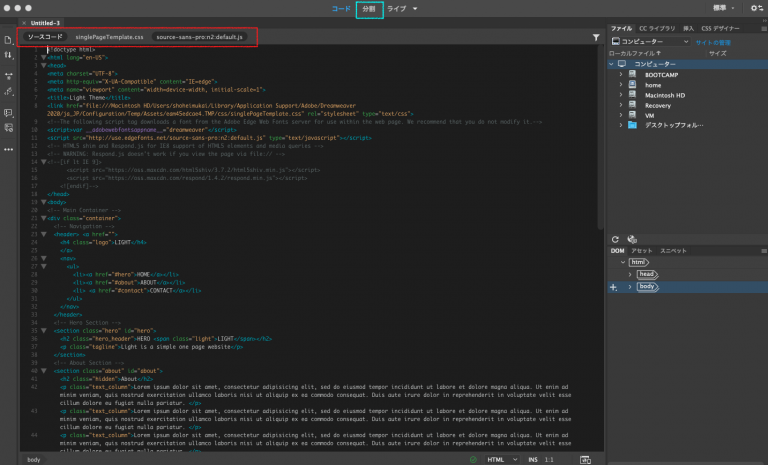
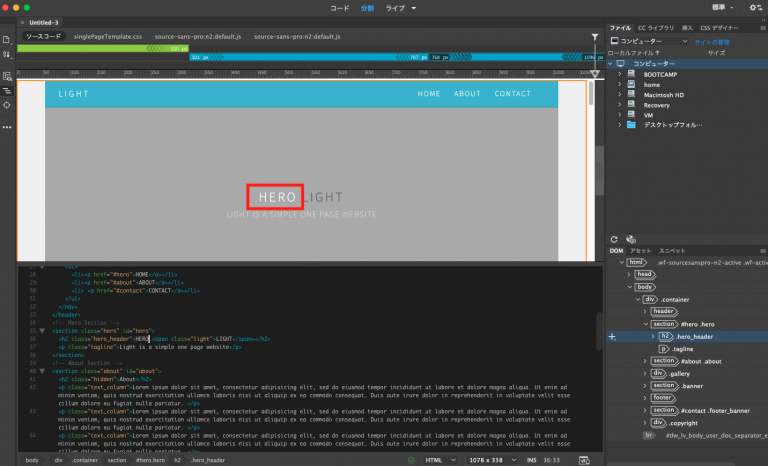
(2)テンプレートのコードが表示されます。左上の赤枠からテンプレートに使用しているHTML、CSS、JavaScriptを切り替えることができます。真ん中の分割(青枠)をクリックしてください。

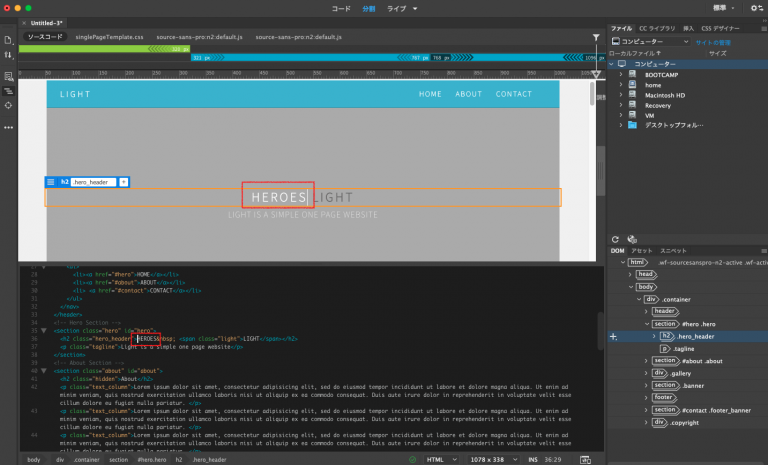
(3)上半分にデザイン、下半分にコードが表示されました。このようにデザインを見ながらコードの変更をすることができ、リアルタイムでデザインに反映されます。また逆にデザインを変更すると、コードに反映されます。試しに上半分のデザインの「HERO」を「HEROES」に変更してみましょう。

(4)上半分のデザイン画面に合わせて下半分のコード画面の文字も「HEROES」に変わりました。デザインを見ながら進められることで見た目上にもわかりやすく業務を進めることができます。

POINT
Dreamweaverはプログラミングの知識がない人でも制作ができるように作られています。また見た目上わかりやすいということはミスを減らすことにも繋がるので初心者にはオススメのツールです。
*社内でツールダウンロード利用が禁止されている場合は、事前に情報システム部等へお問い合わせください。




コメント