画像ファイルには様々な種類がありますが、その内のGIF画像についてご紹介します。
こちらの記事は前編です。
*後編はこちら↓
画像の種類
画像ファイルには様々な種類があります。良く利用される3つの画像の特徴をご紹介します。

jpgファイル
JPEG(ジェイペグ)はJoint Photographic Experts Groupの略称です。拡張子は「.jpg(または.jpeg)」です。非可逆圧縮のため、人が感知できないような情報はカットした状態で圧縮して保存しているため、容量を小さく保つことができます。ただ一度圧縮してしまうと元の画像の解像度に戻すことはできないため、圧縮には注意が必要です。
gifファイル
GIF(ジフ)はGraphics Interchange Formatの略称です。拡張子は「.gif」です。限られた色数で構成される可逆圧縮形式です。256色以下の色で構成される画像(ロゴ、アイコン、ボタン、図版、イラストなど)に向いています。また背景を透明化したり、動きをつけたアニメーションを作ることができます。
pngファイル
PNG(ピング)はPortable Network Graphicsの略称です。拡張子は「.png」です。WEBサイトで利用されるために作られた可逆圧縮の画像形式です。GIF画像のように背景を透過する機能を持ちながら、256色以下という制限がなくなったことで、写真やグラデーションなど色数が多い表現も可能な画像形式です。
可逆圧縮と非可逆圧縮
圧縮方式には可逆圧縮と非可逆圧縮があります。可逆圧縮(gifやpngなど)は圧縮してデータを戻す際に、完全に元に戻すことができます。非可逆圧縮(jpgなど)は圧縮したデータは完全に元に戻す事が出来ず、劣化してしまいます。
GIF画像の作り方
GIF画像のアニメーションはパラパラ漫画のように複数のパターンを動かすことで表現しています。画面を録画をしてGIF画像のアニメーションを作ってみましょう。
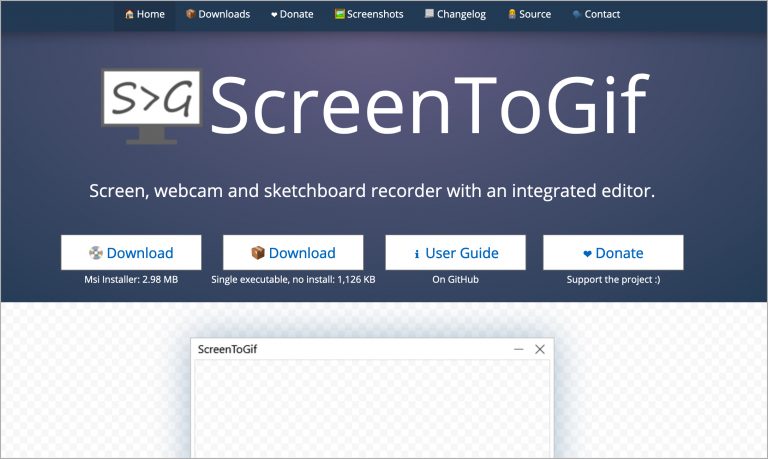
(1)「ScreenToGif」というフリーツールを利用します。下記のリンクからダウンロード後、インストールしてください。

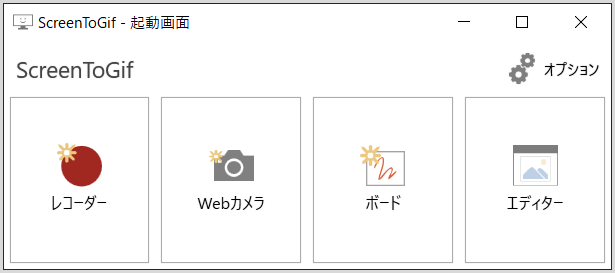
(2)起動すると下記の画面が表示されます。GIF画像の撮り方を選択します。レコーダーをクリックしてください。

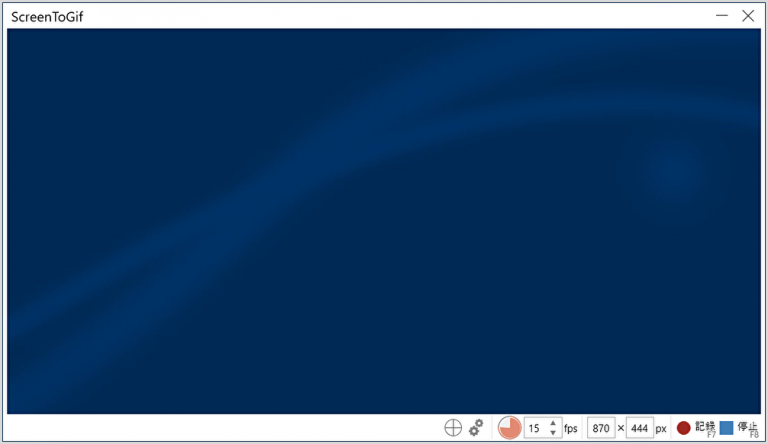
(3)枠が表示されます。枠の中に表示されている動きがGIF動画として保存されます。「記録」をクリックすると録画が開始され、「停止」をクリックすると録画が完了します。

POINT
GIF動画はMP4などの動画ファイルよりも容量が軽いため、WEBサイトで動きを付けたい場合や、SNSのループ動画など、様々な用途で使用されます。
*社内でツールダウンロード利用が禁止されている場合は、事前に情報システム部等へお問い合わせください。




コメント