フォントには多種多様な種類が存在し、状況に応じて適切なフォントを使用することが重要です。
今回はおすすめのフォントなどを紹介します。
フォント
「フォント」とは文字を表現するための手段であり、また文字の種類のことを指します。元々は文字の種類のことは「書体」と呼んでいましたが、現在は「フォント」と「書体」は同じ意味で利用されます。

フォントの種類

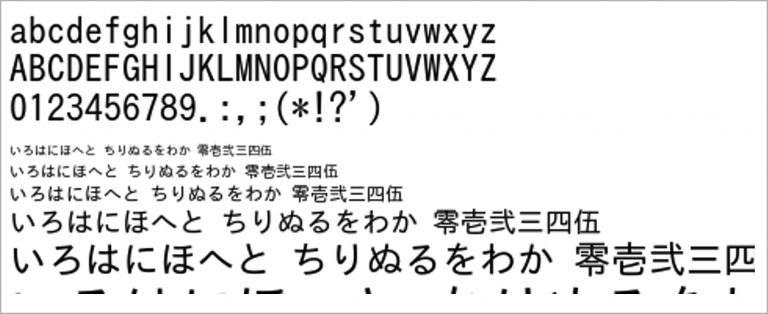
フォントは様々な分類がされています。まず言語により表現できる書体が変わります。基本的に欧文フォントには日本語は含まれていないため、日本語を使用する場合は和文フォントを利用します。逆に英語を使用する場合は欧文フォントを使用することで、文字を綺麗に表現することができます。
資料作成におすすめのフォント
和文フォントや欧文フォントには、膨大な数の書体が用意されています。和文フォントや欧文フォントの組み合わせにより、伝わるイメージも変わります。下記に有名で資料作成に利用しやすい書体を記載しました。どのフォントを使用すれば迷ううちは、下記のフォントを使用しましょう。
【和文フォント】
ゴシック体:メイリオ、遊ゴシック
明朝体:ヒラギノ明朝、リュウミン
【欧文フォント】
サンセリフ体:Segoe UI、Gotham
セリフ体:Times New Roman、Baskerville
WEBフォント

WEBサイトに表示される文字は、そのユーザーがパソコンにインストールされている書体が表示されます。そのためWEBサイトを作るときは、予め「このフォントがあればこちらのフォントを表示、なければこちらのフォントを表示」等の設定をします。
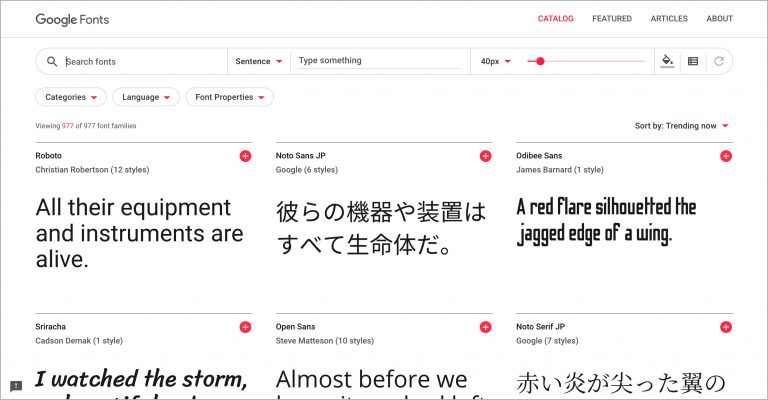
ただ現在はインターネット上で提供されているフォントを呼び出す、またはサーバに予めフォントをアップしておくことで表示させる「WEBフォント」が主流です。代表的なサービスではGoogleフォントがあります。
https://fonts.google.com/
フォントの調べ方

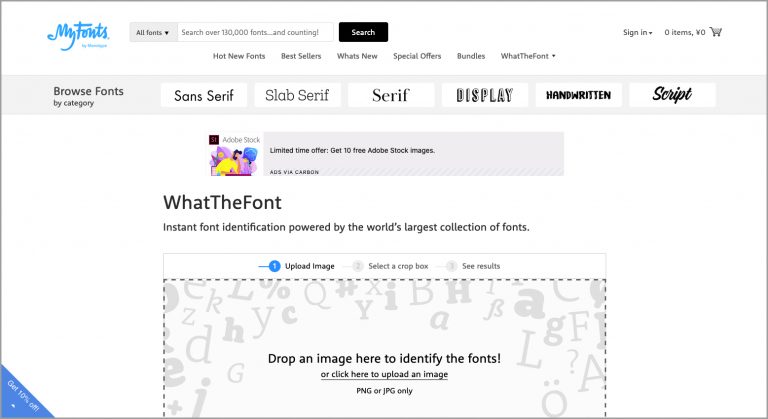
WhatTheFontというサービスがあります。文字画像をアップロードやブラウザ上で選択すると、対象のフォントを調べることができます。https://www.myfonts.com/WhatTheFont/
オススメ参考書
フォントの世界は奥が深いため、理解するのには時間がかかります。
オススメの参考書として「となりのヘルベチカ マンガでわかる欧文フォントの世界」という本が、漫画で欧文フォントの基礎を楽しく学べます。興味がある方はぜひ読んでみてください。https://amzn.to/2QvcjVG
POINT
フォントには長い歴史があります。フォントの作られた背景を知った上で、フォントを使用することで、説得力のある資料やデザインを制作することができます。




コメント