エフェクトを使うこと
今回の記事では、「文字エフェクト」について解説します。
「文字エフェクト」を使用することで、テキストを「読む」ものから「見る」ものに
変換させてデザイン性を向上させ
画像などの主役を引き立てたり、テキスト自体を主役にすることに効果的です。
ただ注意点として、
制作物に対して不釣り合いなエフェクトを使ってしまうと逆効果になってしまったり
また、エフェクトをかけない方がスッキリと締まることもあります。
その都度、背景などと組み合わせてみて使い分けることがおすすめです。
9種類のエフェクト
Canvaの文字エフェクトは全9種類あります。
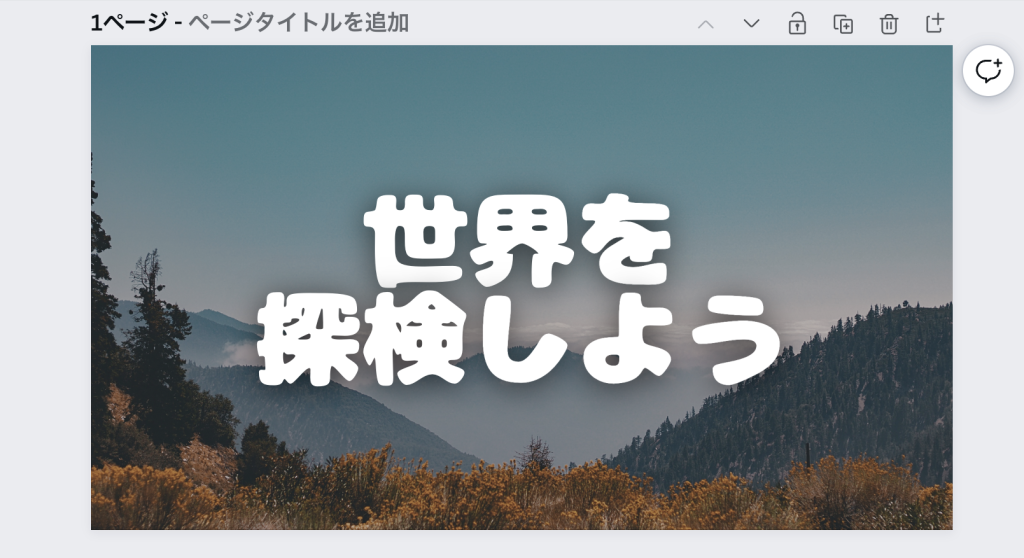
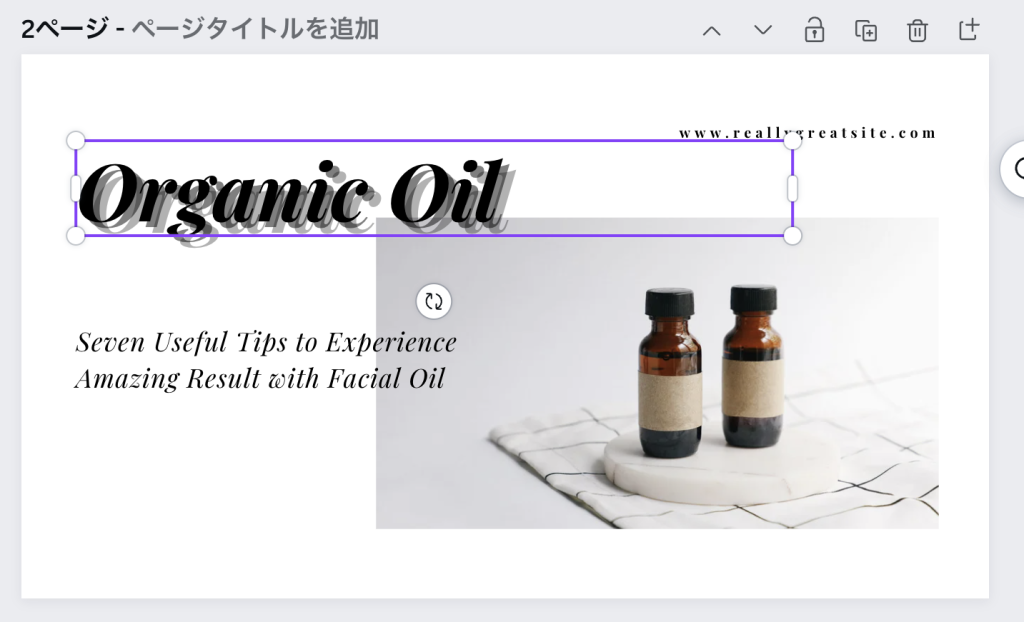
影つき

テキストに影をつけて、立体感を出すことができます。
背景との境界線を作り、テキストを際立たせることに効果的です。
浮き出し

テキストの周りを黒くぼかす効果があります。
こちらも、テキストも背景との境界線を作ることのできる効果があり、テキストと背景の色に
あまり差がない場合に効果的なエフェクトになります。
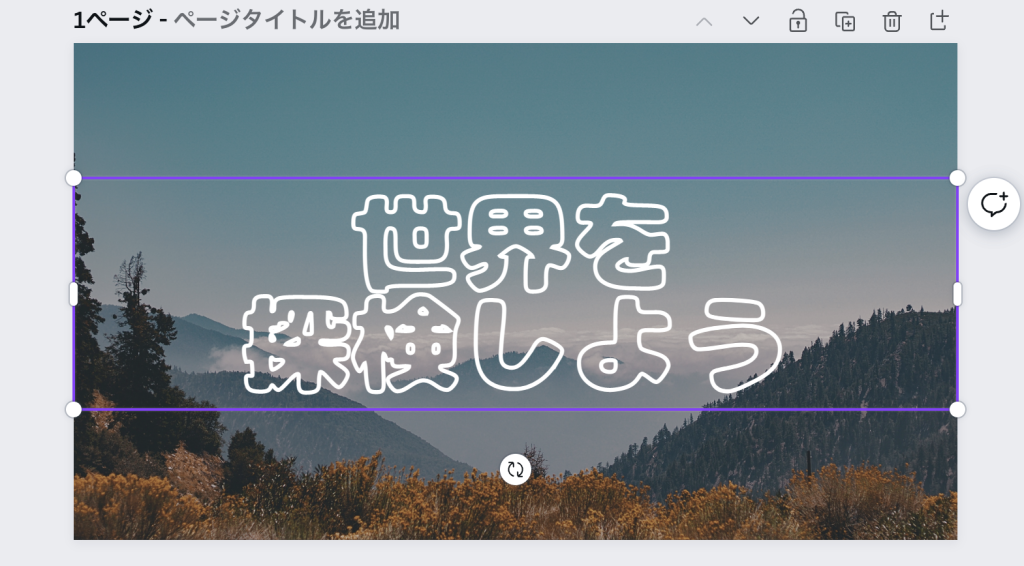
中抜き

テキストの枠だけ残して、背景を透かすことのできるエフェクトです。
色の変更はテキストカラーを変更することで、色変えができます。
太さの調節も可能です。
スプライス

「中抜き」と似た効果になりますが、「スプライス」は枠線と塗りで別々のカラーを選択することができます。
ポップな感じや、少し可愛くするデザインに多く使用されるエフェクトになります。
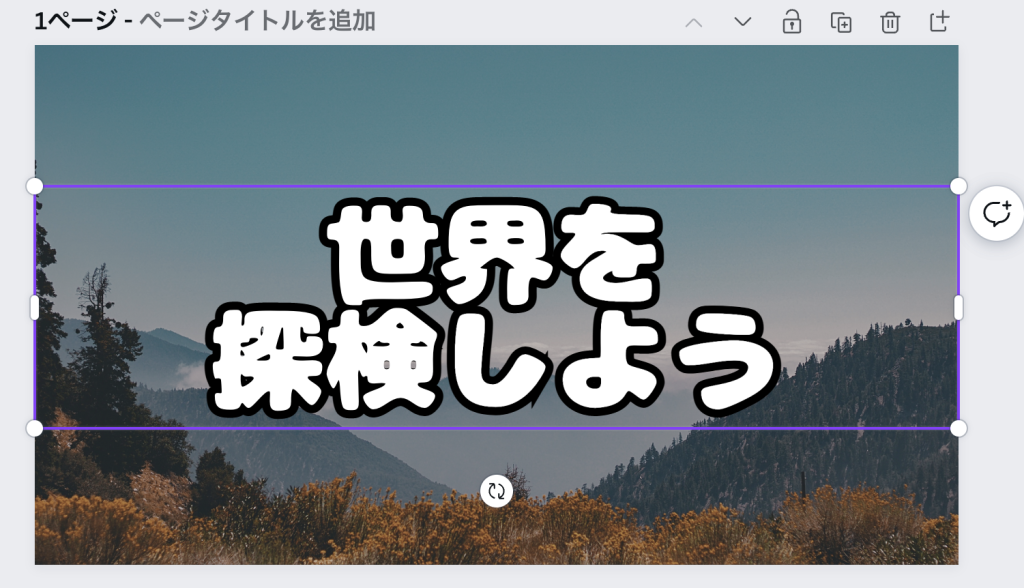
袋文字

テキストの枠線のみを強調するエフェクトになります。
太さや色を変更することができます。
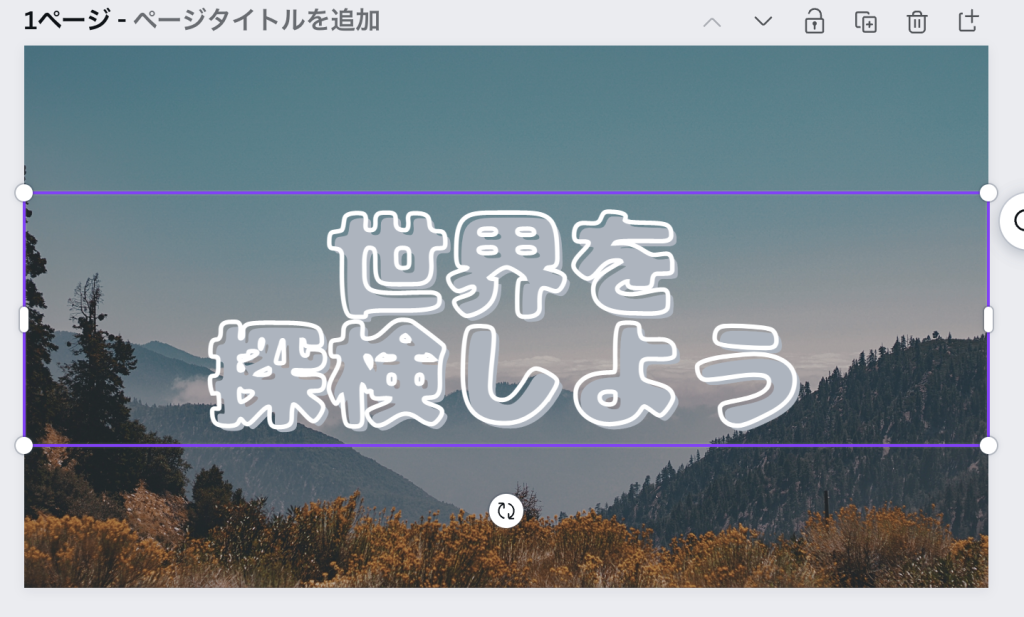
エコー

「影つき」と似たエフェクトになります。
一番わかりやすい違いは、影が三段階になっていて、より目立せ強調する効果になります。
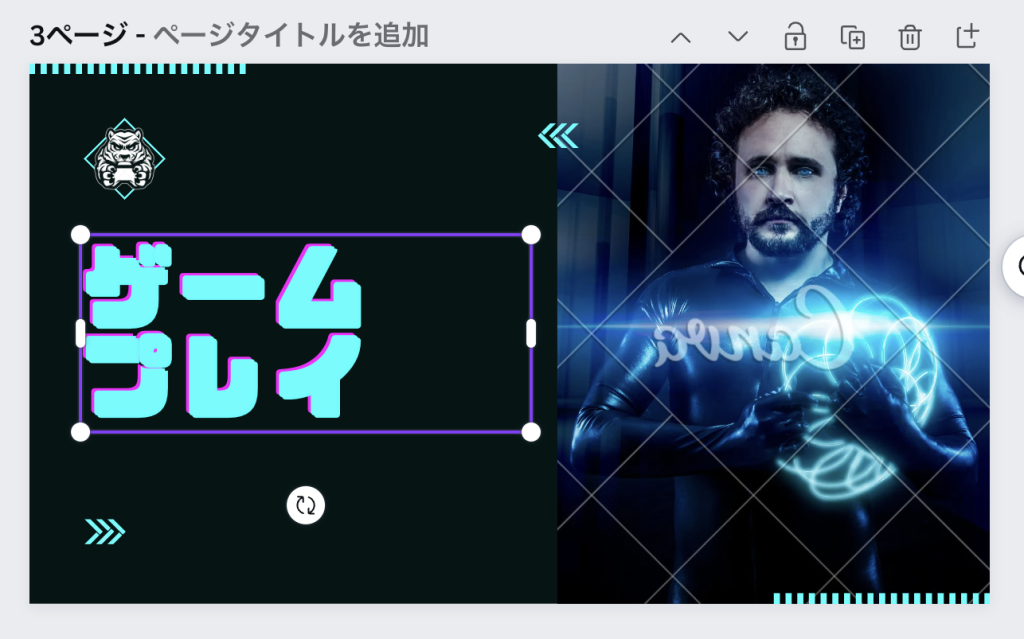
グリッチ加工

グリッチ加工は、TikTokのロゴにも使用させている効果になります。
近未来的な雰囲気や画像のようなデザインなどに使われます。

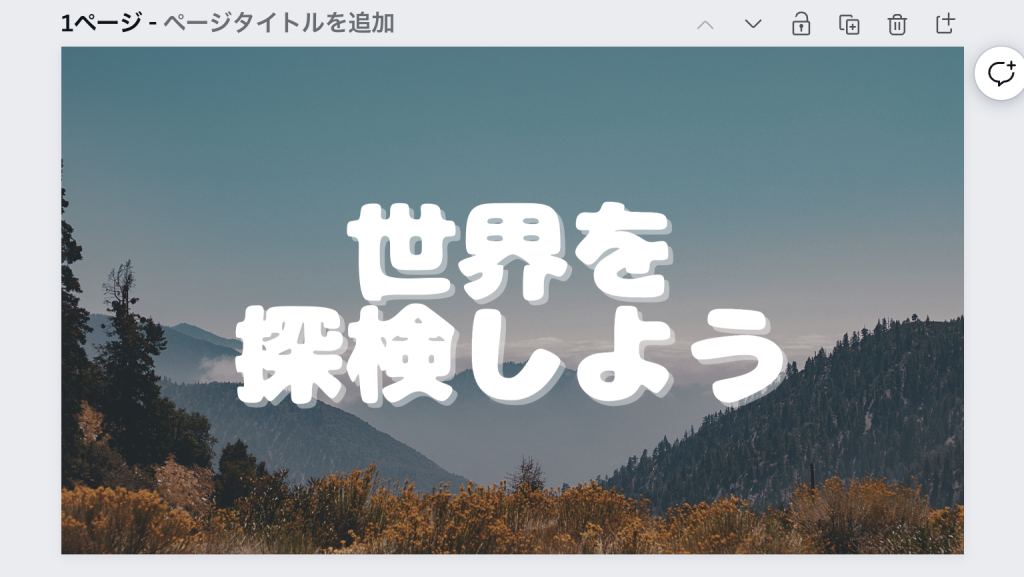
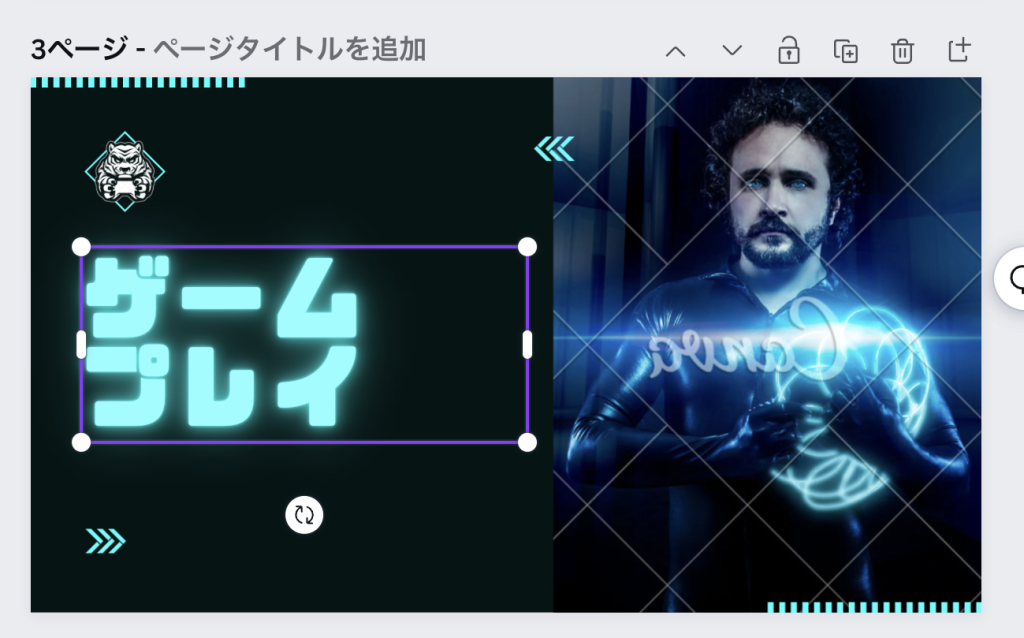
テキストを発光させて、印象的に見せる効果があります。
こちらは、背景が明るいと印象が薄くなってしまうので、暗い背景の場合に使用します。
また、テキストは明るい色でないと、あまり発光しないので色を選ぶときは注意しましょう。

テキストに背景をつける効果になります。
タイトルとは別に、テーマやポイントを強調する箇所に使用します。
動画で使用感を見てみましょう!
POINT
文字エフェクトはデザインを進める上で、主役である背景画像などに
テキストが埋もれてしまわないように使用します。
制作物の、テーマ・グラフィックに合わせたものを選び、テキストを魅力的なものに変えて
デザインを引き締めることができます。




コメント