はじめに
Webサイト用にアンケートやお問い合わせフォームを作成しても、フォームのページへとユーザーに移動してもらうのは手間がかかります。
そこでこの記事では、Microsoft Formsで作ったフォームをWebページ内に埋め込み、直接回答してもらえるようにする方法をご紹介します。
埋め込むフォームを作る
まずは、Webサイトに埋め込むフォームを作成しましょう。
フォームの作り方は、こちらの記事を参考にしてみてください。
今回は、このようなお問い合わせフォームを作成しました。

このお問い合わせフォームを、次のような簡単なWebページに埋め込んでみます。

埋め込み用コードを生成する
フォームが完成したら、埋め込み用のコードを生成しましょう。
フォームの右上にある「回答を収集」をクリックしてください。

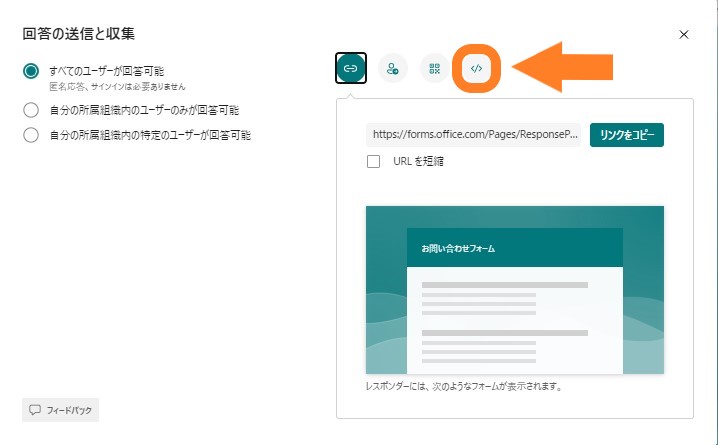
回答の収集用の設定画面が開きます。
上部のボタンの中から「</>」と書かれたボタンを選択してください。

埋め込み用のURLが生成されるので、「コピー」をクリックしてください。

これで埋め込み用のコードがコピーできました。あとはWebページのHTMLソースコードに張り付けるだけです!
Webページにコードを埋め込む
それでは、実際にWebページにコードを埋め込んでみましょう。
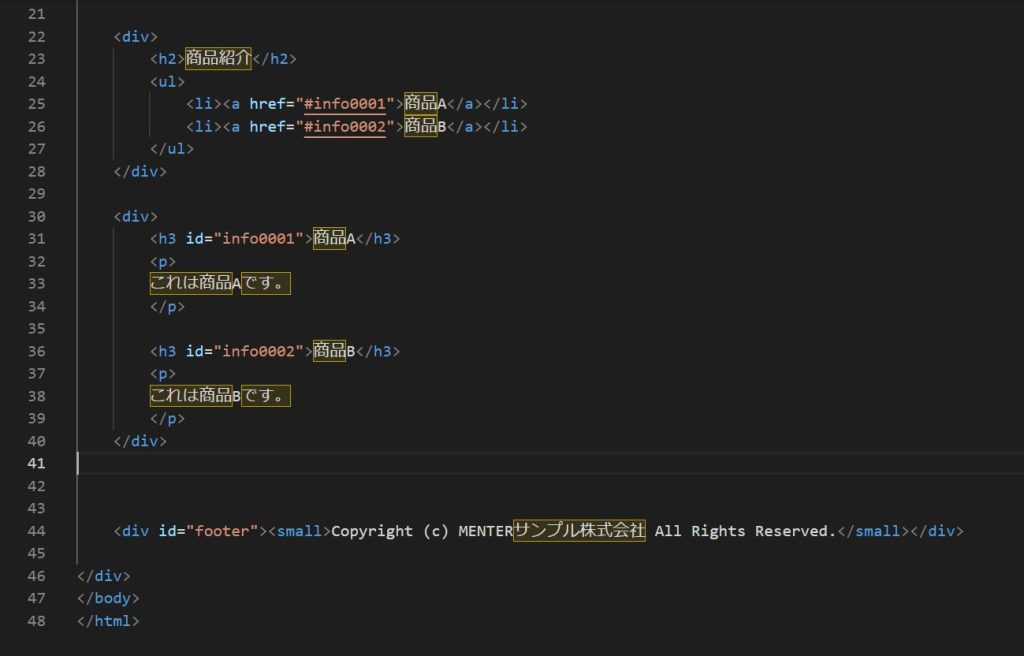
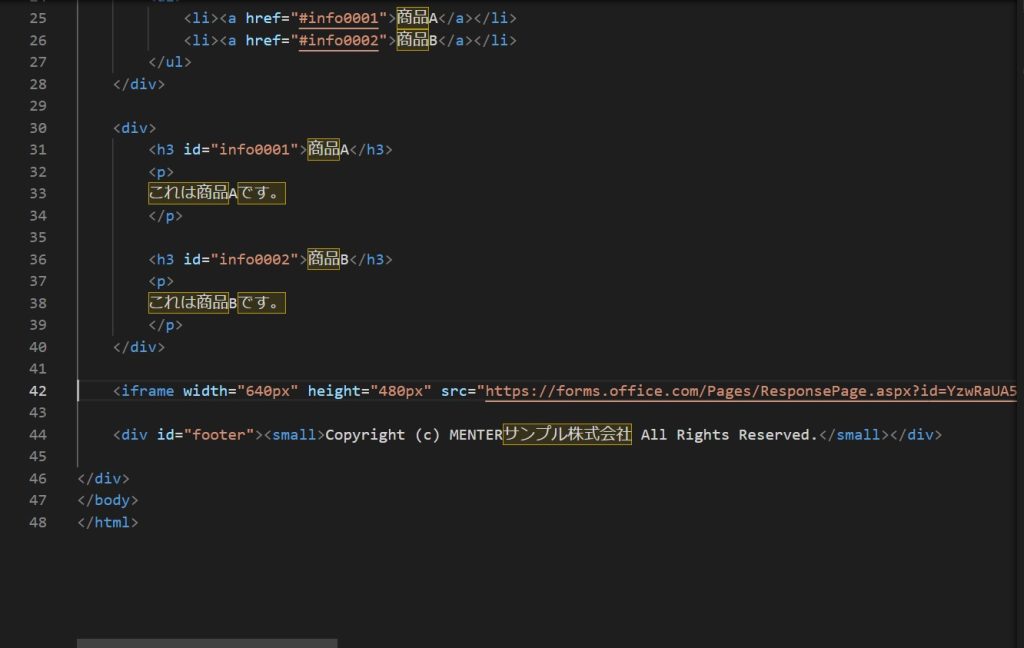
コピーしたコードを、先ほどのサンプルページのソースコード内に貼りつけてみます。


これでコードの貼り付けができました。
ブラウザでWebページを読み込んでみます。

先ほど作成したフォームがページ内に埋め込まれています。
これで、Webページ内へのフォームの埋め込みができました!
さいごに
この記事では、Webページにフォームを埋め込む方法を解説しました。
お問い合わせやアンケートなど、自社のWebサイト内にフォームを設置する機会は意外とよくあるものです。
Microsoft Formsを活用して、より便利で使いやすいWebサイトを作りましょう!




コメント