今回は、GoogleSlide(グーグルスライド)の便利な機能を紹介します。
動画も交えて紹介しますので記事と合わせてぜひ、ご覧ください。
様々なシーンで活かせる、ベンリ機能を使って日々の業務のスピードを上げて生産性をアップしましょう!
ベンリ機能の紹介
図形
1つ目は図形の機能です。
動画の解説は0:03からご覧ください。
図形はメニューバーにある〇と□が合わさったアイコンから選択して挿入出来ます。
基本的な丸、三角、四角などの図形からスライドを作成する上で使用頻度が高い吹き出しなど種類は豊富です。
さらにはフローチャートに使用出来る図形が豊富にそろってます。
フローチャートとは業務の順序や判断を現した流れの図の事です。
例えば、マニュアル資料を作成する時に業務の流れをフローチャートで簡単に書くことが出来ます。
画像の切り抜き
2つ目は画像の切り抜きです。
動画の解説は0:28からご覧ください。
トリミングともいう事があります。
この機能は画像のみに使うことが出来ます。
【手順】
・画像をクリックして選択
・切り抜きをクリック
・黒い┏ ・ ━のマークをドラック&ドロップで画像をトリミング

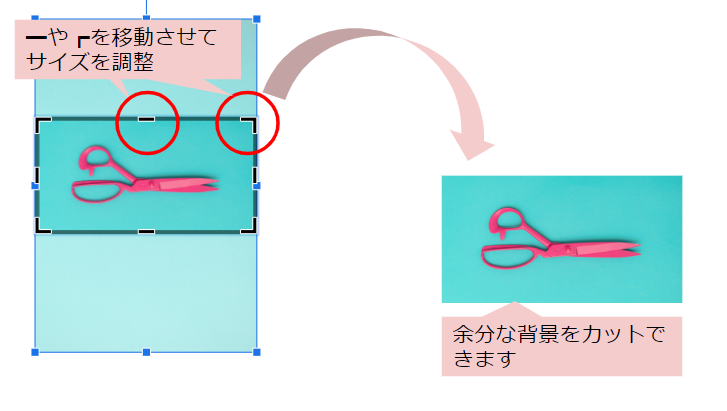
上の写真を例に紹介します。
ハサミの画像を挿入したが、背景の部分は不要…といった時に┏ ・ ━を移動させて切り抜きが出来ます。

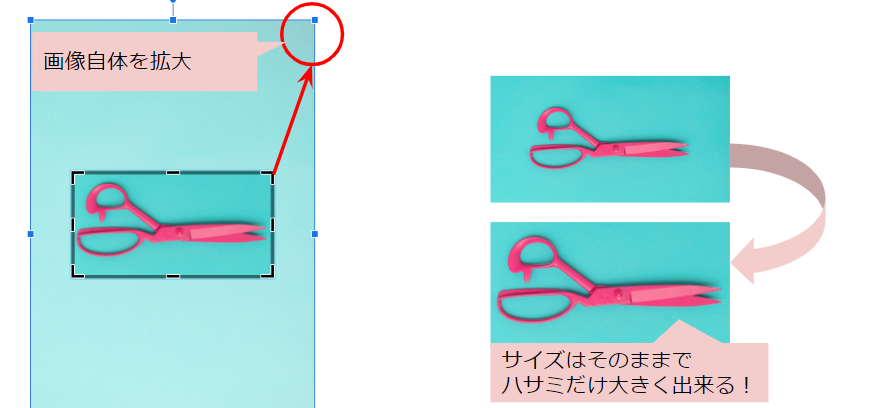
さらに、画像サイズは変えず、ハサミをもう少し拡大したい時も下の写真の様に大きくする事が出来ます。
順序
3つ目は配置の順序です。
動画の解説は1:01からご覧ください。
この機能はオブジェクト順序を変更することが出来ます。
【手順】
・順序を変更したいオブジェクトを選択
・配置から順序を選択
・変えたい順序を選択してクリック
オブジェクトの順序は基本的に作成された順番に上に更新されてきます。
その作成されたものの順番を前後に入れ替えることが出来ます。

実践を交えて紹介します。
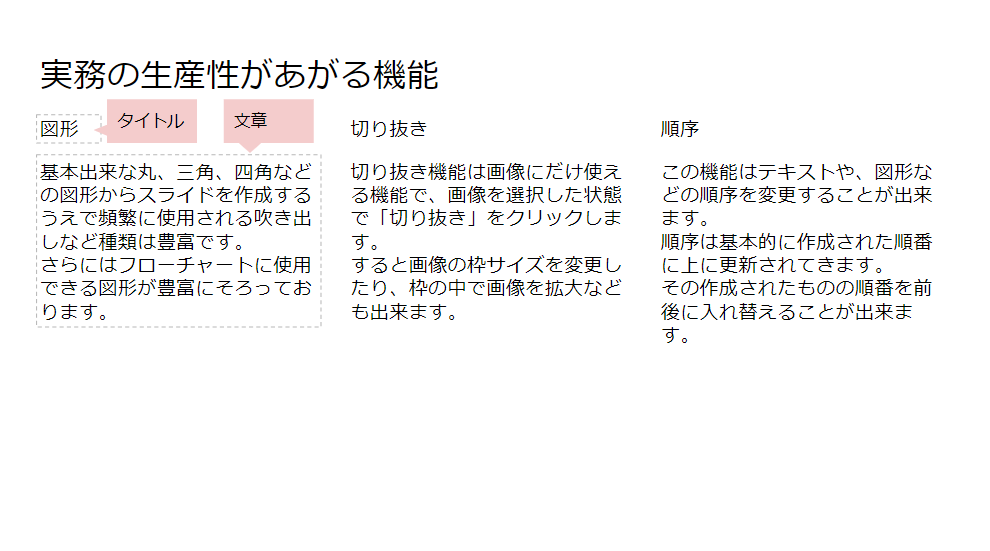
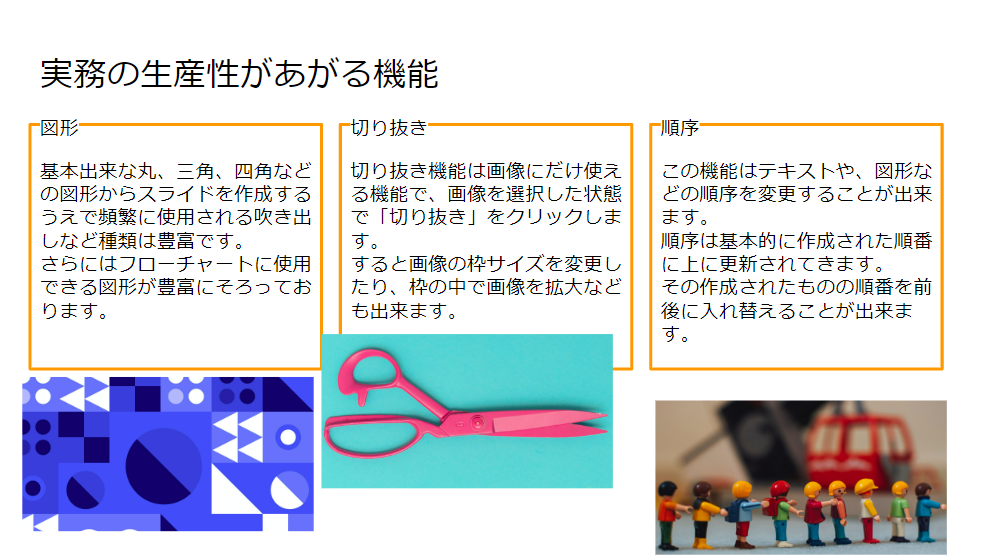
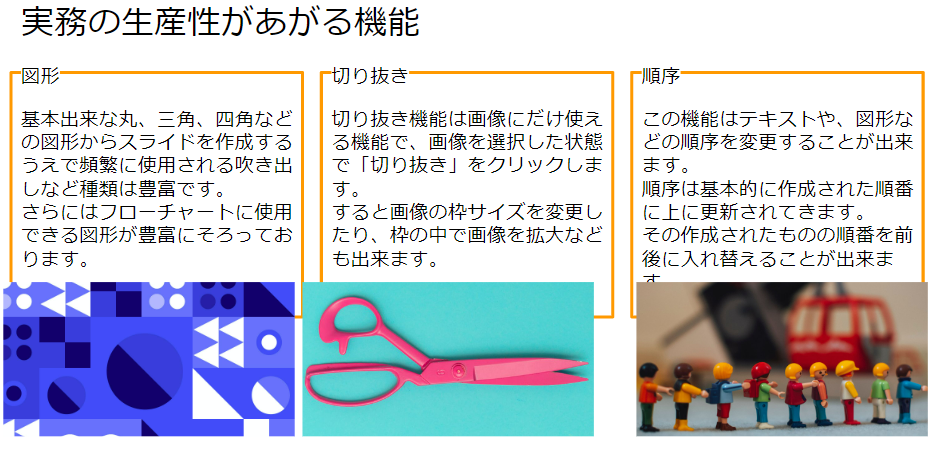
例えば上の写真の通り、タイトルと文章が複数あるとします。
このままでは区切りがなく読みずらいです。
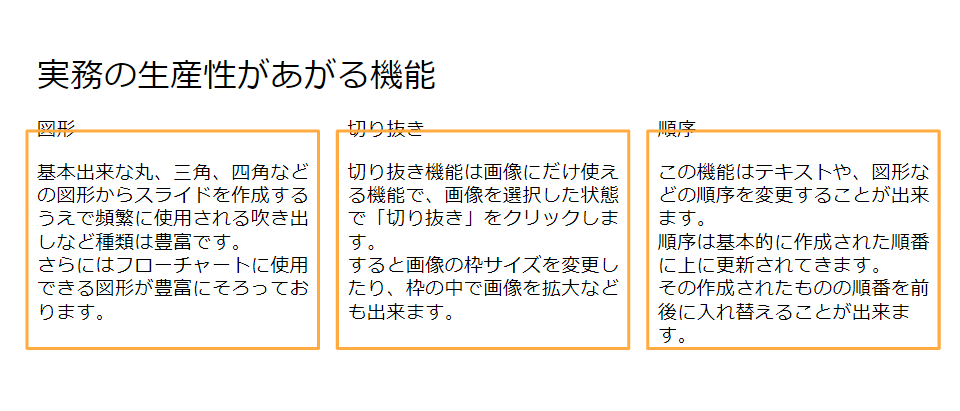
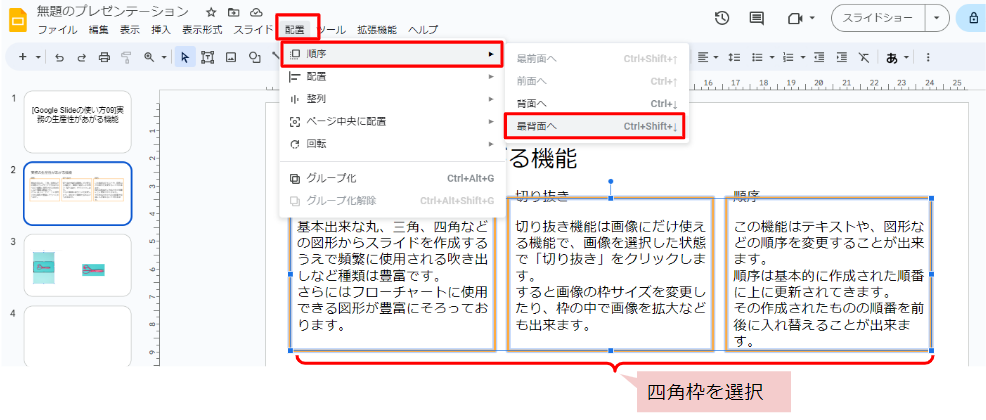
まずは四角の枠線で区切ってみましょう。

オレンジの四角は文章の後に作成したため、タイトル・文章の上に作成されます。
これではタイトルと枠線がかぶってしまい文字が読めないため順序を変更しましょう。

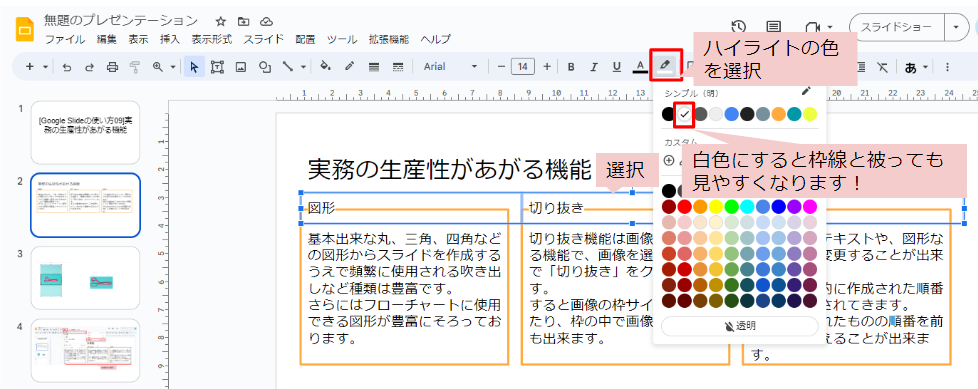
こんな時に、四角枠の順序を最背面にすると文字の順序が上に来て読めるようになります。

さらに、文字部分だけに背景色をつけることが出来、白色の背景にすると見やすくなります。
この作り方でなくても、表機能で代用も出来ますがデザインの幅が広がりますので良ければ活用してみて下さいっ!
配置
4つ目は配置です。
動画の解説は1:38からご覧ください。
この機能は複数のオブジェクトの位置を揃えることが出来ます。
【手順】
・配置を揃えたいオブジェクトたちを選択
・配置から配置を選択
・左揃えや上など揃えたい方向を選択してクリック
順序の例で使ったスライドを今回も説明に使用します。

上の写真の様に画像を3枚挿入したとします。
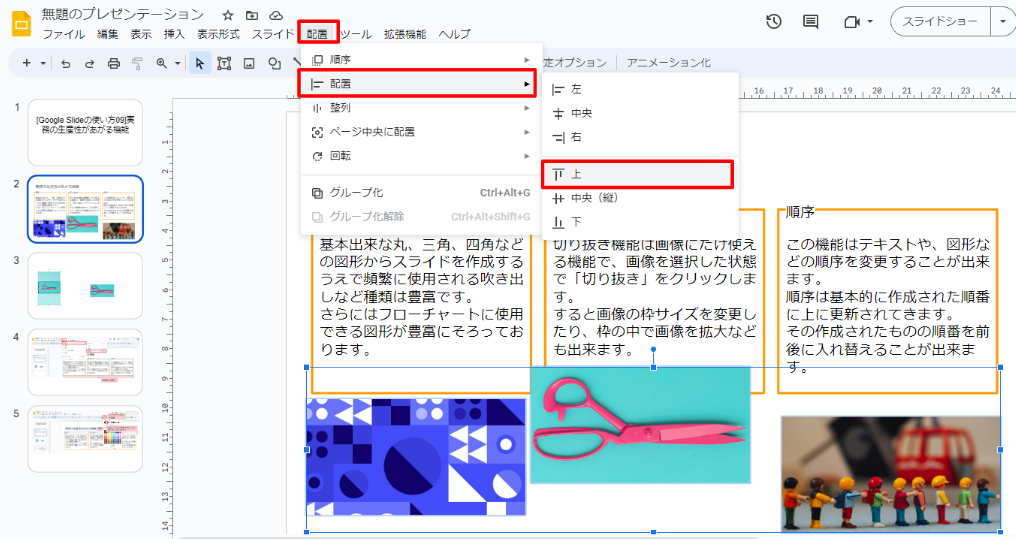
今は高さがバラバラですが、真ん中のハサミの画像に高さを合わせたいです。

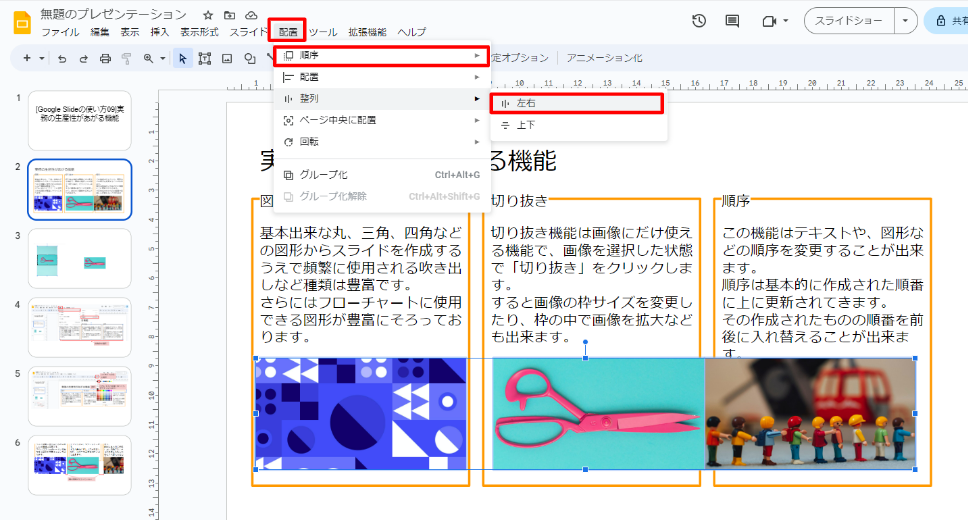
3つの画像を選択して配置→配置を選択し上をクリックします。

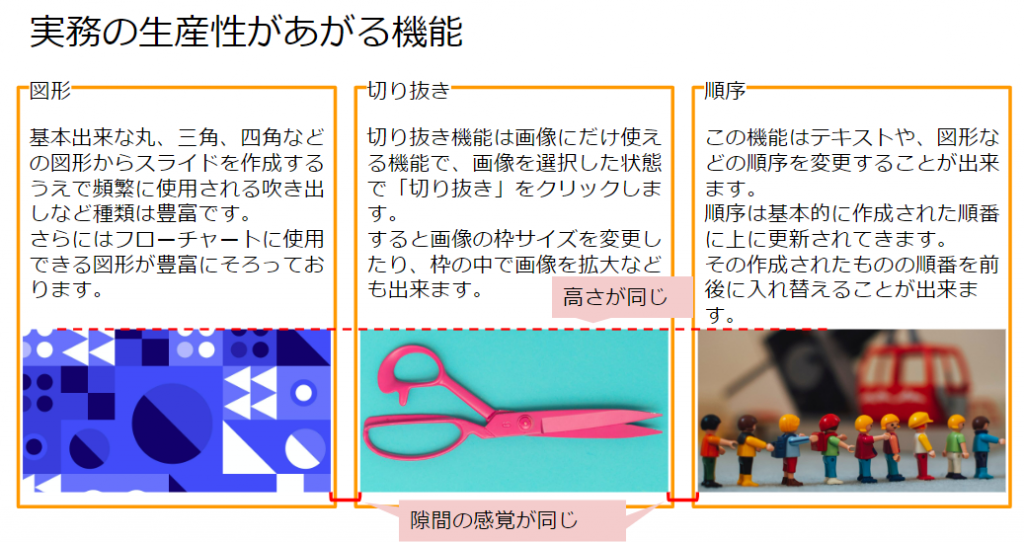
すると3つの画像の高さがそろいました!
画像を挿入するときはドラック&ドロップなどで場所がランダムに配置される事が多いです。
そんな時に簡単に整列が出来、見栄えをきれいかつスピーディーに揃えられるのは助かりますね!
整列
5つ目は整列です。
動画の解説は2:07からご覧ください。
この機能はオブジェクトの配置を均等に揃えることが出来ます。
【手順】
・整列させたいオブジェクトたちを選択
・配置から整列を選択
・左右の均等か上下の均等を選択してクリック

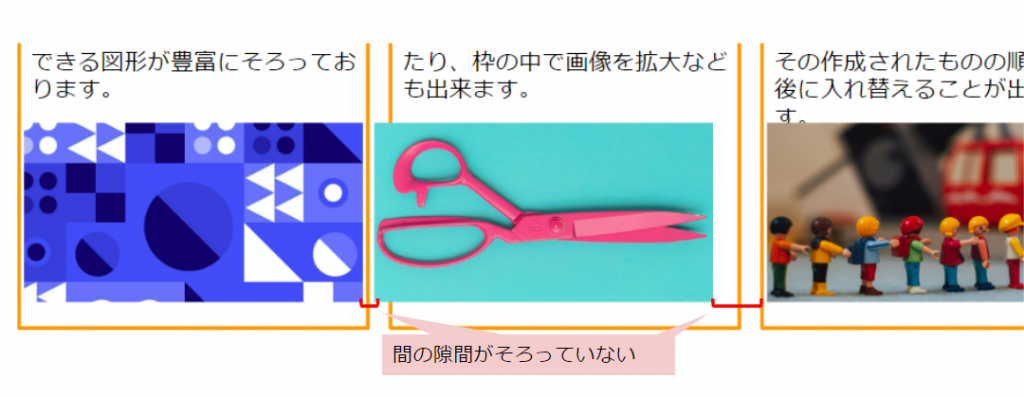
先ほど配置をそろえた3つの画像は均等な隙間がない状態です。

3つの画像を選択して配置→整列を選択します。
今回は左右均等にしたいので左右を選択してクリックします。

これで、高さも感覚もきれいに揃えることが出来ました!
さいごに
今回は生産性を上げる様々な機能を紹介しました。
スライドは自分以外の第三者に見てもらうことが多いツールです。
そのため、スピードも大切ですが見栄えをよくすることも大切です。
今回紹介した配置や整列はマウスをドラック&ドロップして移動させる事も出来ます。
しかし、綺麗に均等になるには、時間がかかり神経も使います。
その為、配置や整列を使う事で見栄えが良くなり、スピーディーに整える事が出来るベンリな機能です!
ぜひ様々な場面で活用してみて下さい!
ご覧いただきありがとうございました。




コメント