今回はGoogle Apps Script(グーグル アップス スクリプト)の変数・定数について紹介します。
前回紹介した文字列、数値に深くかかわる内容なのでぜひ覚えて活用していきましょう!
文字列、数値についてはこちらの記事にて紹介しております。
復習にご覧くださいっ!
変数
まず、変数について紹介します。
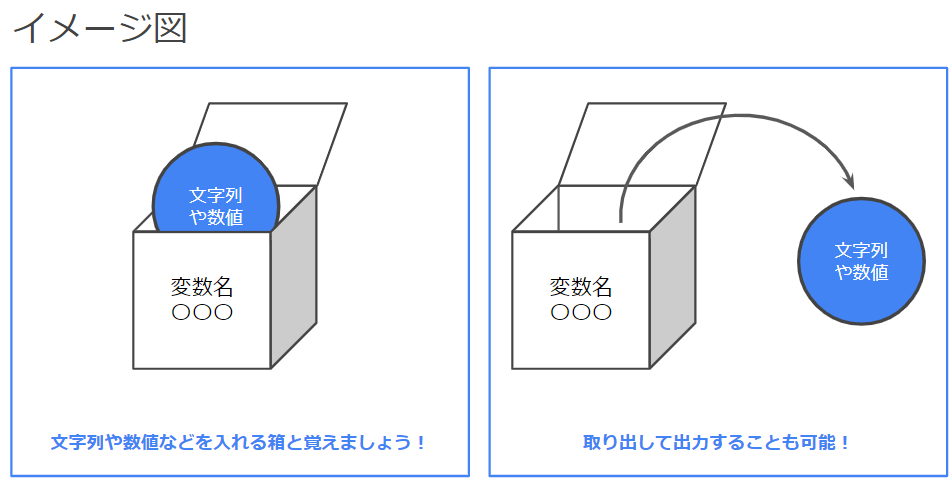
変数とは前回紹介した文字列や数値などのデータを入れる箱の様なものです。
変数に入れたデータもコンソール出力する事が可能です。

変数はGASでとてもよく使うソースコードです。
なぜ、わざわざ箱に入れる必要があるかイメージ着きづらいと思います…。
では解説します!
今回は例として好きな食べ物をコンソール出力するプログラムを作ってみましょう!
そのプログラムを使い、実践しながら解説していきます!
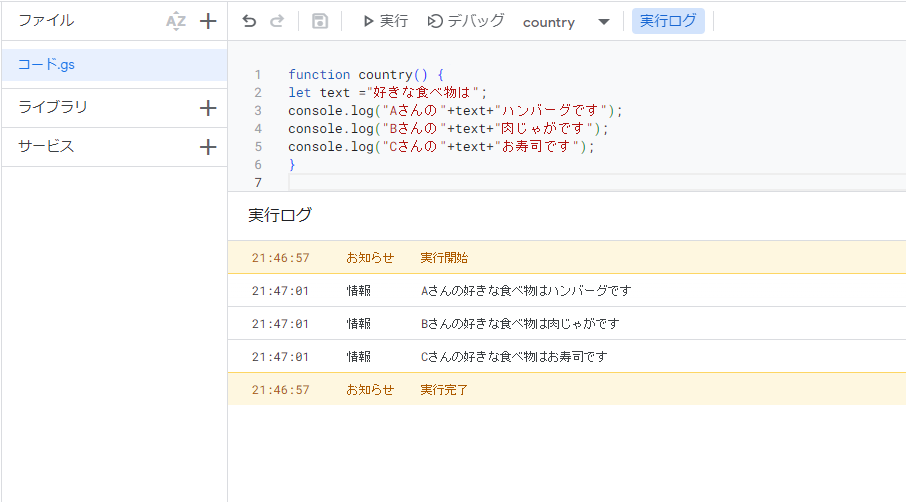
例えばA、B、C3名の好きな食べ物を出力する場合、この様にコードを書くかと思います。
function food() {
consoel.log("Aさんの好きな食べ物はハンバーグです");
consoel.log("Bさんの好きな食べ物は肉じゃがです");
consoel.log("Cさんの好きな食べ物はお寿司です");
}しかし、この書き方では毎回全文を手入力しなければいけません。
少し手間で効率もあまりよくありません。
そんな時に変数を使います!
基本の書き方はこの様に書きます。
//変数の宣言 var(バー)の書き方
var 変数名 = 代入の文字列、数値
//変数の宣言 let(レット)の書き方
let 変数名 = 代入の文字列、数値
//変数(定数)の宣言 const(コンスト)の書き方
const 変数名 = 代入の文字列、数値一度箱に入れた値は何度でも出力する事が可能です!
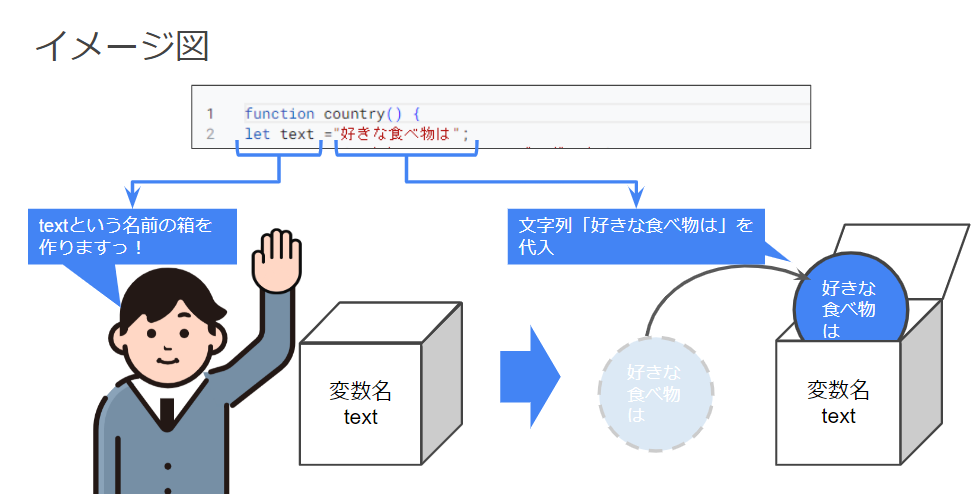
先ほどの文章で「好きな食べ物は」に変数を使ってみましょう!

textという名前で変数を宣言し、好きな食べ物はが代入の文字列になります。

変数の書き方は上で紹介した通り3つ有りますが、それぞれ性質が違います。
let、varは代入したデータを更新する事が出来ます。
しかし、constは一度代入すると更新する事は出来ません。
更新できない為、constは定数とよく言われます。
この性質の違いについてもう少し詳しく紹介します!
変数 letとvar
letとvarは先ほど紹介した通り、代入したデータの更新は出来ます。
しかし、letは再宣言が出来ず、varは再宣言が出来るコードです。
ちょっと難しいですね…では、実際にコードを書いてイメージ図と合わせて紹介します!
変数を更新する時はこの様に書きます!
//更新 letの書き方
let 変数名 = 代入する文字列や数値;
変数名 = 更新したい文字列や数値;
//更新 varの書き方
var 変数名 =代入する文字列や数値;
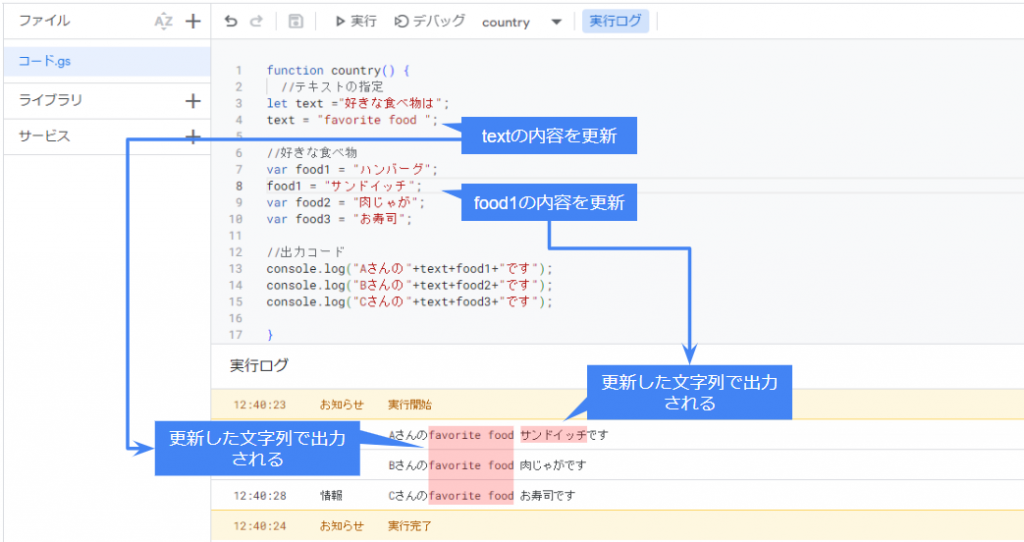
変数名 = 更新したい文字列や数値;例えば先ほどのtext内容を「favorite food 」と更新したいとします。
さらに、Aさんの好きな食べ物を「サンドイッチ」に変えたいとします。
そんな時はこの様に書いてみましょう。

4行目でtextの箱の中身を更新し、8行目でfood1の箱の中身を更新しています。
変数も「+」マークを使えば連結する事が出来ます。
好物も変数名food1~3で宣言し、出力時にtextとfoodを連結させましょう。
textが英語に更新されて、Aさんの好物もサンドイッチになってますね!
これが再代入が出来るという事です。
それでは再宣言が出来ない事を実践を交えて紹介します!
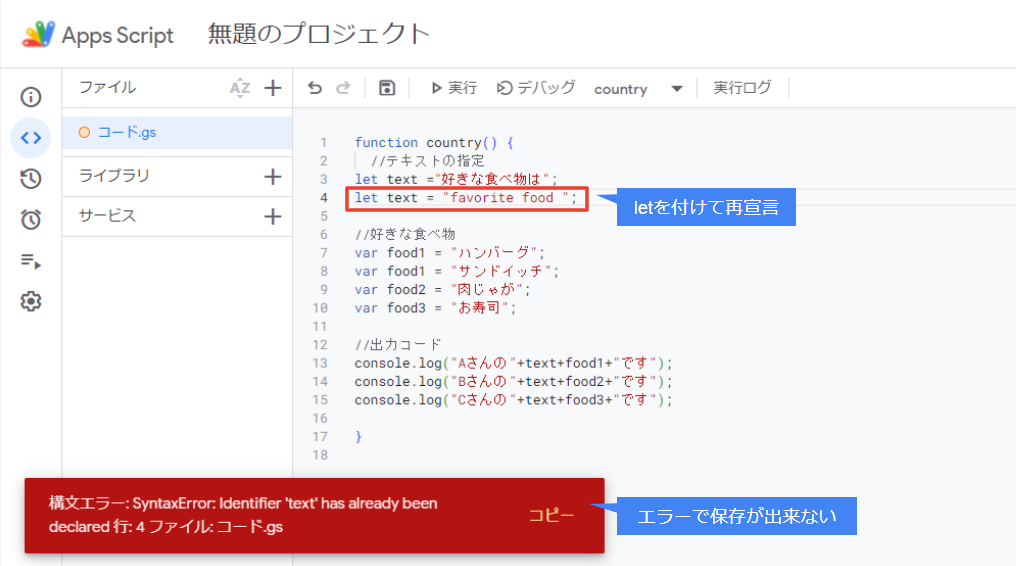
先ほどのtextの更新コードの前に「let」を付けます。

この写真左下に書いてある通り構文エラーが出てしました。
赤いポップの構文エラーが出たときは保存をする事が出来ません。
正しい構文で書いて再度保存する必要があります。
このエラーは一度、変数textをletで宣言した後に、再度同じ変数名を宣言できないという事です。
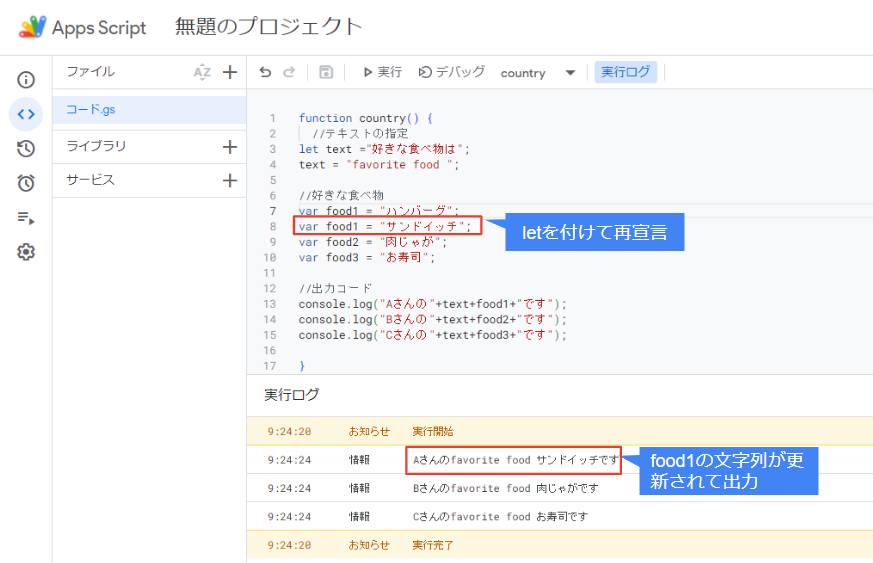
それでは、varではどうなるでしょうか。

varは再宣言が出来るので、8行目でfood1の変数を再宣言し、文字列「サンドイッチ」を代入する事が出来ました。
その時はfood1の内容が更新されて出力されます。
この様にletとvarには若干の性質の違いがあります。
varの方がエラーも出ずに、使いやすい印象があるかもしれませんがletの方がミスが少なくプログラムを書く事が出来ます。
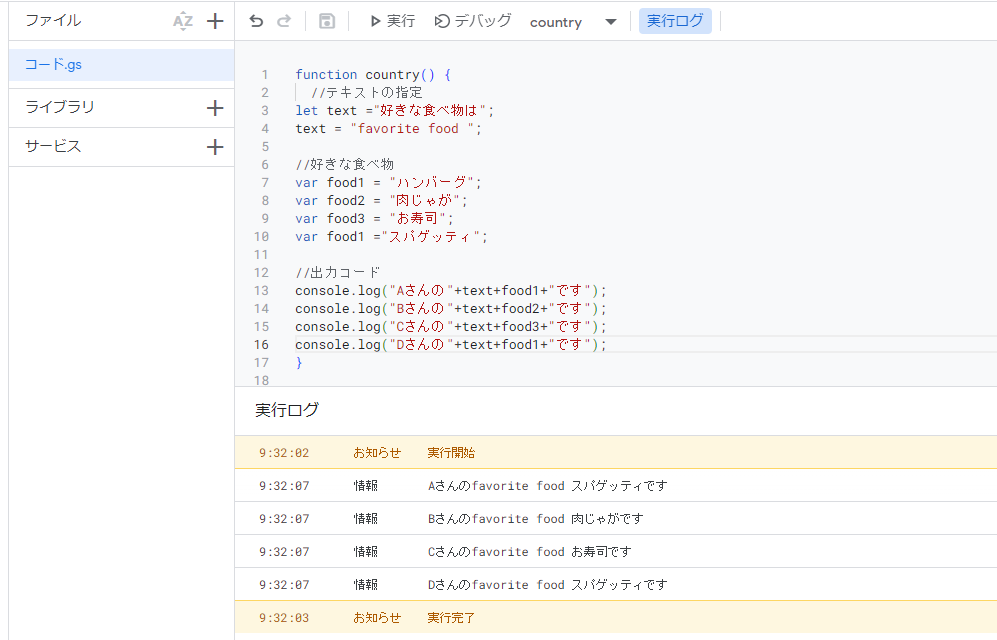
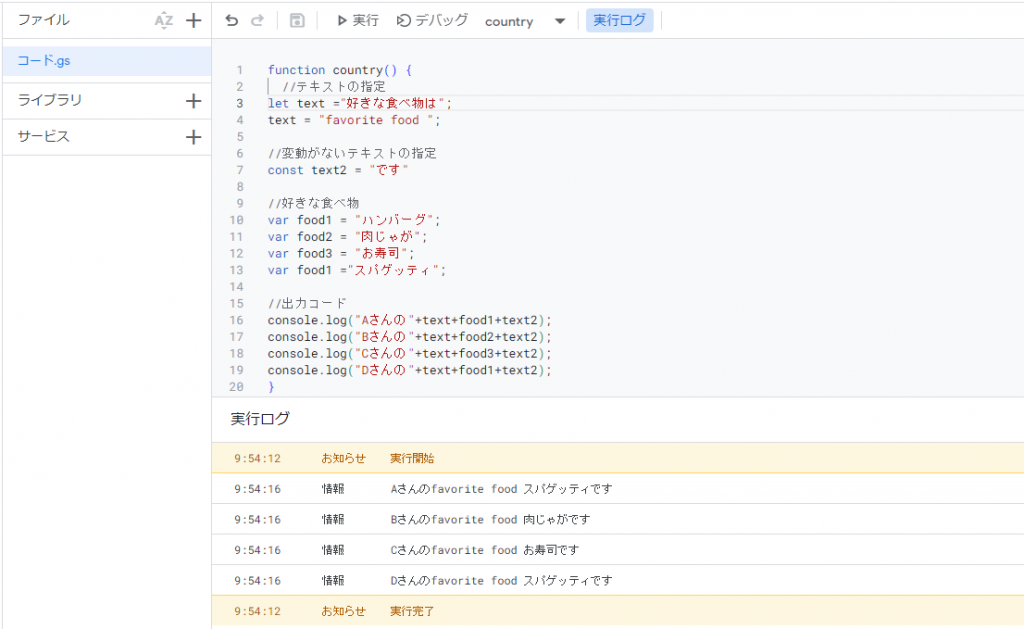
例えばDさんの好物「スパゲッティ」も出力したいと思い、コードを写真の様に追加したとします。

7行目でfood1という変数名を使ってAさんの好物「ハンバーグ」を代入していた事を忘れて10行目で同じ変数名food1を使って、Dさんの好物「スパゲッティ」を代入したとします。
すると、Aさんの好物も再宣言により更新されて出力では「スパゲッティ」と出てしまいます。
この様に、本来更新したくなかった内容も更新されてしまうミスが発生します。
letで構文エラーが出れば保存も出来ないのでミスする前に気付くことが出来ます。
このミスが起きてしまうのはプログラムの実行順番がかかわっています。
実行順番についてはこの記事最後の番外編で紹介しますのでぜひそちらも合わせてご覧ください!
varとletどちらも好きな方を使って問題はないです!
ですが初めてプログラムを作る方はミス防止の為にletを使うことをおススメします!
定数 const
constは先ほど紹介した通り定数の為、更新する事が出来ません。
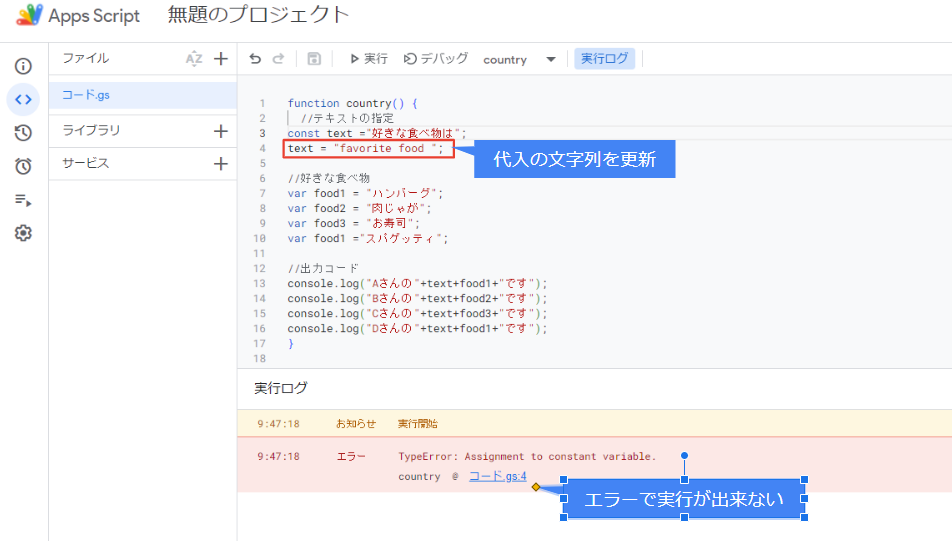
先ほどのプログラムで変数textを定数に書き換えて実行をしてみます。

この様に実行が出来ません。
再宣言も同様にエラーになってしまうので注意しましょう!
constは絶対に変えたくない文字列などのデータを代入したい時に使用します。
例えば好物を出力する時、最後の「です」はみんな一緒で出力したい人が増えたとしても変わらない文字です。
そういった文字があるときはconstを使えば気づかないうちに更新される事が無いのでベンリです!

番外編 プロジェクトの実行手順
プログラムには実行される順番があります。
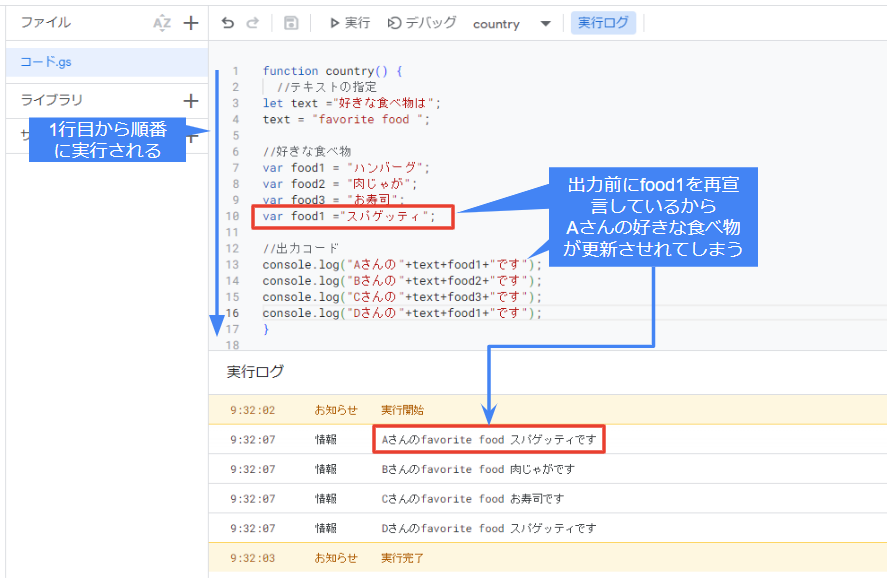
GASのプログラムは1行目から順番に実行がされていきます。
変数varについて紹介したコードを使って解説します!

このプログラムは7行目でfood1を宣言し、10行目でfood1を再宣言しています。
そして、13行目と16行目でfood1を出力しています。
AさんとDさんは別々の食べ物を出力したかったのに、food1のデータが10行目で更新されて同じ「スパゲッティ」が出力されてしまうと紹介しました。
これは1行目から順番にプログラムが実行される事が原因です。
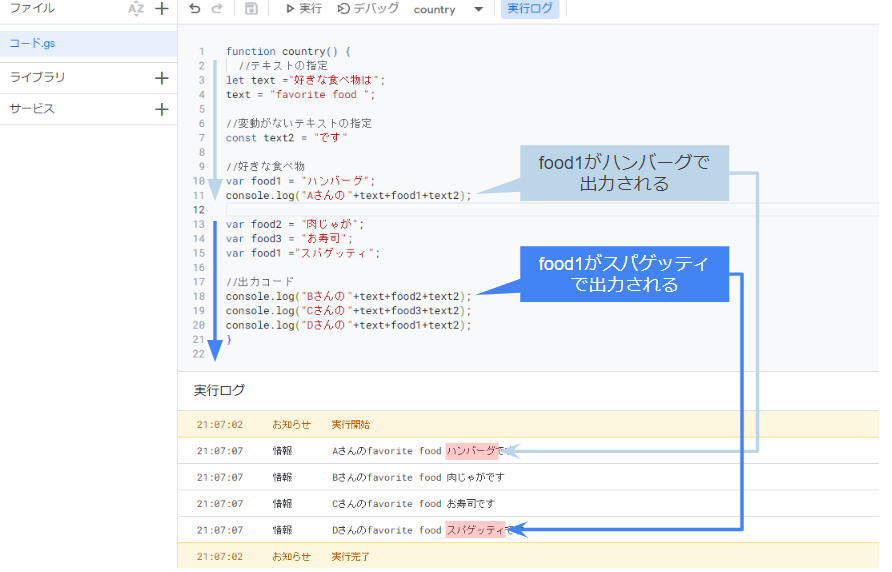
滅多にない状況ですが、同じ変数名を使ってAさんとDさんの好物を出力したい場合はこのように書いてみましょう!

Aさんの好物を10行目でfood1に代入をして次の11行目で出力します。
そのあとでDさんの好物を11行目以降で再宣言と出力をしまう。
そうすればAさん、Dさんの好物をそれぞれ出力する事が出来ました!
この様な書き方をすると、コードを追加していく時に混乱を招きます。
またGASを自分以外の人へ引き継ぐ事が発生したら、可読性が低く手間がかかってしまいます。
変数名の使い回しはあまりしない様にしましょう!
あとがき
今回は変数・定数の書き方を紹介しました!
最後に今回のポイントとして下記を押さえておきましょう!
・var、letは再代入出来るが、constは出来ない事
・varとletの違いは再宣言が出来るが、letの方がエラー防止が出来る事
・GASプログラムは1行目から順番に実行される事
変数・定数はGASプログラムで本当によく書かれるコードです。
再代入出来る、出来ないが混在しないようにconstは定数それ以外(var、let)は変数という事をしっかり覚えておきましょう!




コメント