Webページを制作する際に画像をファイルから呼び出したい場合に使用する「パス」の説明をします。
パスとは?

特定ファイルへの道筋を示す情報のことを「パス」と呼びます。
Webページを制作するケースでは、呼び出したい画像を指定する際などに用います。
パスの種類
「パス」とは「任意のファイルがどこにあるかその位置を記したもの」です。
いわば「ファイルの住所」のようなものです)
例えば以下の場合は、「https://wht.co.jp/about」の部分がパスになります。
パスには「絶対パス」「相対パス」「ルート相対パス」の3つの記述方法があります。
<a href="https://wht.co.jp/about">株式会社ホワイト|会社紹介</a>絶対パス
「絶対パス」とは「最上位の階層を起点として目的のファイルがどこにあるかを記述したファイルの位置情報」です。
フルパス とも呼ばれます。
この「最上位の階層」は 「A. インターネット上のファイルを指定する場合」と「B.パソコン上のファイルを指定する場合」は、見た目上違うもののように見えるのですが、どちらも目的のファイルを記した位置情報です。
例を見てみましょう。
絶対パス(A.インターネット上のファイルを指定する場合)
https://menter.jp/c/images/H1_180101_1.png上記インターネット上のファイル(ページ)の場合、その場所を記すためにはURLでドメインを指定するところからスタートします。
「https://menter.jp/ サーバーの、/c/images フォルダにある、H1_180101_1.png ファイルを表示しなさい」を意味します。
試しに上記URLへアクセスしてみてください。画像の置き場所を指定したので、画像ファイルを見ることができるはずです。
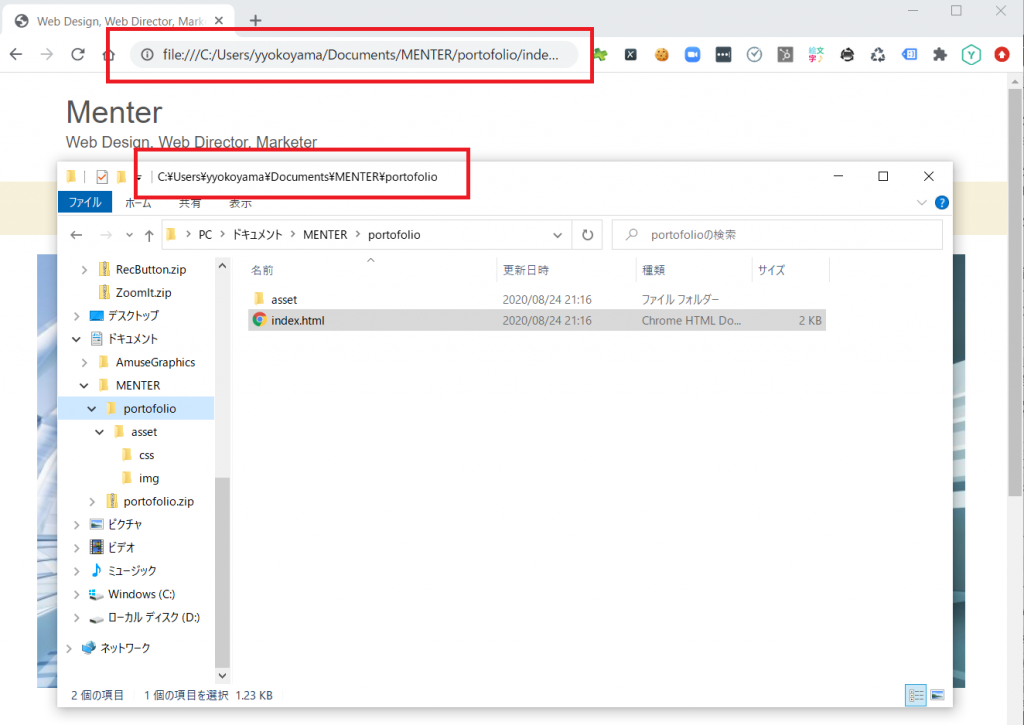
絶対パス(B.パソコン上のファイルを指定する場合)

file:///C:/Users/yyokoyama/Documents/MENTER/portofolio/index.html上記パソコン上のファイルの場合、その場所を記すためにWindowsの場合は上記のようにドライブ名を指定するところからスタートします。
「Cドライブの、Users/yyokoyama/Documents/MENTER/portofolioディレクトリにあるindex.htmlファイルを表示しなさい」を意味します。
*補足1
円マーク「¥」でフォルダを区切って階層を表す場合や、スラッシュを用いる表記もありますが利用するシーンによってその表記方法が変わります。表記方法は異なるが同じ情報だと捉えて構いません。
*補足2
はじまりの「file:///」はスキーム名(「◯◯な手段で通信します」を示す情報)のひとつです。
Windowsでローカル(≒自身のPC)ファイルをブラウザで表示させる際に必要になる”おまじない”だと捉えてください。
POINT
「最上位の階層を起点として目的のファイルがどこにあるかを記述したファイルの位置情報」が「絶対パス」です。




コメント