Webページを閲覧する際の仕組みについて紹介していきます。
外部スタイルシートの読み込み
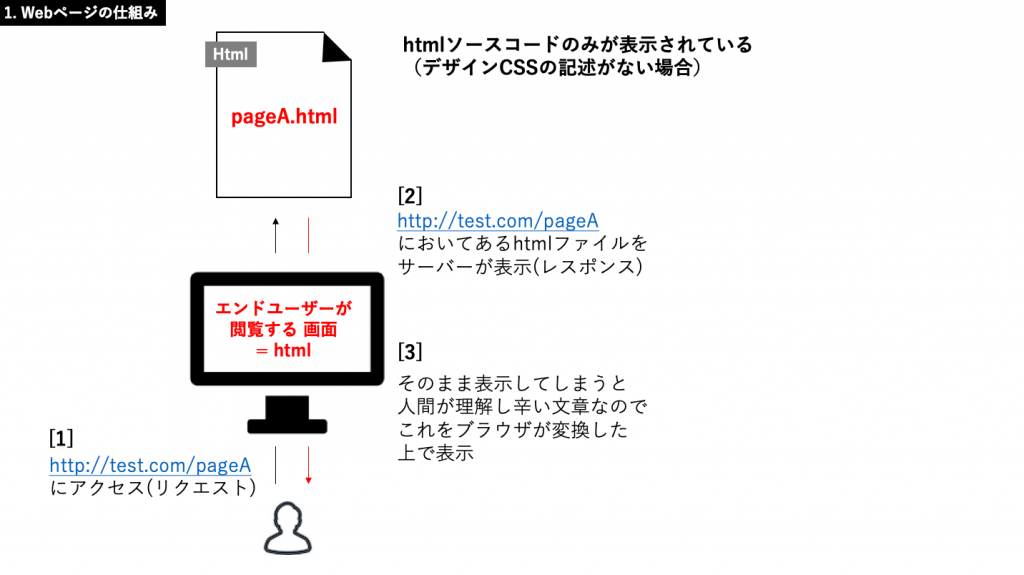
Webページをパソコンから閲覧する(≒HTMLファイルが画面に表示される)仕組みについて説明します。

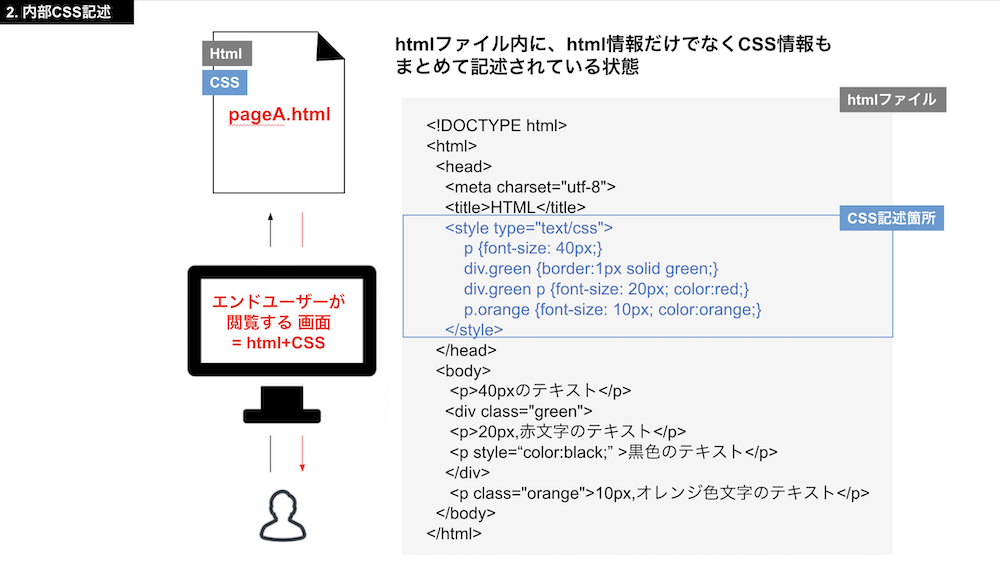
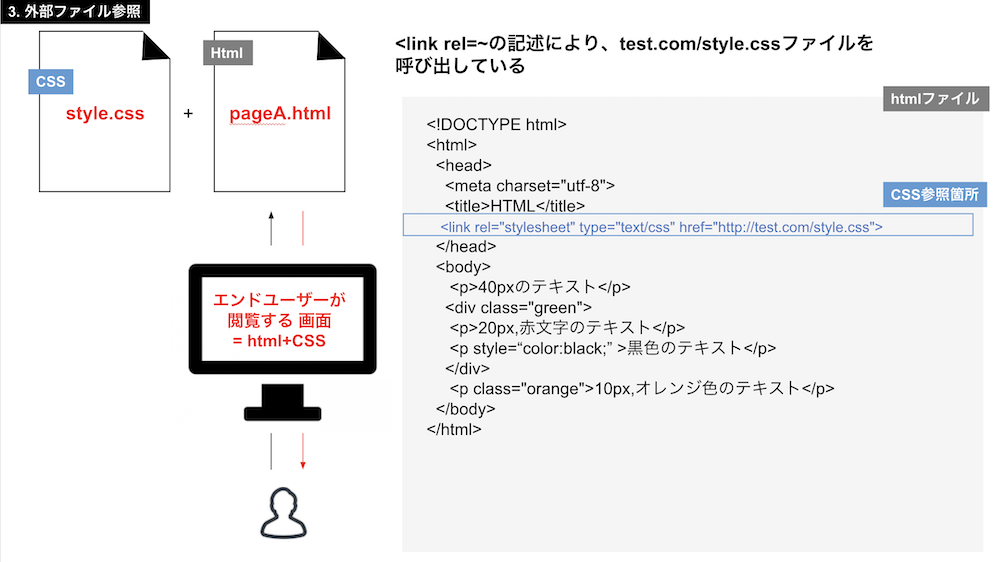
上記のように、URLへアクセスすること ≒ その場所(サーバー)に置いてあるファイルを読むことになります。 その際、HTMLファイルにデザインを施すためにCSSを記述しますが、HTML内部と外部ファイルに記述する方法があります。

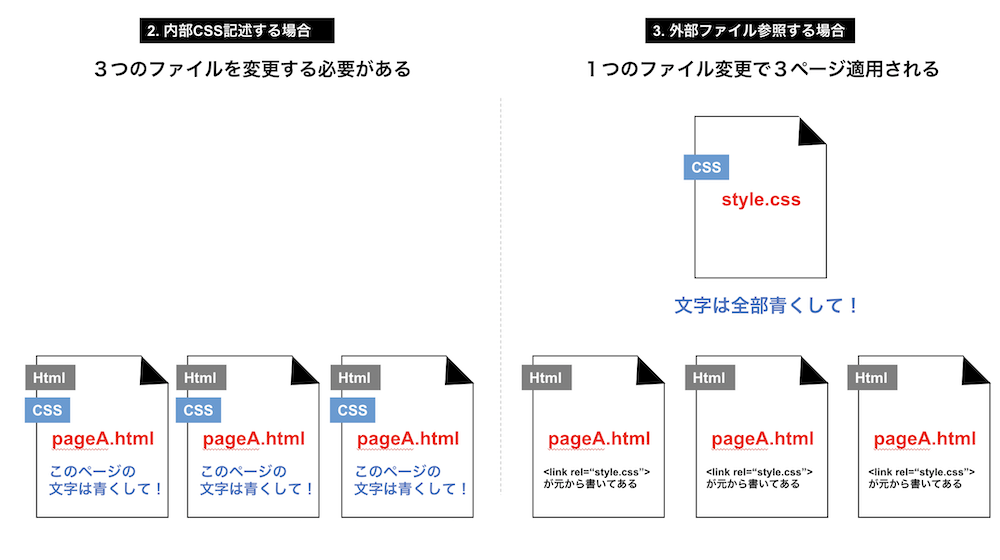
上記の内部CSS記述は、CSSの情報をHTMLファイル内に一緒に書いてしまう方法です。一つのファイルだけ変更する場合はこの方法でも良いのですが、ページ数が多数あるサイトではメンテナンス性に欠ける部分があります。

上記「外部ファイル参照」では、CSSの情報は別のCSSファイル内に記述している実装方法です。こちらはメンテナンス性に長けている部分があります。メンテナンス性に長けている、とはどういった部分かを以下で説明します。

このように、3ページ分の文字を青くしたい際に変更するファイルが3倍違います。ページが1万ページあったら1万倍の作業量になってしまいます。HTMLにデザインを設定するCSSファイルは、上記のように外部ファイルを参照して設定することが望ましいです。できる限り外部ファイルを参照するよう心がけましょう。
サンプルコードA(内部CSS)
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>HTML</title>
6 <style type="text/css">
7 p {font-size: 40px;}
8 div.green {border:1px solid green;}
9 div.green p {font-size: 20px; color:red;}
10 p.orange {font-size: 10px; color:orange;}
11 </style>
12 </head>
13
14 <body>
15
16 <p>40pxのテキスト</p>
17
18 <div class="green">
19 <p>20px,赤文字のテキスト</p>
20 <p style="color:black;">黒色のテキスト</p>
21 </div>
22
23 <p class="orange">10px,オレンジ色のテキスト</p>
24
25 </body>
26 </html>
27サンプルコードB(外部CSS)
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <link rel="stylesheet" type="text/css" href="http://test.com/style.css">
6 <title>HTML</title>
7 </head>
8
9 <body>
10
11 <p>40pxのテキスト</p>
12
13 <div class="green">
14 <p>20px,赤文字のテキスト</p>
15 <p style="color:black;">黒色のテキスト</p>
16 </div>
17
18 <p class="orange">10px,オレンジ色のテキスト</p>
19
20 </body>
21 </html>
22
POINT
内部CSS、外部CSSの特徴を理解し、適切に使い分けましょう。




コメント