ゲーム制作は複雑に思えるかもしれませんが、最先端のプラットフォームを使用すれば、初心者でも簡単に取り組むことができます。
この記事では、ReplitとChatGPTを使用して基本的なテキストベースのゲームを作成する方法を紹介します。Replitの登録方法、使い方、ChatGPTを使ったゲーム制作まで1記事で一気に紹介していきます。
プログラミングの初心者でも、このガイドに従っていけば、自分だけのゲームを手軽に作り上げることができるでしょう。
Replitとは何か?
- Replitとは、ブラウザ上で直接コーディングができるオンライン統合開発環境(IDE)の一つです。
- ブラウザ上で完結させることができるので、Mac、Windows、ChromeBookであっても同じような環境で操作することが可能です
- Python、Java、Ruby、C、C++、HTML/CSS/JavaScriptなど、数多くのプログラミング言語をサポートしています
Replitへの登録方法
ステップ1: アカウントを作成しよう

まずは、Replitの公式サイトにアクセスします。そのホームページには、未来のあなたを歓迎する「Sign UP」という招待状があります。このリンクをたどって、自分のプログラミングの旅を始めましょう。
ステップ2: 個人情報を入力

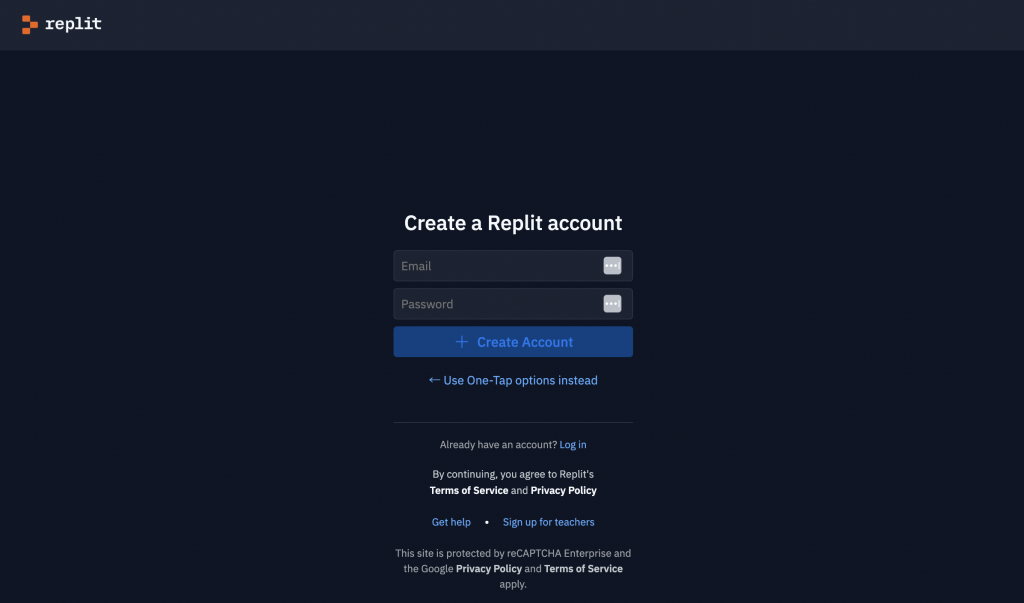
Replitでは、メールアドレスとパスワードを入力してアカウントを作成します。パスワードは、しっかりとしたセキュリティを意識して選びましょう。
ステップ3: Replitコミュニティへようこそ

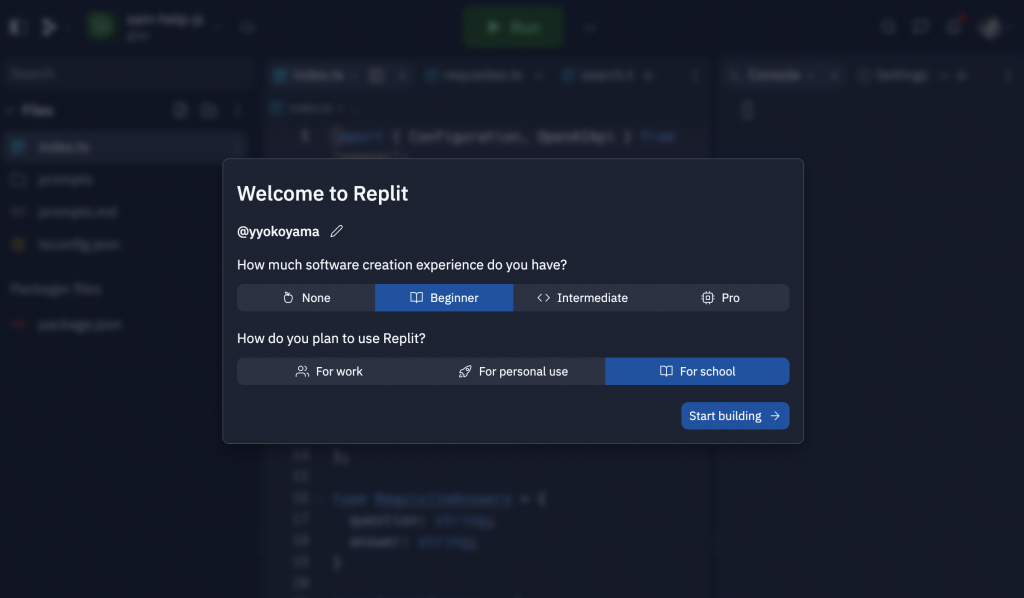
アカウント作成後、「Welcome to Replit」という画面が表示されます。Replitはあなたにいくつか質問を投げかけ、より良いサービスを提供しようとします。気になる選択肢をクリックして、次のステップへ進みましょう。
ステップ4: 「Ask Me Later」をクリック

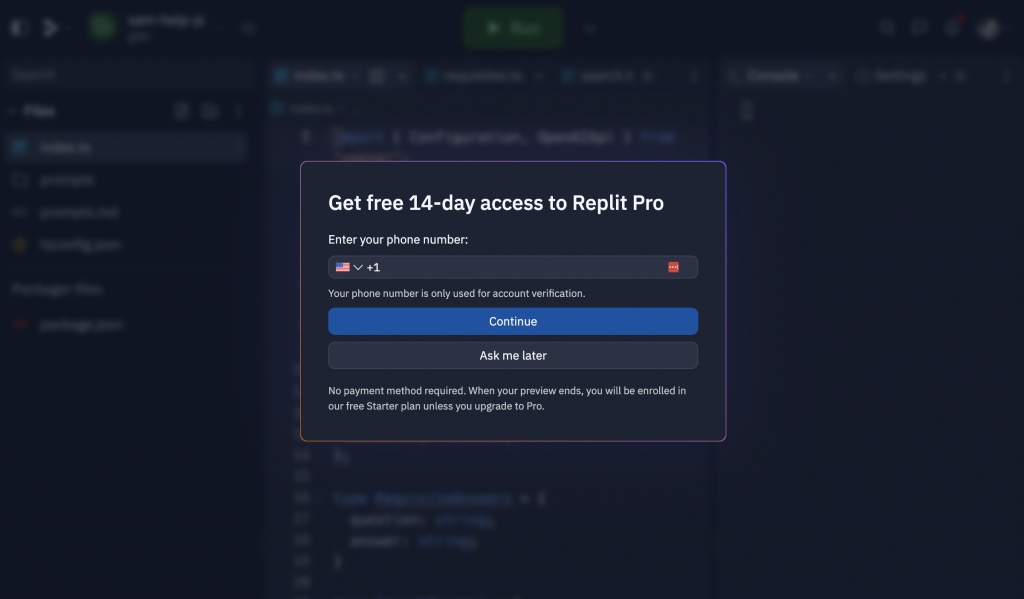
Proプランのお試しを進められますが「Ask me Later」を選ぶこともできます。
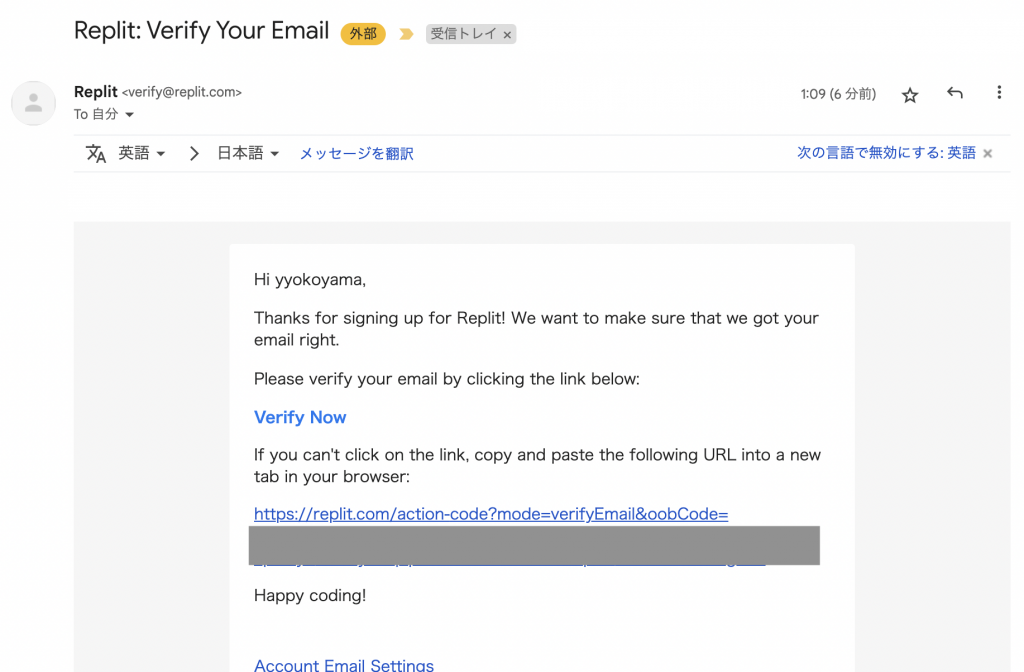
ステップ5: メールアドレスの確認

Replitでは、セキュリティのためにメールアドレスの確認が必要です。メールをチェックし、指示に従ってアカウントをverifyしましょう。
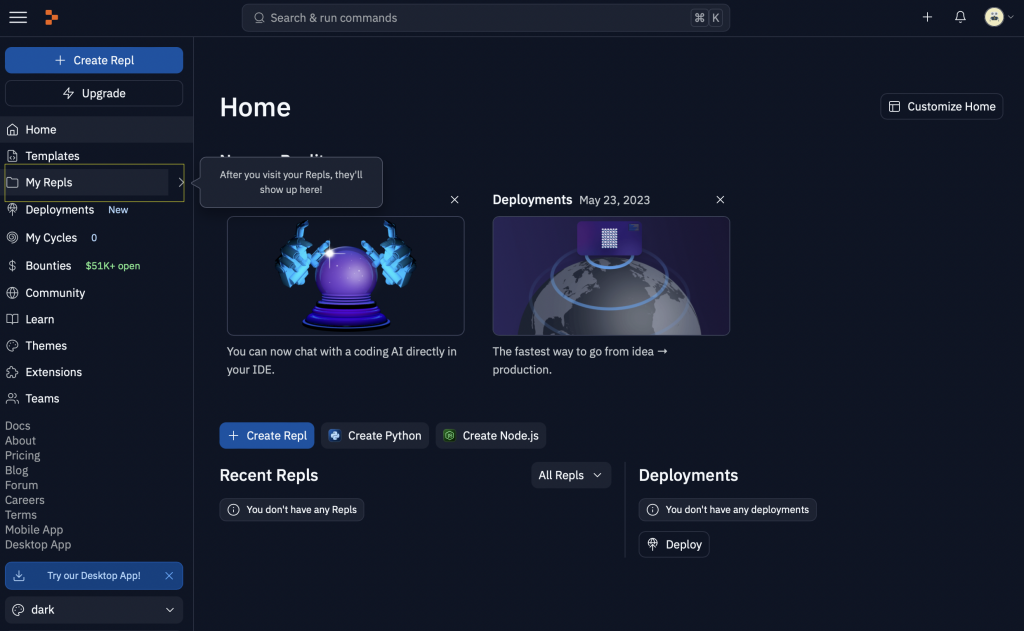
ステップ6: トップページを探検
メール認証が完了すると、Replitのトップページにアクセスできます。ここが、あなたのプログラミングのハブになります。
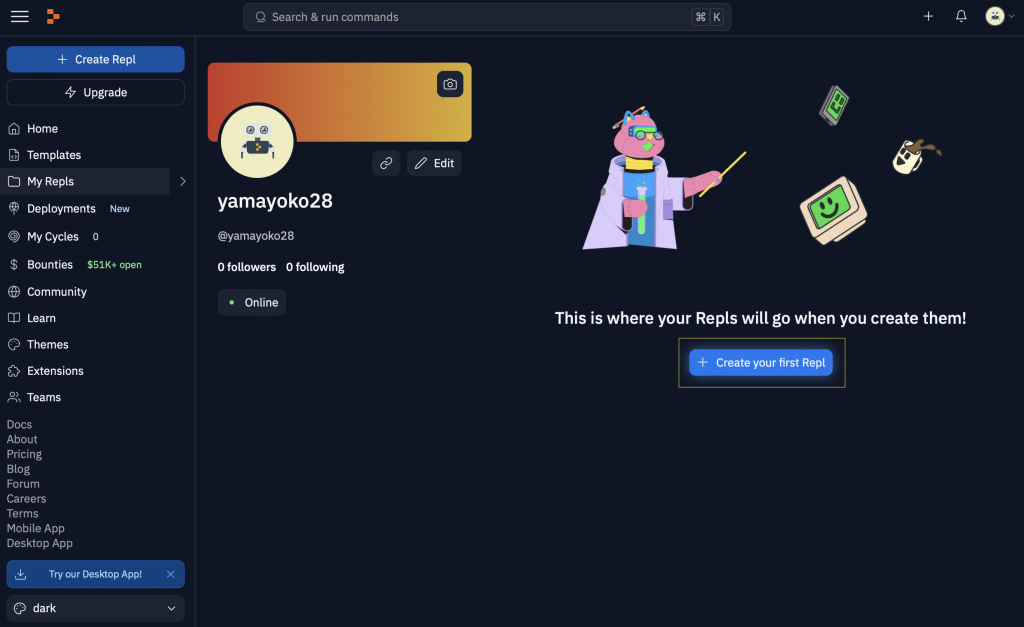
ステップ7: 最初のプロジェクトを作成

トップページから「My Repls」セクションに進み、

「Create Your First Repl」ボタンをクリックして、最初のプロジェクトを始めましょう。
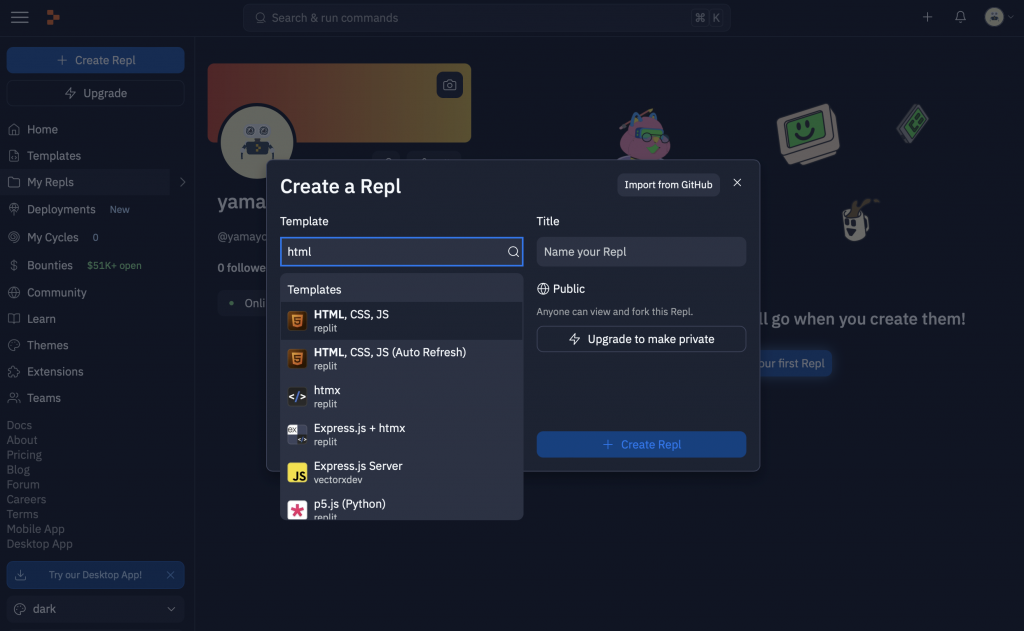
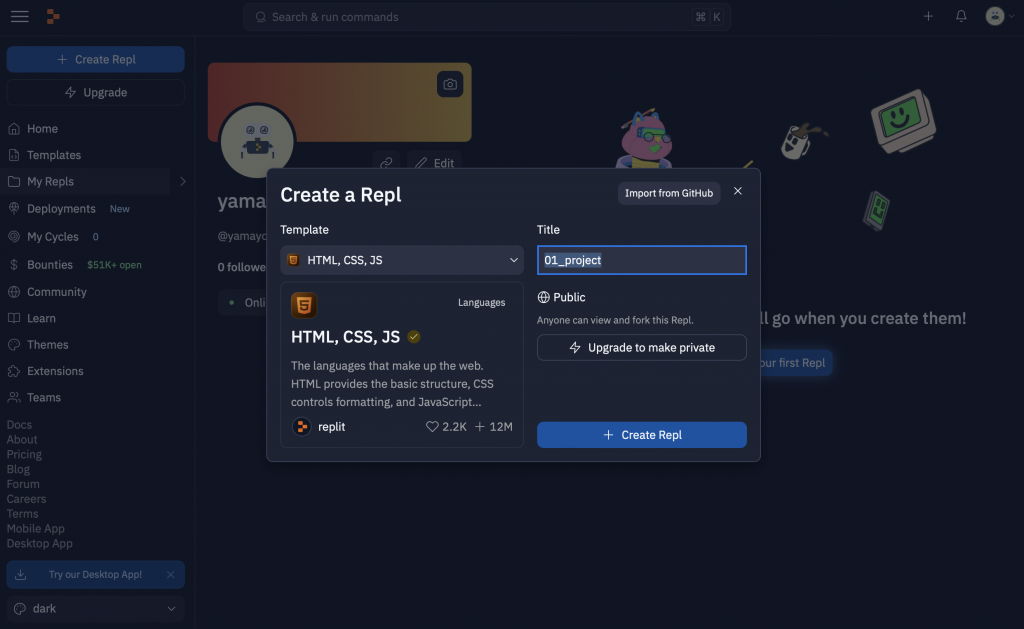
ステップ8: 環境を選択

次に、どの言語でコーディングするかを選びます。「html」と入力し、提案される選択肢の中からtemplateではない方を選んでください。
ステップ9: プロジェクトに名前をつけよう

プロジェクトには「01_project」といったわかりやすい名前をつけましょう。これで、あなたの作品に個性が宿ります。
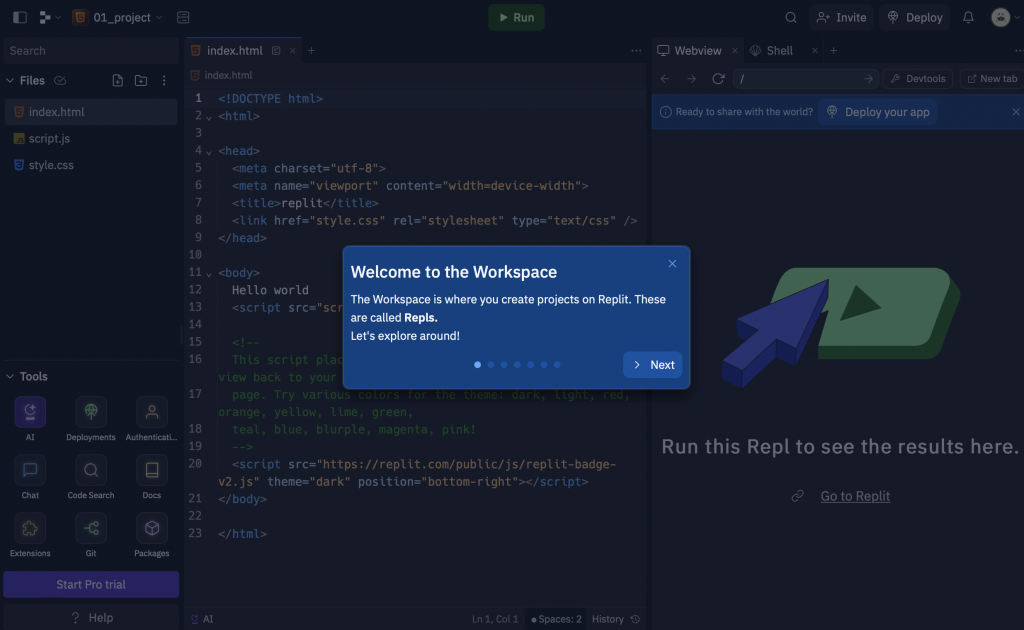
ステップ10: オンボーディングを読む

Replitは初心者にも優しいインターフェースを持っています。ガイドを読み、プラットフォームの使用方法を学んでください
ステップ11: 「Run」から実行してみよう

プロジェクトが準備できたら、「Run」ボタンをクリックしてみましょう。これであなたのコードが動き始め、「Hello World」の文字が表示されるはずです。
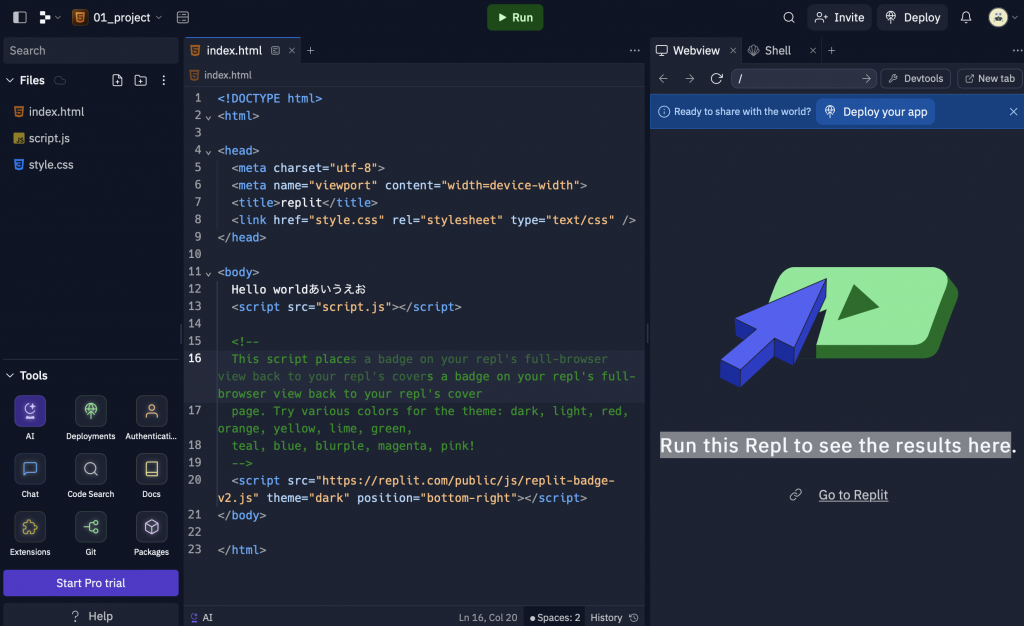
ステップ12: うまくいかないときは?

しかし時には、’Run’ ボタンを押しても「Run this Repl to see the results here.」というメッセージが表示されてしまうことがあります。そんな時は焦らずに、ブラウザの再読み込みを試みてください。それでも問題が解決しない場合は、異なるブラウザで試してみるのも一つの手です。多くの場合、これでうまく行くことでしょう。
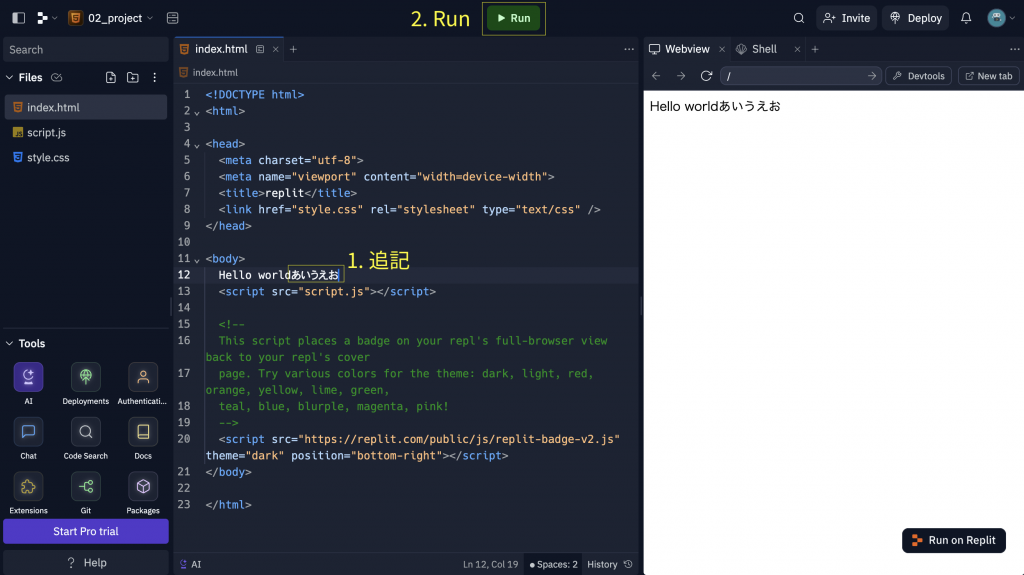
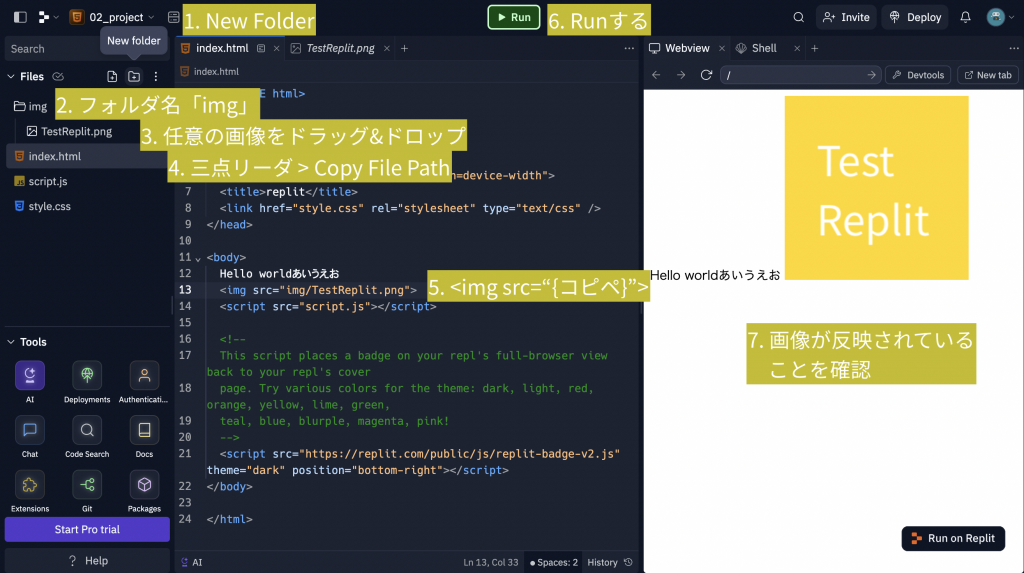
ステップ13: 画像を追加した上で「Run」してみよう

上に説明があるように、
1. フォルダを追加
2. フォルダ名には「img」と命名
3. 任意の画像をドラッグ&ドロップ
4. 三点リーダをクリックし、CopyFilePath
5. <img src=”{コピペ}”> と入力し、保存(Ctrl+S)
6. Runしてみましょう。あなたの画像は表示されましたか?
ChatGPTにゲームのソースコード作成を依頼

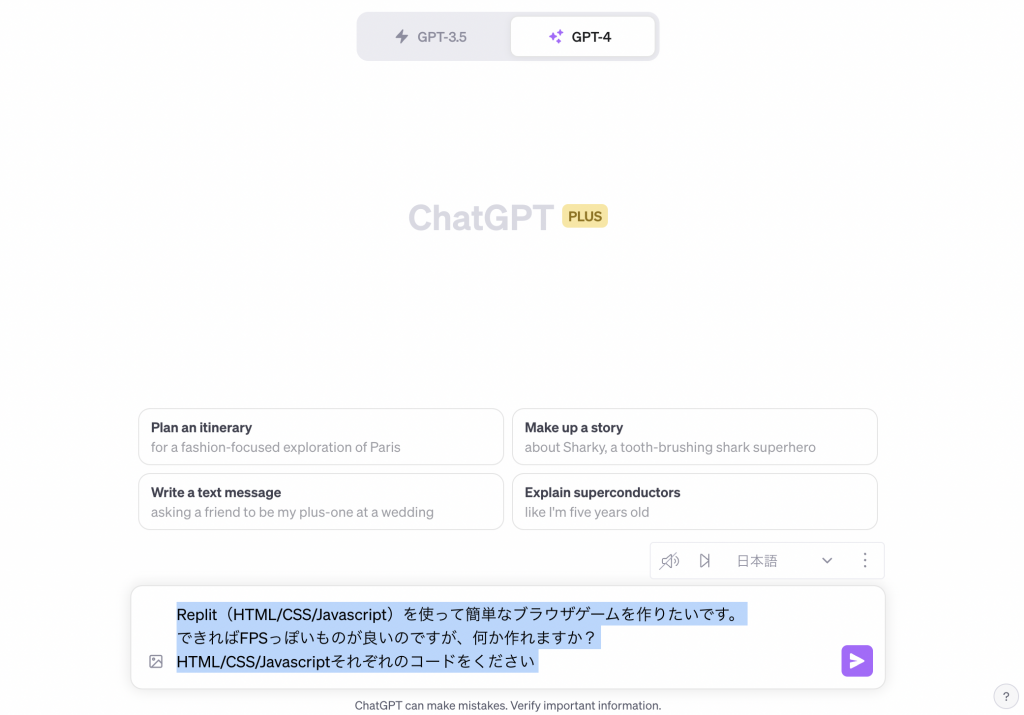
今回は以下のように聞いてみました。
Replit(HTML/CSS/Javascript)を使って簡単なブラウザゲームを作りたいです。できればFPSっぽいものが良いのですが、何か作れますか?HTML/CSS/Javascriptそれぞれのコードをください
一回目のソースコードが動かないなんて当たり前

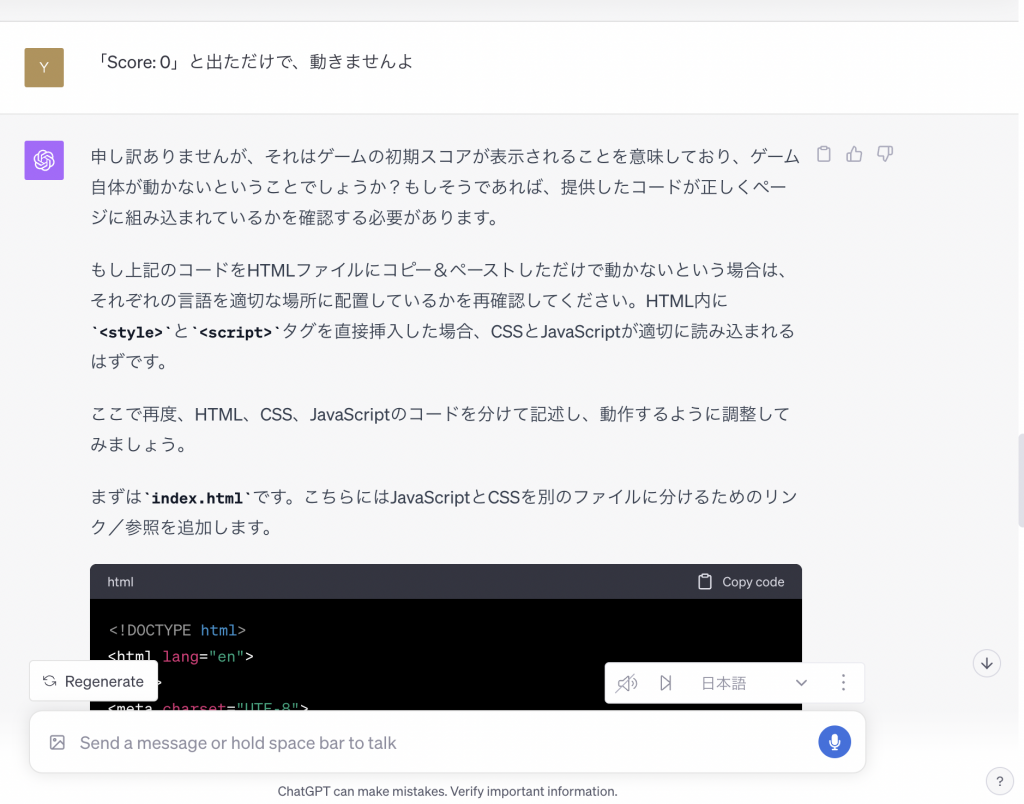
ChatGPTにプログラムを書いてもらうと、よくプログラムのエラーに出会います。
しかしその時点で「ChatGPTはエラーが出て使い物にならない」と早合点してはなりません。
「エラー出ているよ、治して」「XXXXXというエラーが出ていたけど、なおせる?」と対話を重ねることで修正し、立派に動作するプログラムへの発展させることが可能です。
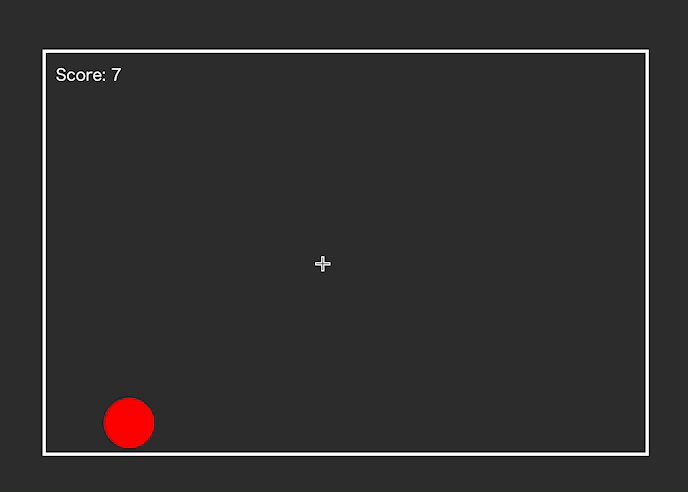
今回の完成品: 移動するポインタをクリックするとScoreゲット

シューティングゲームの原点となるようなゲームをHTML/CSS/Javascriptだけで作る事ができました。
今回はシンプルな線と図形が中心ですが、例えばこの赤丸をゾンビの画像にしたらどうでしょう?
制限時間をつけたら臨場感も増すでしょう。
自分でコーディングしてもいいし、ChatGPTと相談しながら作ってもいいし、あるいはReplitには豊富なTemplatesがあるのでそれらをいくつか試してみるのも面白いでしょう。
まとめ
Replitへの登録はとても簡単で、これらのステップを踏むだけで誰でも始めることができます。プログラミングの世界は無限の可能性を秘めており、Replitはその第一歩を踏み出すのに最適な場所です。何か問題が発生した場合でも、Replitのサポートチームやコミュニティは非常に親切で、いつでもあなたを支援してくれます。
Replitを使って素晴らしい作品を生み出していってください。
もしあなたがプログラミングのヒントやインスピレーションを求めているなら、ぜひ当ブログをチェックし続けてください。これからも有益な情報をお届けしていきますので、どうぞお楽しみに!
Replitで見かけたら、お気軽に声をかけてくださいね。それでは、Happy Coding!



コメント
わかりやすくてとても参考になりました。ありがとうございます。